#6 태그의 구분과 인라인 텍스트 요소
- 태그의 구분 :
1)블록레벨 요소를 만드는 태그 (블록 태그) : 자기가 속한 영역의 너비를 모두 차지하여 블록 형성
ex : p태그, h1태그...
2)인라인 요소를 만드는 태그 (인라인 태그) : 자기에게 필요한 만큼의 공간만 차지
ex : strong태그(사이 글자 굵게 강조), em태그(사이 글자 기울여 강조), mark태그(사이글자 형광색으로 강조)

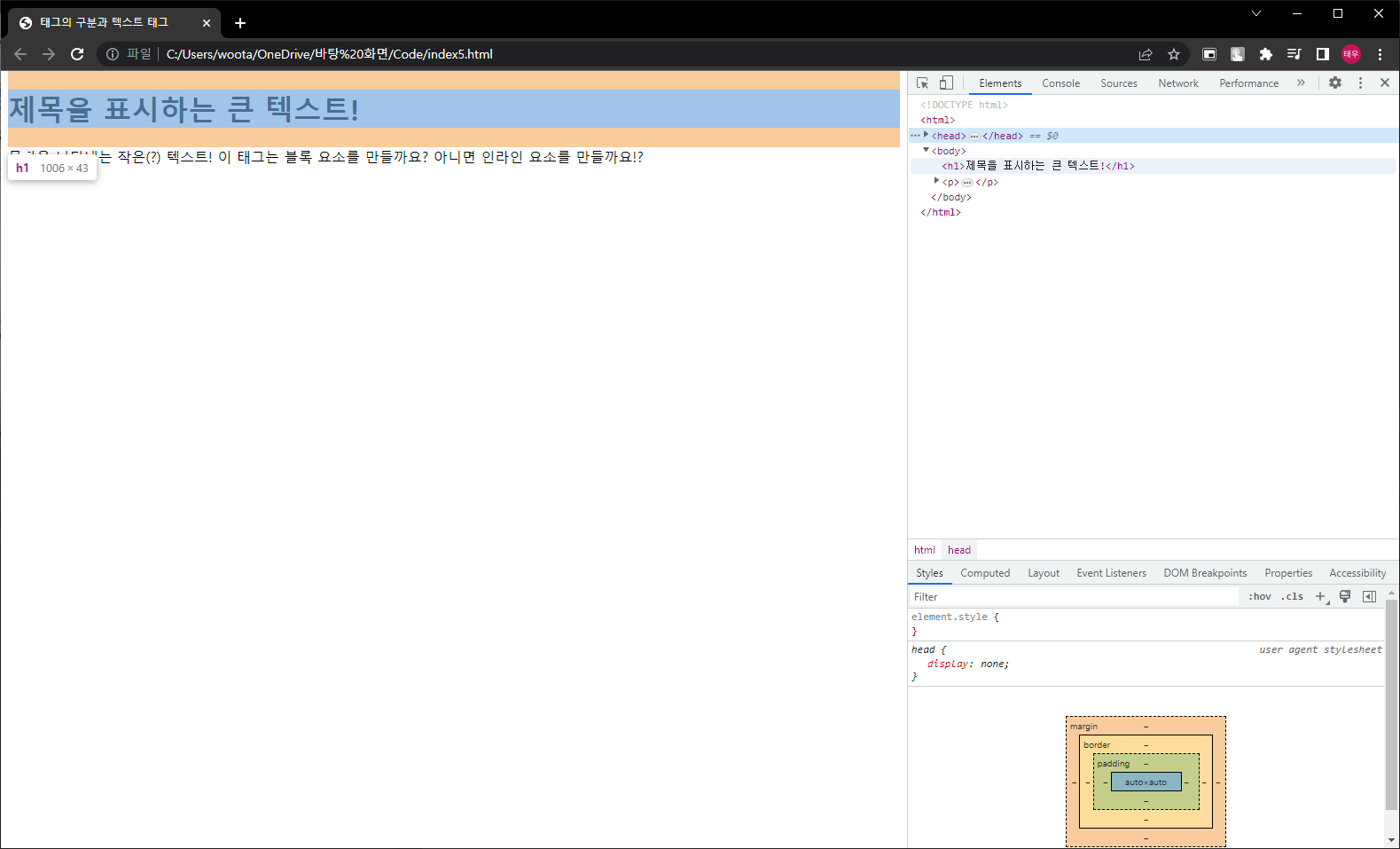
(h1 태그의 범위, 자기가 속한 영역의 너비 모두 차지함(창 크기 상관 x) == 블록 태그)
-
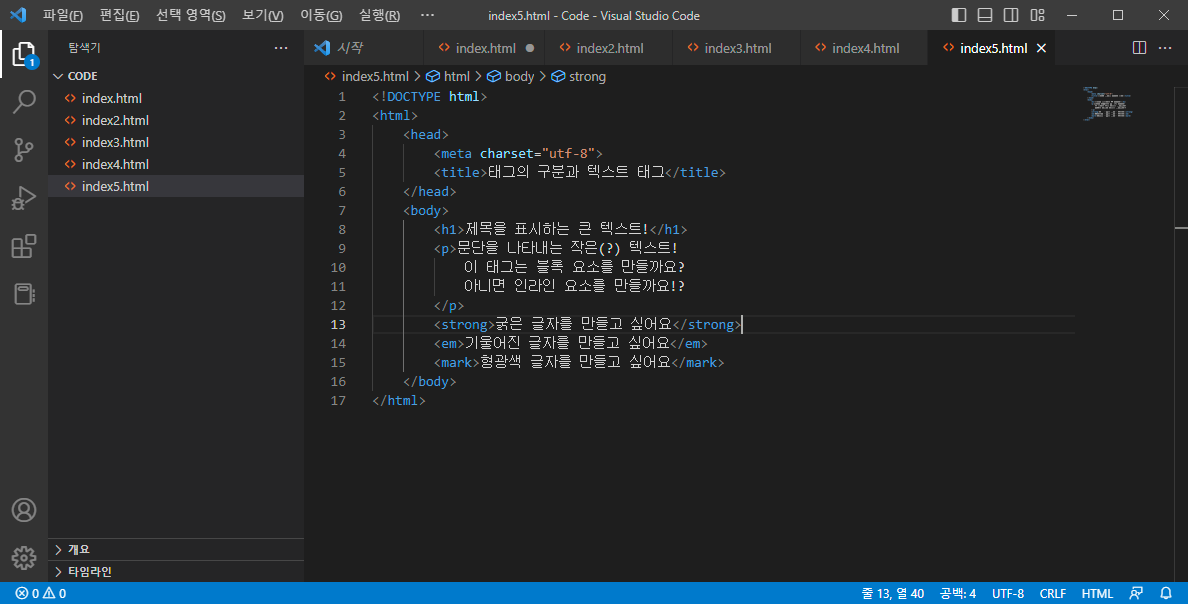
인라인 태그 사용 예시

(코드)

