#5. display 속성 & border 속성
1)블록레벨요소: 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성(div, p, h1)
2)인라인요소 : 자기에게 필요한 만큼의 공간만 차지(sapn, a)
- display 속성
div{display: inline;} //블록레벨 요소인 div요소를 인라인으로 처리
a{display: block;} // 인라인 요소인 a 요소를 블록레벨로 처리-
display 속성값 : display 에는 미리 정의되어 있는 기워드를 속성값으로 지정
1)inline : 인라인으로 처리
2)block : 블록레베로 처리
3)inline-block : 인라인으로 배치하되, 블록레벨 요소의 속성을 추가할 수 있도록 처리한다.(기본적으로 인라인은 크기조정 불가, 그러나 블록의 속성을 추가함으로서 크기조절을 가능하게 할 수 있다.)
4)none : 디스플레이(표시)를 하지 않는다. (요소에서 사라지는 것은 아님)
=>이외에도 다양한 속성값이 있다. -
border 속성
border 속성을 사용하면, 요소가 차지하는 여역에 테두리를 그릴 수 있다. border 속성에는 속성값으로 테두리의 두께, 모양, 크기 등을 함께 지정할 수 있다.(아래는 한꺼번에 설정 가능한 단축속성)
span{border :2px solid green;}- border 속성의 하위속성
border-color: color 정의 방식과 동일
border-width: thin, medium, thick 등의 키워드 또는 px,em,rem 등의 단위
border-style: none(기본값), solid(직선), dotted(점선), dashed(긴 점선)
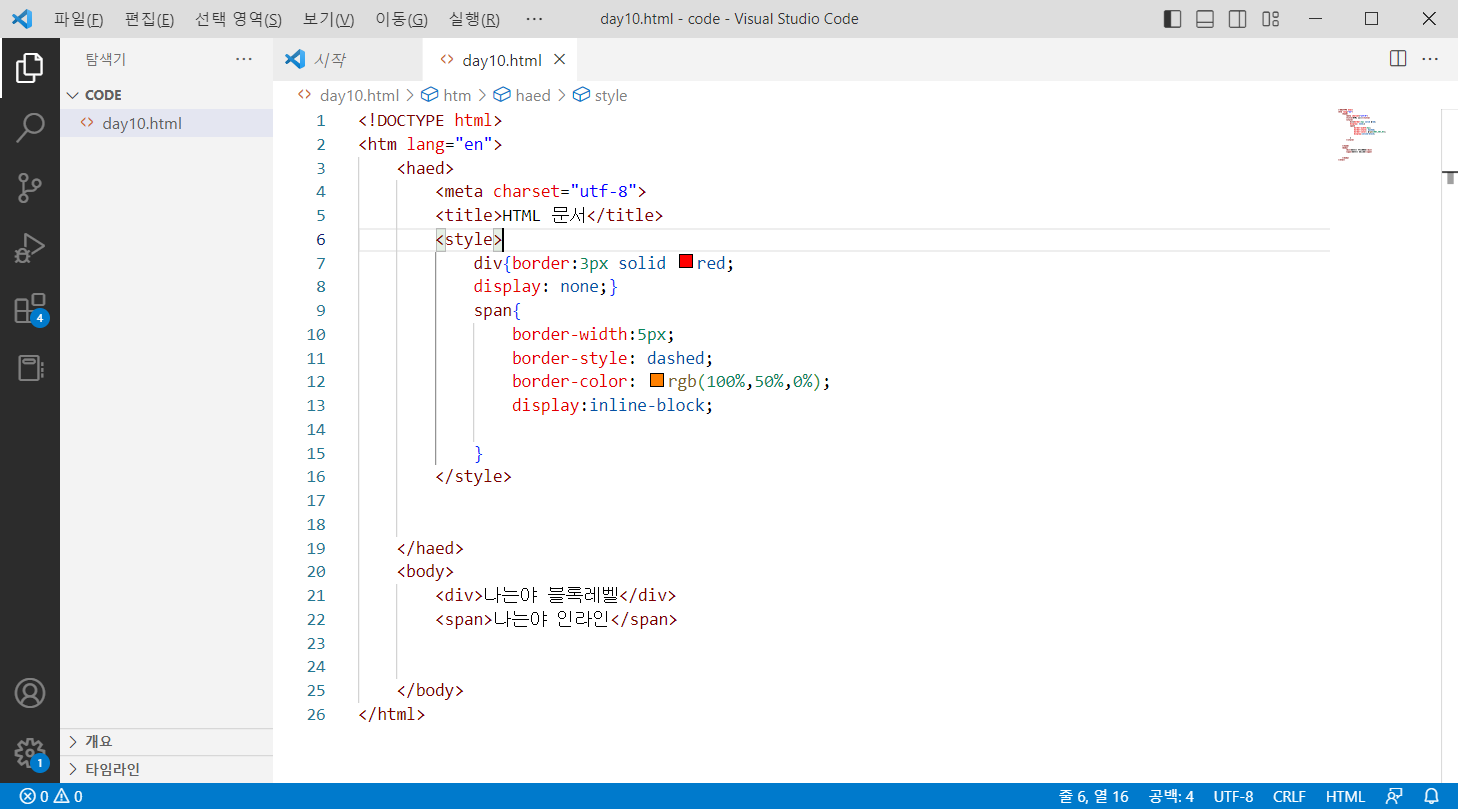
(실습 코드)

분석 :
div 요소를 border 속성으로 3픽셀 빨간 직선으로 감싸게 함. display 속성을 통해 요소가 보이지 않도록 함
sapn 요소를 border를 이용해 각각의 하위 속성을 직접 지정한 모습, 인라인 블록 처리를 display 속성으로 함.

