VUE
1.vue 설치

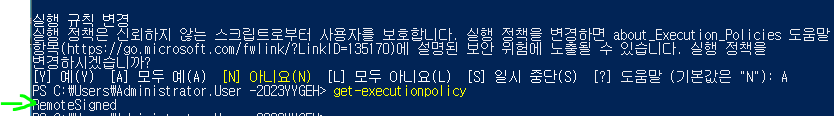
https://www.npmjs.com/package/vuehttps://www.npmjs.com/package/@vue/cli리액트처럼 걍 호로록 하면 되는게 아니구 패키지를 설치하는 방식윈도우는 기본값으로 스크립트 파일의 실행이 막혀있음=> Rem
2024년 3월 21일
2.vue 데이터바인딩

: vue 문법얘는 또 {{}} 안써도 되고 문자열로 처리해서 겁나 헷갈린다...v-htmlv-bind리액트에선 src={imgSrc}처럼 중괄호를 썼는데 뷰에선 <div v-bind: \~~ > 처럼 작성한다. → :만 있어도 인식함 이벤트 문법 on은
2024년 3월 21일
3.vue 컴포넌트 인자 전달

// WorkView.vue (부모 컴포넌트)// WorkList.vue (자식 컴포넌트)1) 스크립트 props 추가2) 버튼 추가
2024년 3월 21일