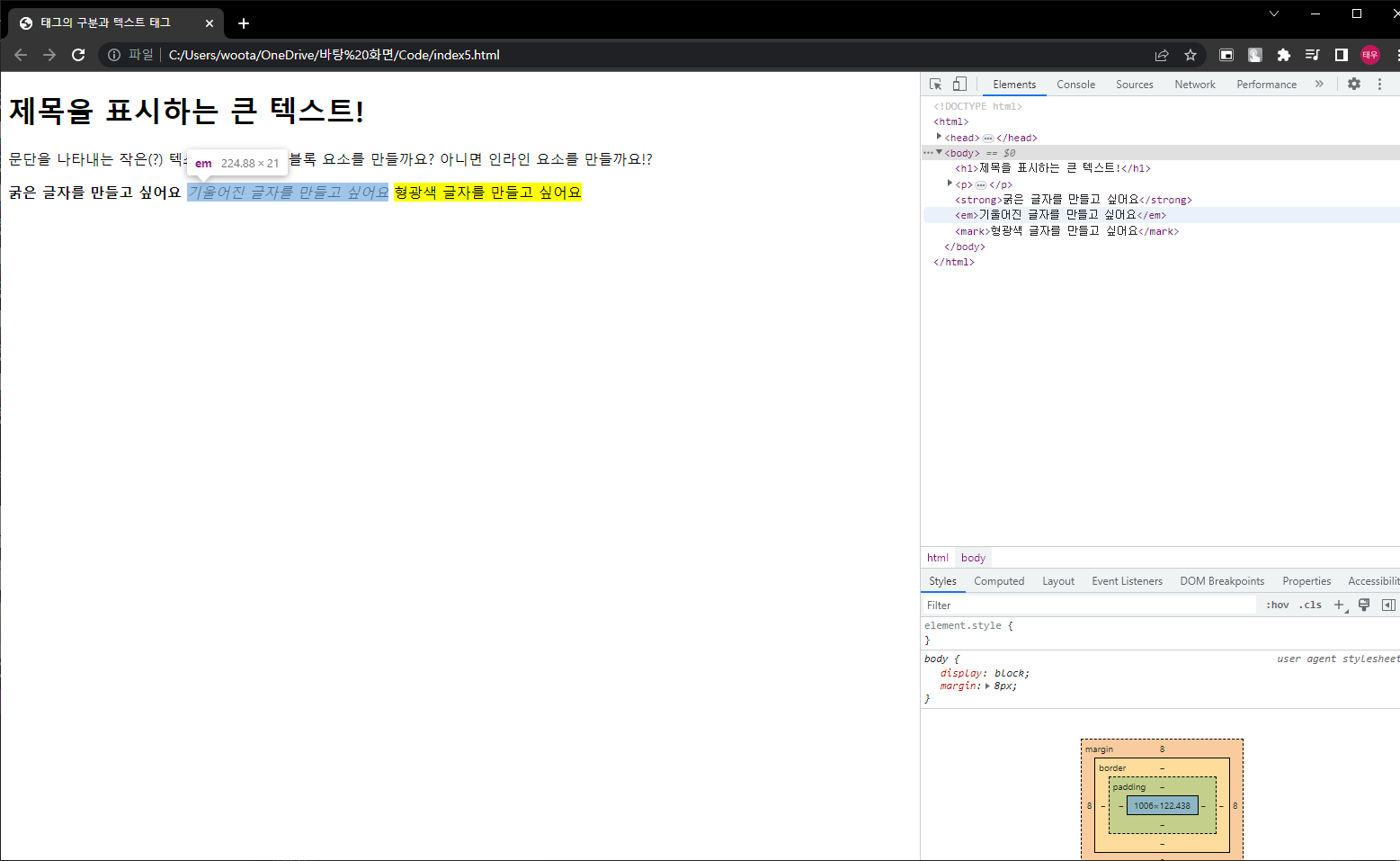
(인라인 태그의 공간 범위) -
블록 태그 내부에 블록 태그를 넣으면 또 다른 층이 생긴다.

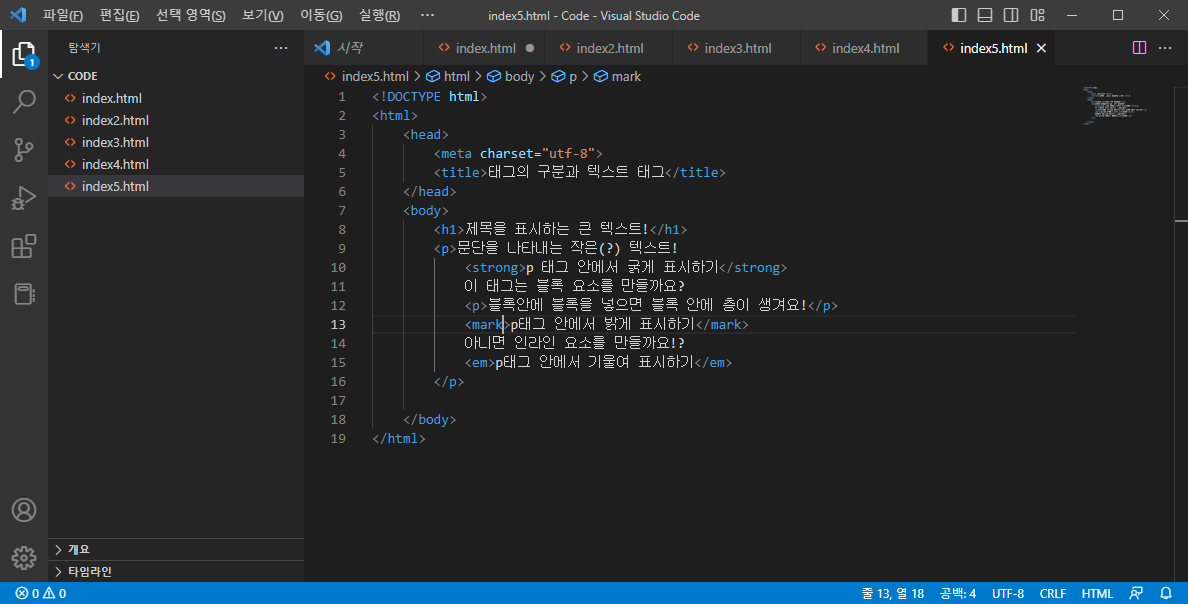
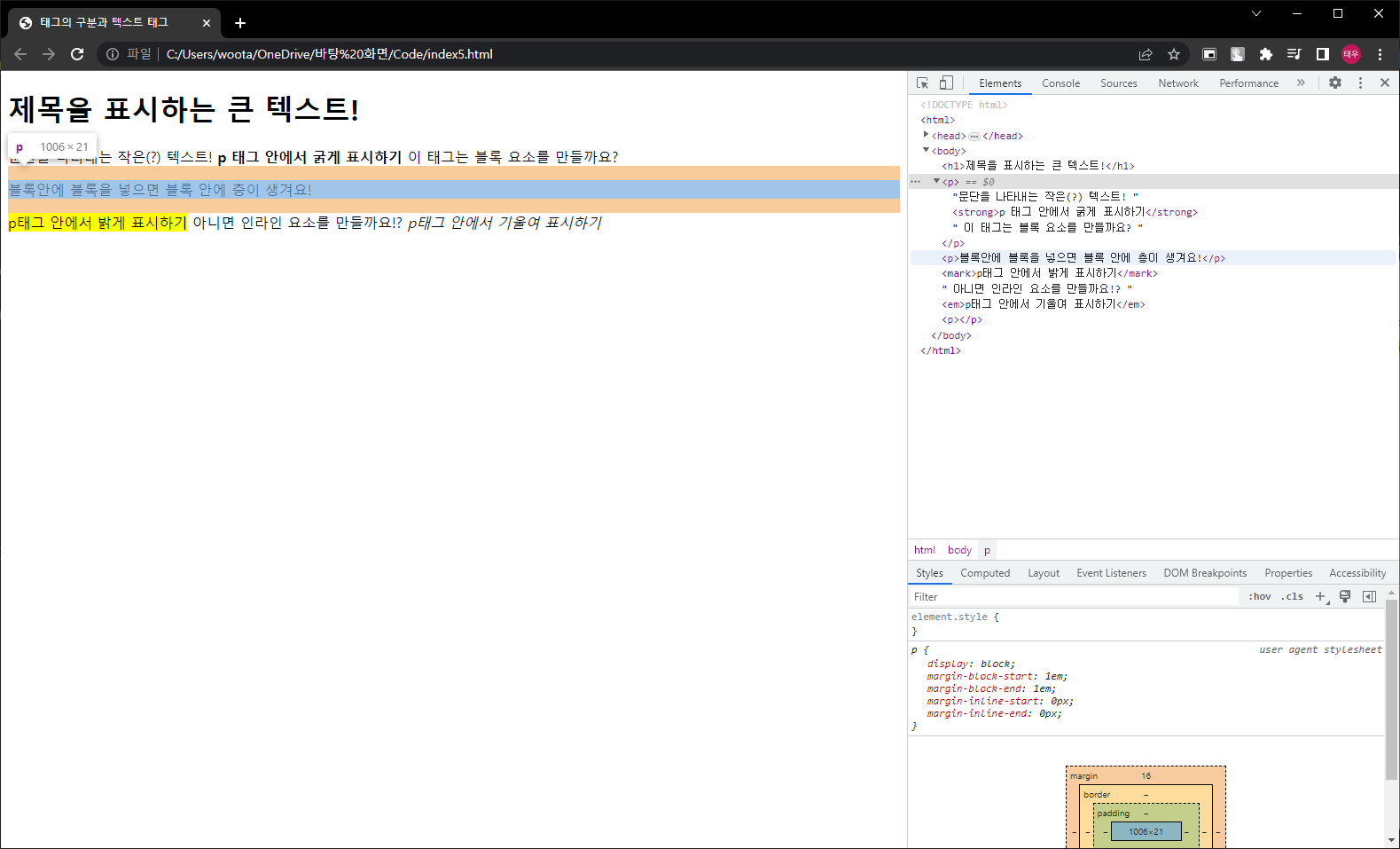
(실제 코드)

(웹 브라우저에서의 html 코드, 실제 코드와 다른 점이 보인다.) -
알게 된 점과 궁금한 점
1) 블록 태그인 p태그 내에 인라인 태그를 중간에 넣을 수 있다. (그 부분만 인라인화)
2) 블록 태그인 p태그 내에 새로운 블록 태그인 p태그를 넣게 되면 새로운 p태그 뒤의 인라인 태그는 p태그 밖에 있는 것으로 인식된다.(실제 코드와 다르게 나타나는 이유는 무엇일까?)