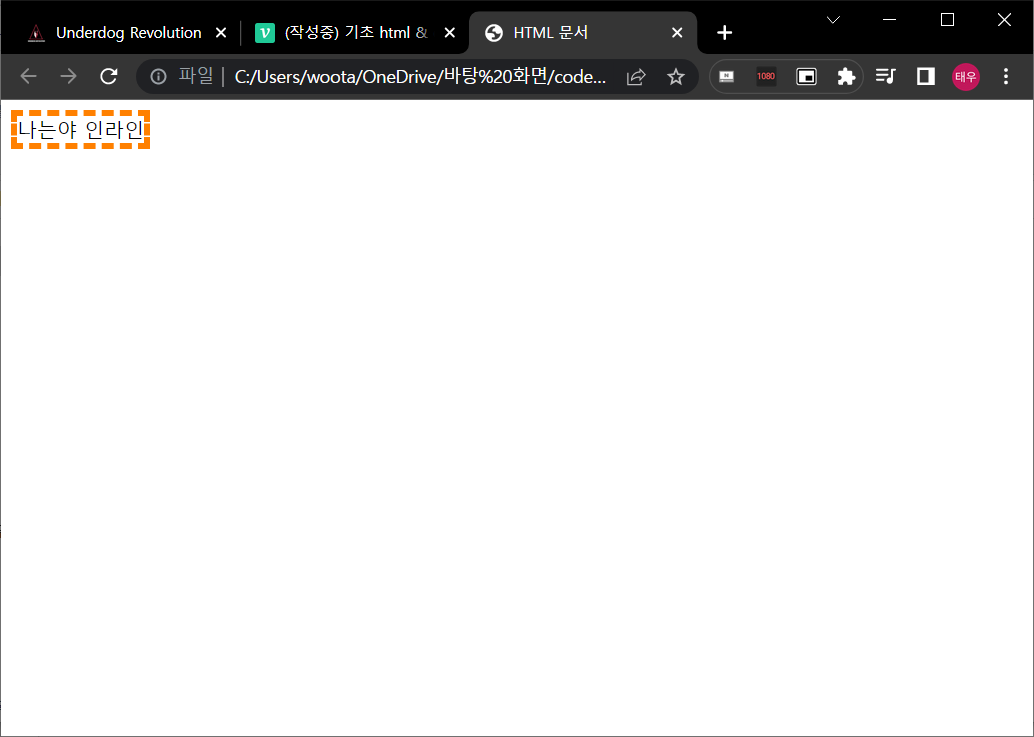
(결과)
#6. 박스모델 1편
-
박스모델
브라우저가 요소를 렌더링 시, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지 하게 되는데, 이 영역을 '박스'라고 표현하며, css는 박스의 크기, 위치, 속성(색, 배경, 테두리, 모양 등)을 결정 할 수 있다. -
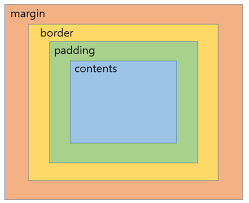
하나의 박스는 다음 내게의 영역으로 구성된다
1) 콘텐츠 영역 2) 안쪽 여백 3) 경계선(테두리) 4) 바깥쪽 여백

(출처 : https://sigcho.tistory.com/45) -
박스 각 영역의 크기를 정의 할 수 있는 속성은 다음과 같다.
