#8 컨테이너 요소 그리고 전역 속성
- 컨테이너 : 콘텐츠나 레이아웃에 아무 영향을 주지 않고, 단지 다른 요소 여럿을 묶어 관리하기 편하게 만드는 역할을 하는 태그
=> 사용하기 좋은 경우 : 콘텐츠 내용 구분, 공통적인 스타일을 적용하고자 할때
<div></div>//블록레벨의 컨테이너
<span></span>//인라인 컨테이너hr 태그는 표면적으로는 구분 되어도 코드적으로 구분되지 않는다.

(코드)

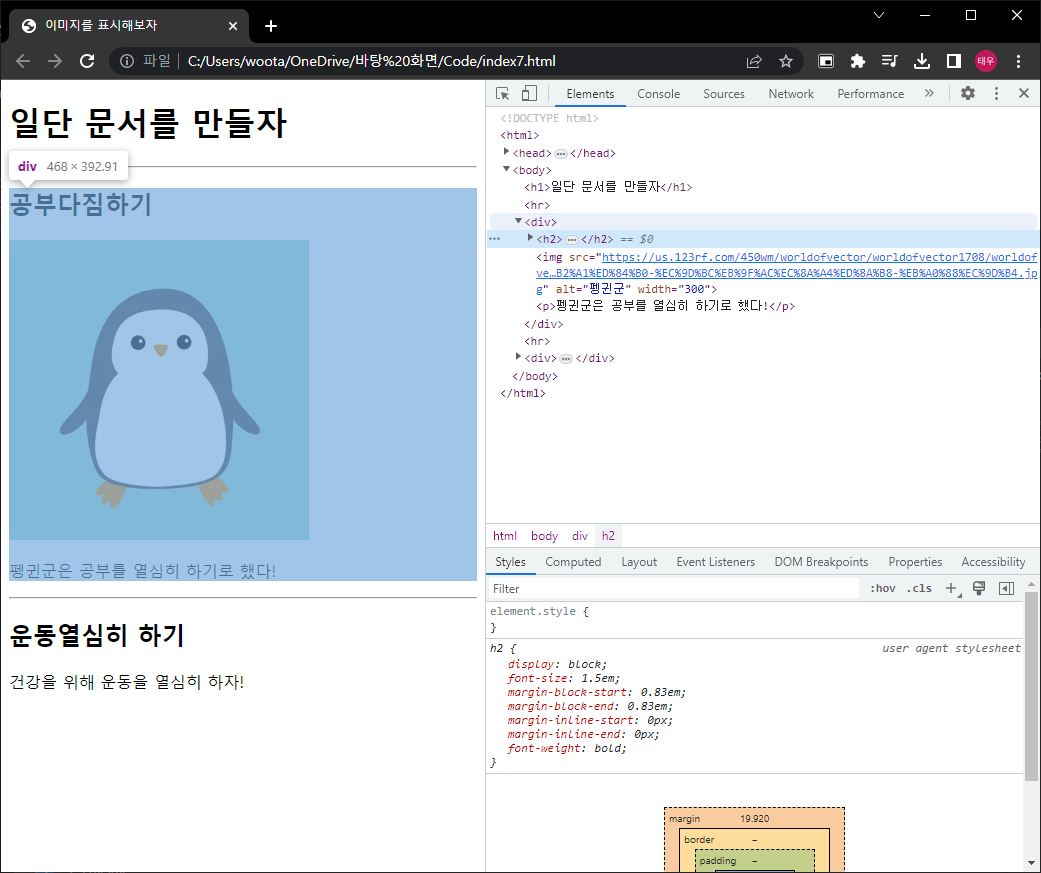
(개발자도구를 통한 블록레벨 컨테이너)