=> p태그는 중첩사용 할 수 없다. 웹브라우저에서 랜더링 되며 p태그 뒤로 밀려 나오게 된다.
(출처 : https://blogpack.tistory.com/996)
#7 이미지 표시하기
- img 태그 : 이미지를 보여주는 태그 (단일 태그)
=> 형태
<img src="표시할 이미지 파일" alt="사진 누락이나 오류 시 대체할 이미지 설명" width="너비" height="높이">
//width와 height의 순서는 바뀌어도 상관 없는것을 확인 함- img 태그의 src(source)속성은 표시할 이미지의 위치 정보와 파일명을 입력 받는 속성(콘텐츠를 대신하는 속성)
=> 서버에 위치한 이미지파일과 컴퓨터에 저장된 이미지 파일 모두 가능 - alt 속성 : alternative의 약자로서 텍스트 역할을 함, 이미지가 로딩되기 전이나 로딩에 실패한 경우 이미지 대신 대체 텍스트가 표시
- 이미지 크기 조절 width, height 속성 : 정수로 적어주어야 하며 픽셀(px)단위로 적용 , 아무것도 입력 안하면 원본 파일 크기 유지
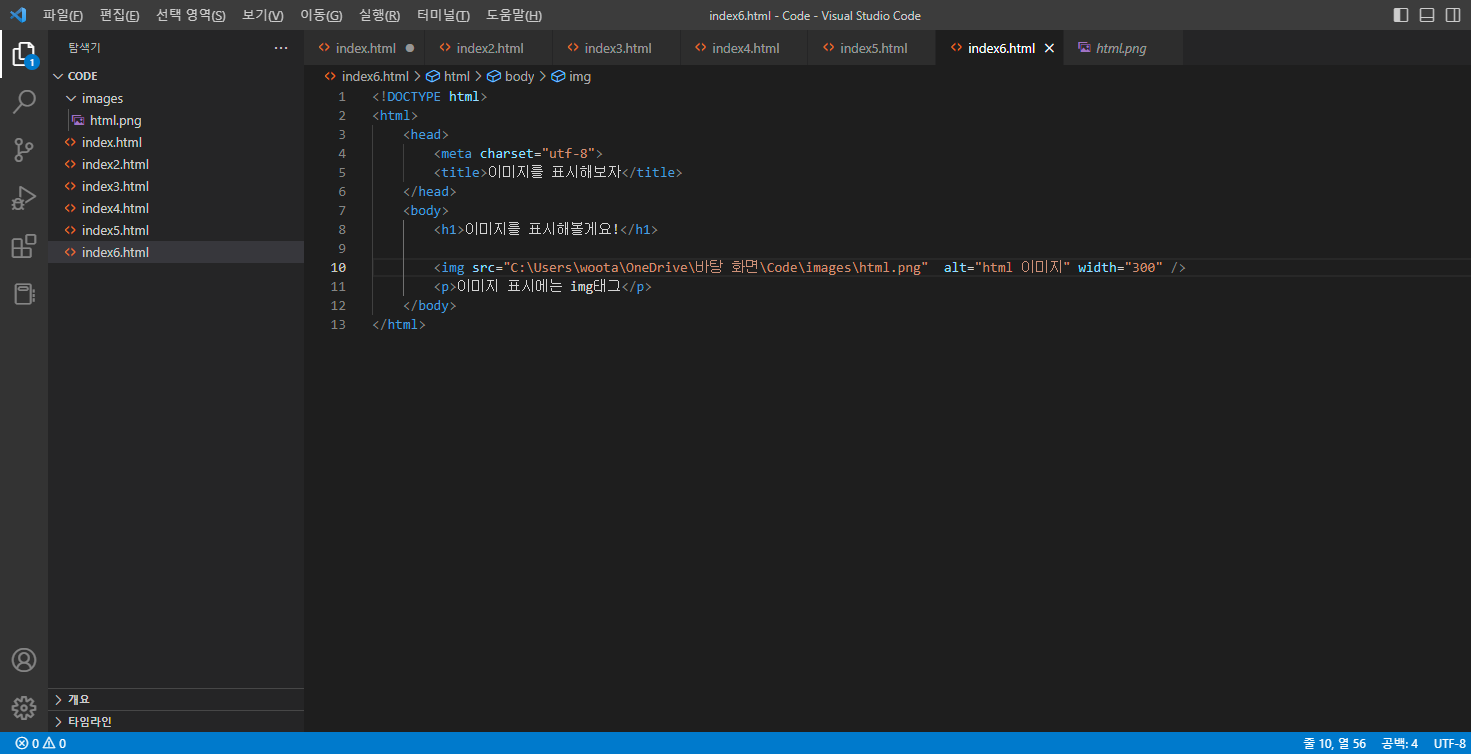
- 내 컴퓨터에 있는 이미지를 표시해보기

(width=300 으로 원본 비율과 맞도록 출력 하는 코드)

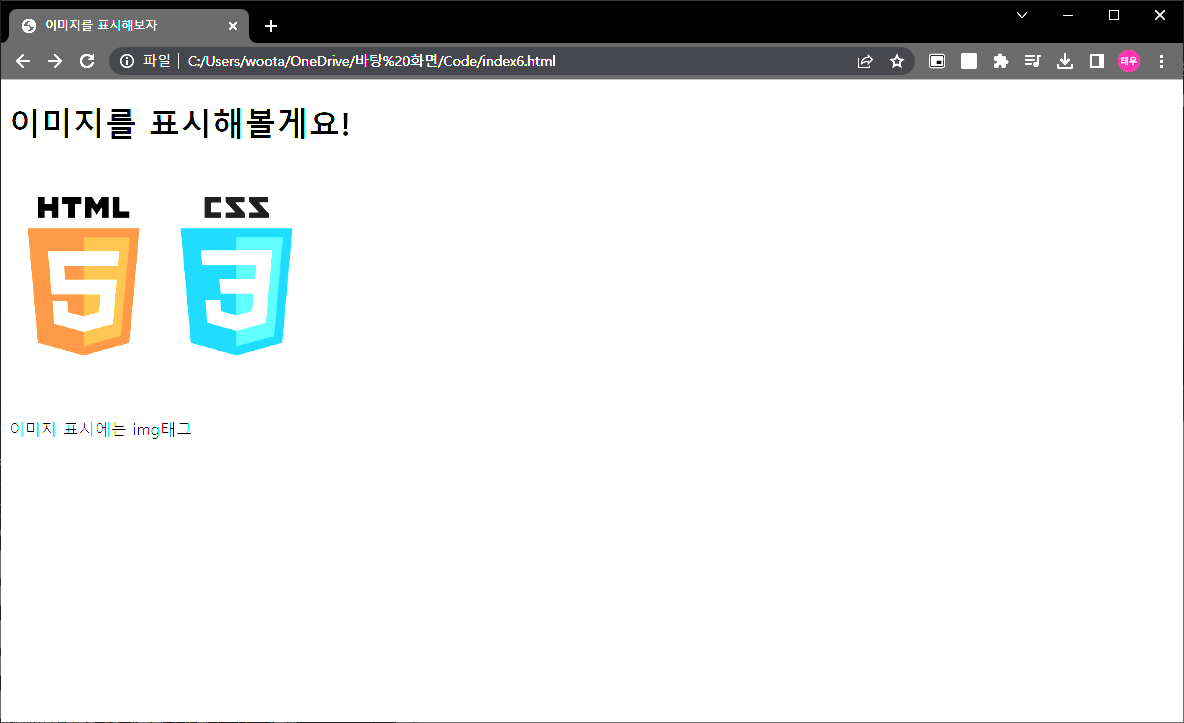
(정상적인 비율에 맞게 이미지가 출력 되는 경우)

(이미지가 오류나 대체 문자를 출력 하는 경우)

(서버에서 이미지를 가져오는 경우)

(결과)
- 소감 : 점점 할 수 있는 것들이 많아져서 재밌어지는 느낌이다.