콘텐츠 영역(width, height)
안쪽 여백(padding)
바깥쪽 여백(margin)
테두리(border-width)

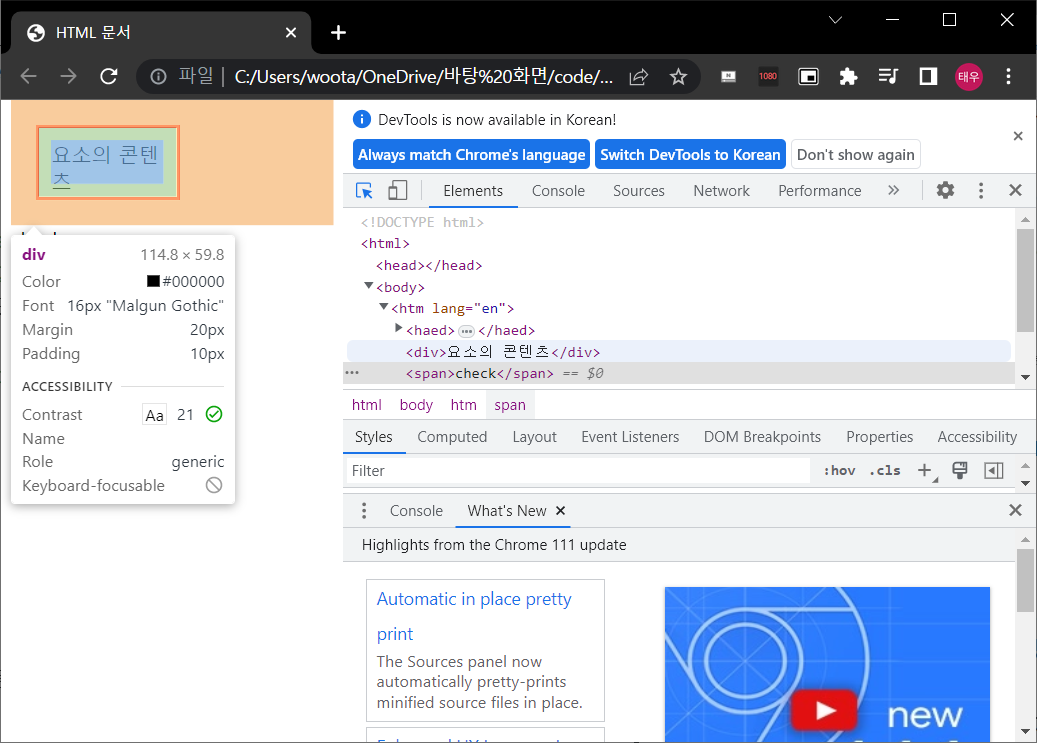
(마우스 커서로 알 수 있는 div의 콘텐츠 영역)

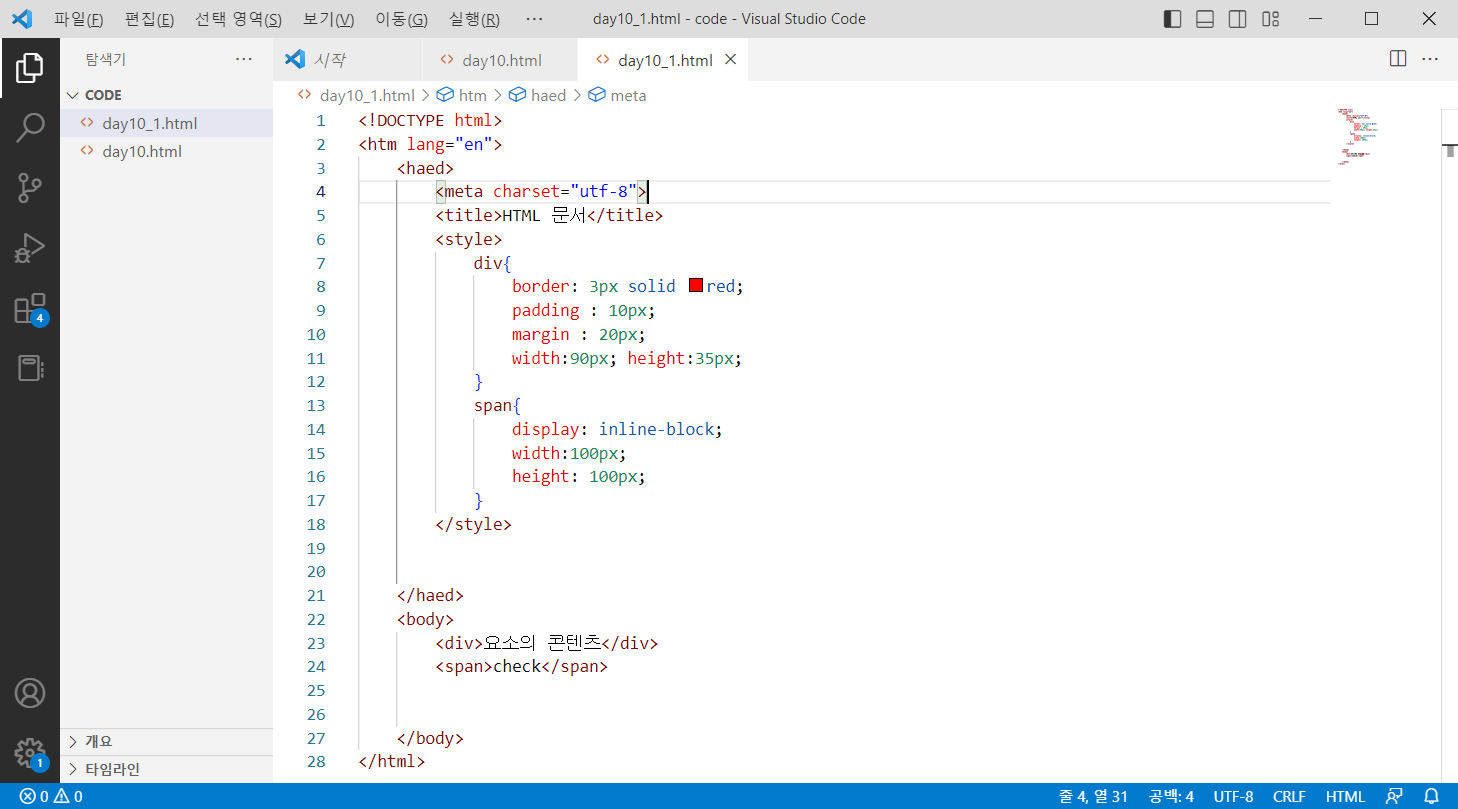
(코드 및 분석 :
div :
border를 이용해 테두리를 그리고 padding, margin, width,height, 속성을 이용해 안쪽 여백, 바깥쪽 여백, 콘텐츠 영역의 크기를 정의 하였다. 테두리도 내부 여백과 외부 여백 사이에 자리 잡은것을 확인 할 수 있다.
