#7. 박스모델 2편
-
여백은 상하좌우 네 개의 면에 존재하는 역역이다. 작성자는 각면에 개별적으로 두께를 정의 할 수 있으며
1) 하위속성 정의하기 2)여러 값을 한번에 정의하기
이 두가지 방법으로 각각의 두께를 정의 할 수 있다. -
하위속성 정의하기(상하좌우 각각의 여백을 정의 할 수 있는 개별 속성들)
padding-top, -right,- left, -bottom (안쪽 여백)
margin-top, -right,- left, -bottom (바깥쪽 여백) -
하위속성 정의 실습

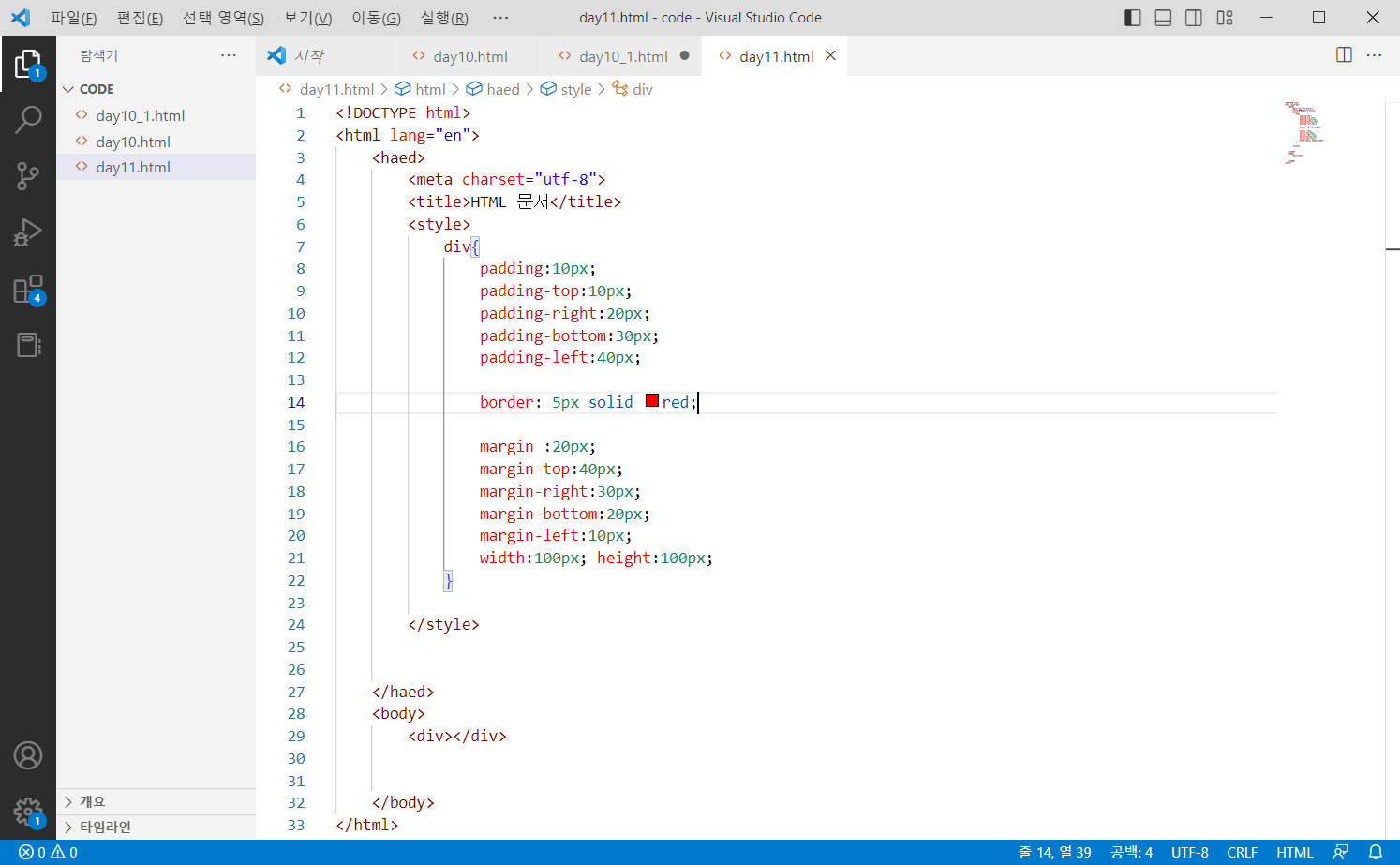
(코드 및 분석: padding,margin의 각각의 하위 속성을 이용해 안쪽과 바깥쪽 여백의 상하 좌우를 사용자 지정한 모습, 각 지정 전에 padding, 과 margin으로 먼저 여백의 크기를 지정했지만 css의 특성인 마지막에 쓰여진 속성이 적용되는 것에 의해 각 설정한 크기가 적용되는 것을 알 수 있다.)