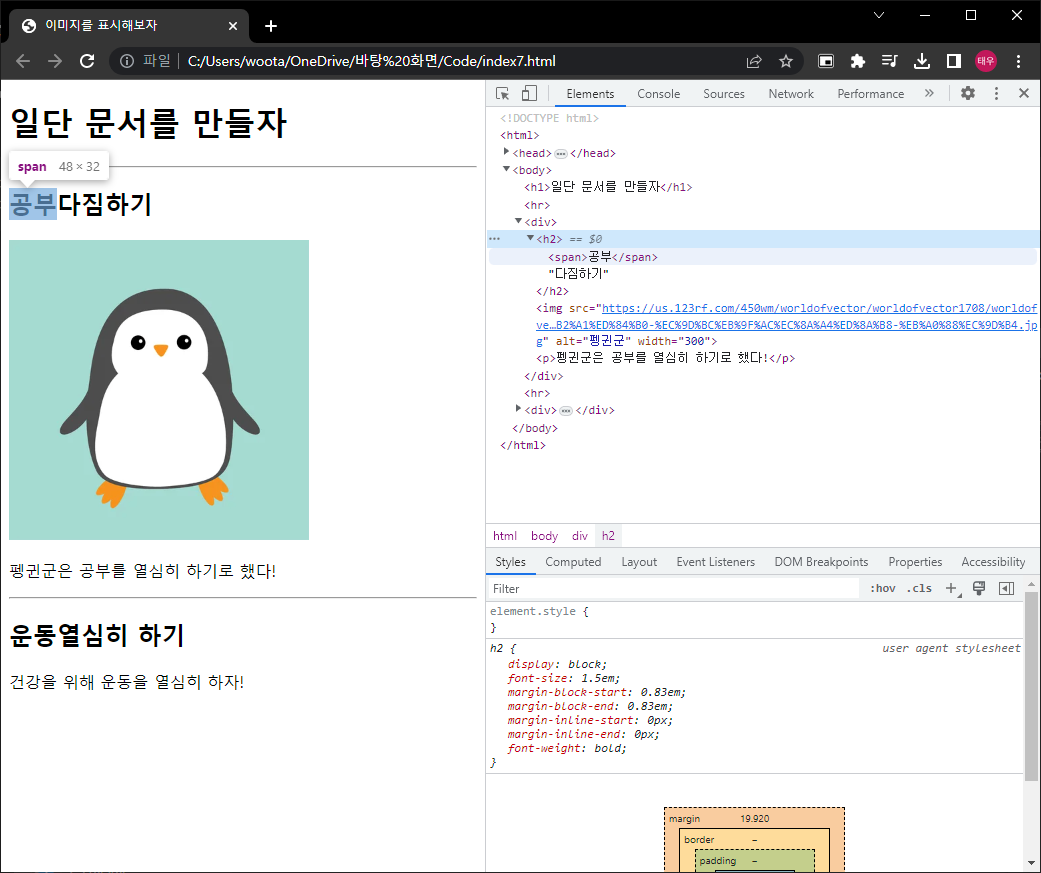
(개발자도구를 통한 인라인레벨 컨테이너)
- 전역속성 : 모든 html 태그에서 공통으로 사용할 수 있는 속성(태그의 부가적인 기능, 정의, 선택사항임)
=> 속성은 시작 태그의 내부에 정의, 개수 제한 x
<태그명 속성명="속성값" 속성명="속성값">콘텐츠</태그명>- 대표적인 전역속성
id : 요소에 고유한 이름을 부여 하는 식별자 역할 (모든 값에 부여 가능하지만 모두 다른 id값을 가져야 한다.)
class : 요소를 그룹별로 묶을 수 있는 식별자 역할 속성.(여러 태그가 동일한 클래스 식별자를 가질 수 있다.)
style : 요소에 적용할 CSS스타일을 선언하는 속성
title : 요소에 추가 정보를 제공하는 텍스트 속성, 사용자에게 툴팁 제공
=> 이 외에도 다른 전역속성들이 존재한다.(특정 태그에만 지정가능한 속성도 있다.)

(코드 예시)

(마우스를 올려 이미지의 툴팁을 보여주는 title 전역 속성)
#9 링크 만들기
-
링크 : 현재 문서에서 다른 문서로 이동할 수 있는 수단 (anchor, a태그 이용)
-
a태그 : href 속성을 이용해 다른 페이지, 전화번호, 이메일 주소와 그외 다른 url로 연결할 수 있는 링크(연결)를 만든다.
=>인라인 요소이다. -
현재 탭 혹은 새 탭 실행 여부를 판단하기 위해 target 속성 이용
<!---현재 탭에서 여는 경우 --->
<a href="www.naver.com" target="_self">
링크 설명
</a>
<br>
<!---새 탭에서 여는 경우 --->
<a href="www.google.com" target="_blank">
링크 설명
</a>
<br>
<!---전화번호 연결--->
<a href="tel:010-1234-5678" target="_blank">
링크 설명
</a>
<br>
<!---이메일 쓰기 --->
<a href="mailto:wootaepark@korea.ac.kr" target="_blank">
<img src="www.xxxx.xxx" width="300"> //이미지를 이용해 링크를 보여줌
</a>- href 속성의 요소로서는 웹 페이지 주소 뿐만 아니라. 전화 걸기, 메일 보내기, 자신 컴퓨터의 다른 html주소를 사용할 수 있으며 이를 연결할 수 있다.
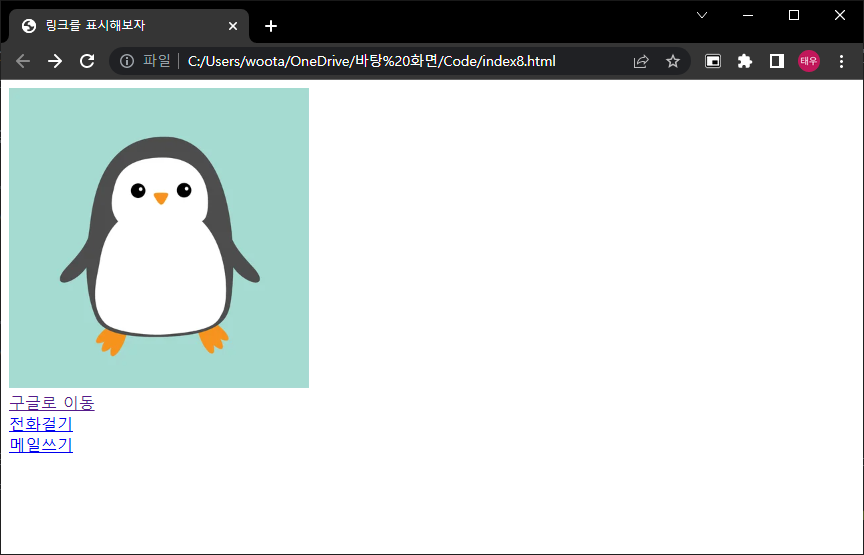
- 또한 콘텐츠로 글자 뿐만 아니라 이미지를 사용하여 링크를 나타낼 수도 있다.