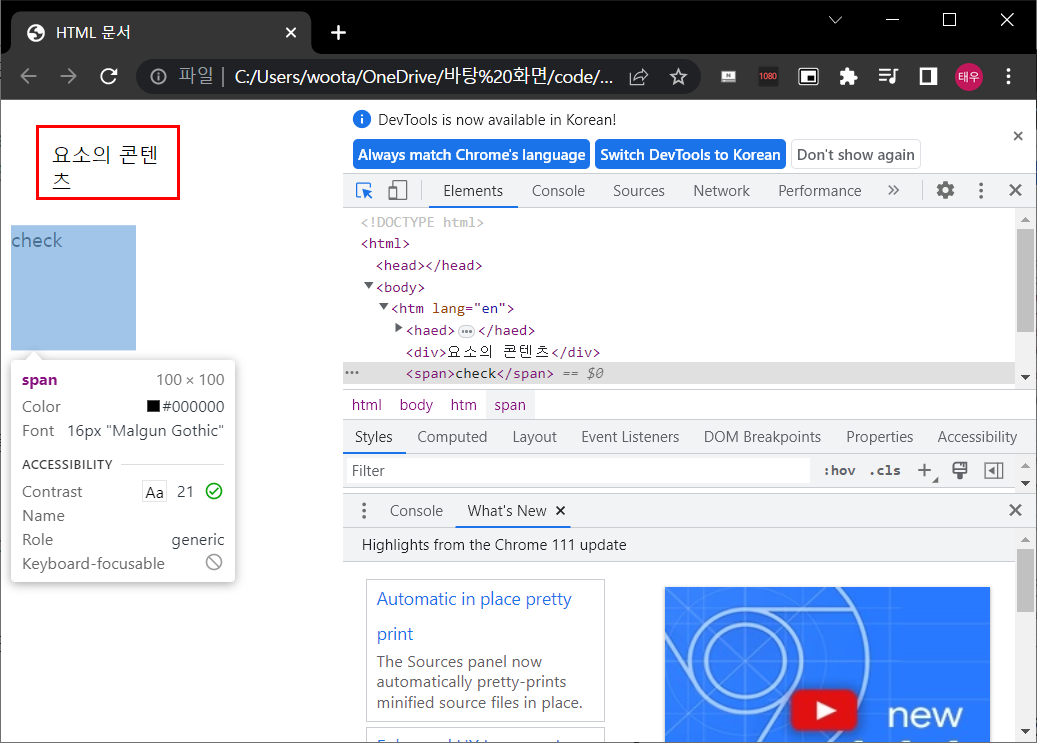
span :
display를 이용해 인라인 속성을 지니며 크기를 조절 할 수 있는 블록 레벨의 성격도 띠게 한다음 콘텐츠 영역의 크기를 가로 세로 100픽셀로 설정한 모습)

(결과1 : div 영역의 크기를 설정 한 후의 모습 각각의 여백이 생긴것을 확인 할 수 있다.)
(결과2: span이 블록속성을 가지게 하여 크기를 조절한 모습, 따로 테두리나 여백을 설정 하지는 않았다.)