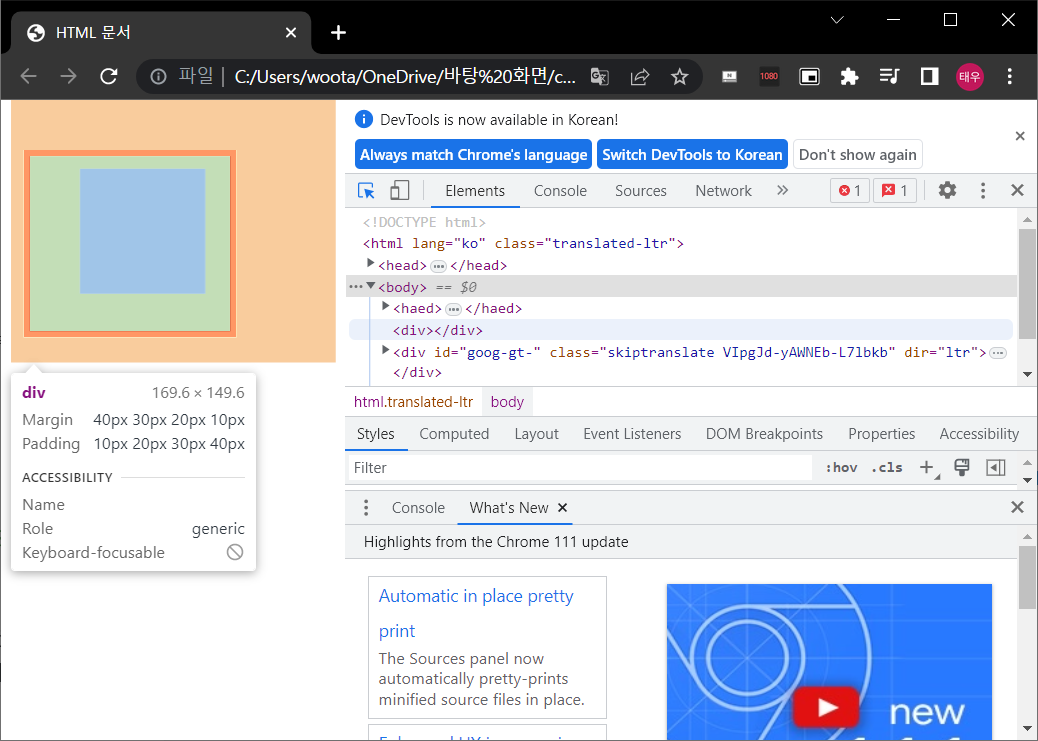
(각 하위 속성으로 인해 여백의 크기가 지정 된 모습) -
여러 값 한번에 정의하기(개수마다 순서가 다르므로 주의!)
padding과 margin은 네 면의 여백에 대한 단축속성이므로 한 번에 정의 가능하다.
span{
display : inline-block;
width : 100px: height : 100px;
margin : 10px 20px 30px 40px;
}
// 위와 같이 4개인 경우 시계방향인 (위, 오른쪽, 아래, 왼쪽 순 으로 여백 크기 지정)