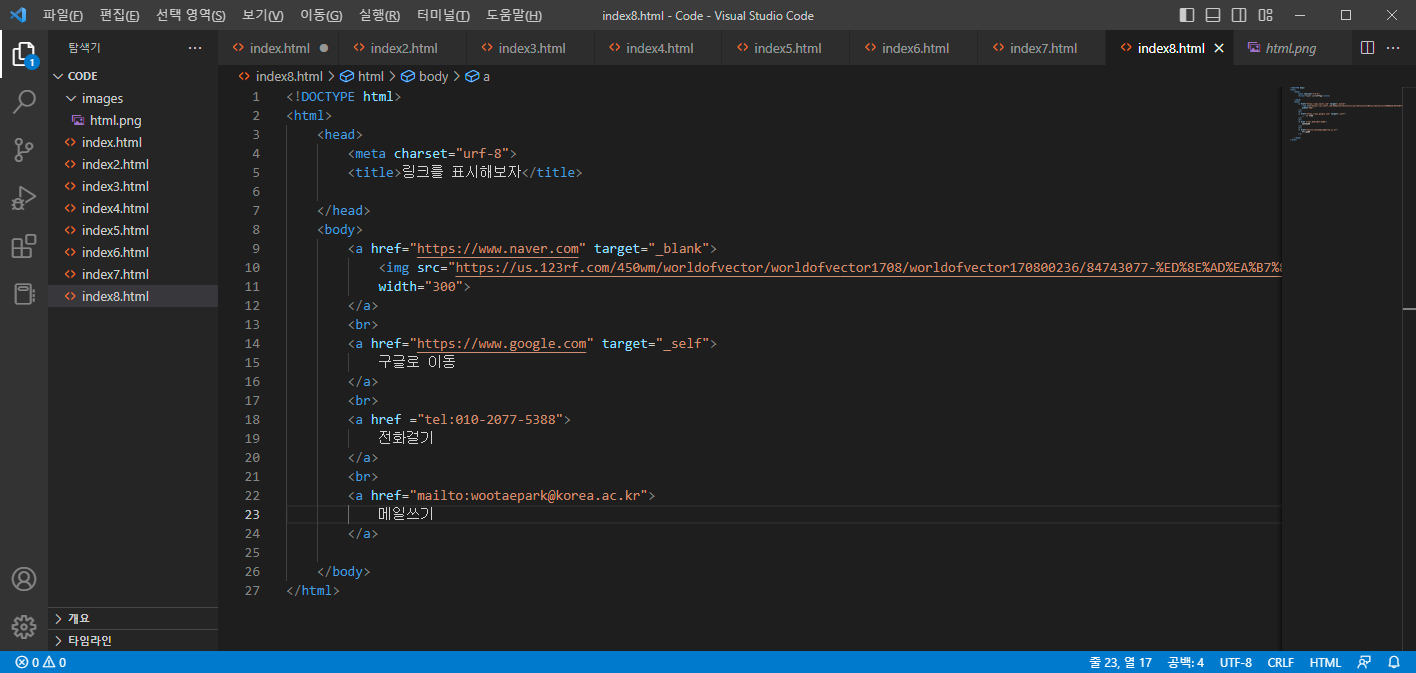
(코드)

(펭귄 이미지를 통해 네이버로 링크를 만들고 나머지 전화걸기와 메일쓰기를 구현함, 전화걸기와 메일쓰기는 비슷한 기능을 하는 프로그램이 실행된다.)