// 3개인 경우 (위, 좌우, 아래 순서로 여백 크기 지정)
// 2개인 경우 (위아래, 좌우 순서로 여백 크기 지정)
// 안쪽 여백 지정하는 경우 margin 대신 padding 속성을 사용하면 됨
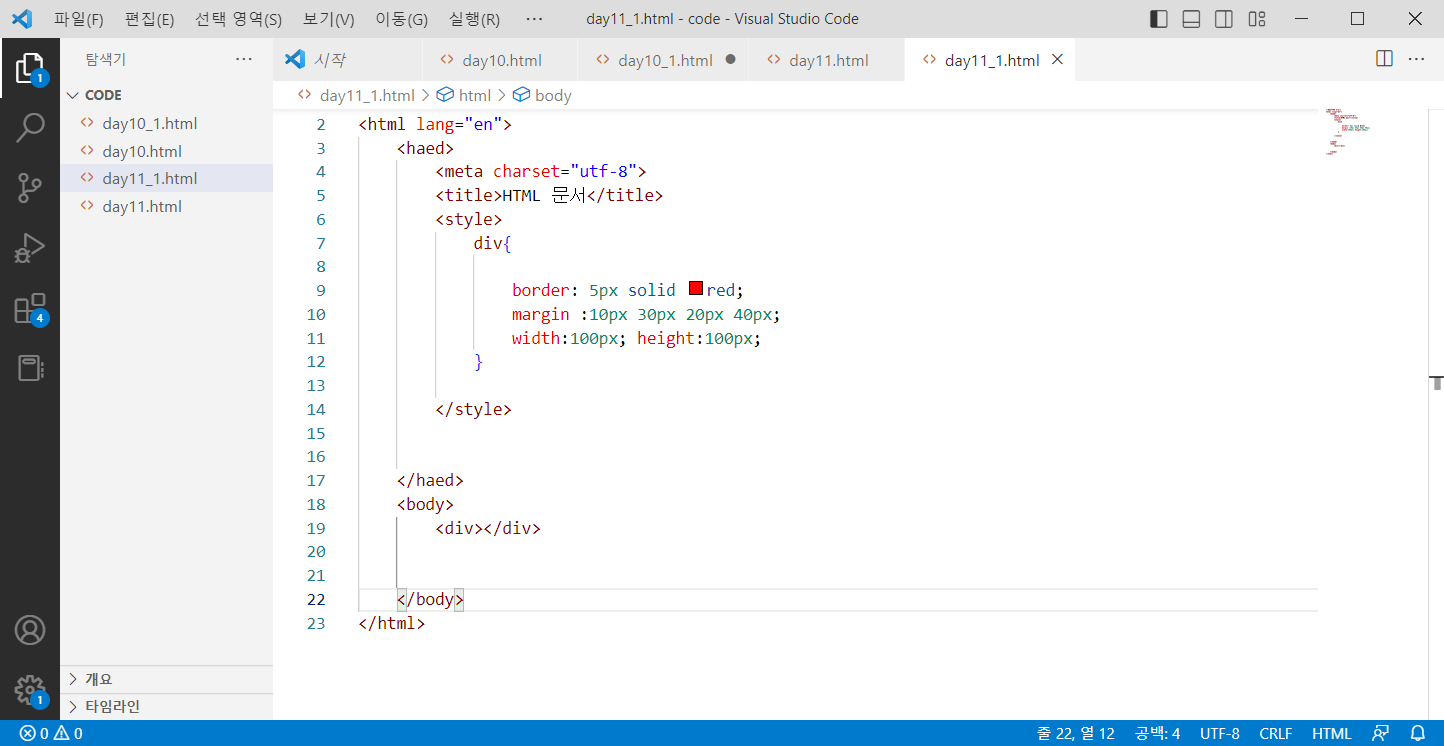
(코드 및 분석 : margin은 단축속성이므로 상 우 하 좌 순으로 바깥쪽 여백을 지정한 모습, 따로 padding 을 이용해 안쪽 여백도 지정 가능하다.)

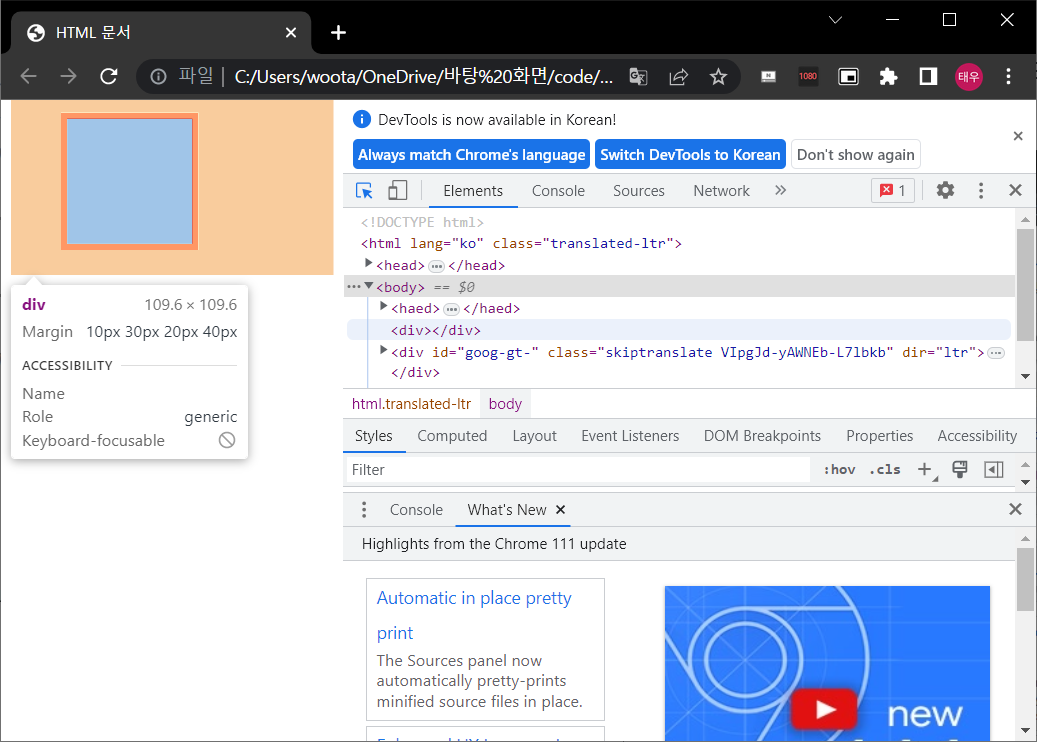
(결과 : 바깥 쪽 여백이 각각 크기에 맞게 지정된 모습)
