https://www.npmjs.com/package/vue
https://www.npmjs.com/package/@vue/cli
리액트처럼 걍 호로록 하면 되는게 아니구 패키지를 설치하는 방식
1. 설치
1-1. window powershell (관리자)
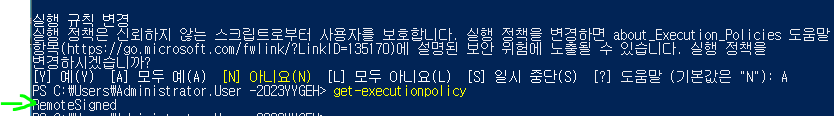
윈도우는 기본값으로 스크립트 파일의 실행이 막혀있음
=> RemoteSigned로 변경해야함
get-executionpolicy(상태 확인)
set-executionpolicy remotesigned(변경)
1-2. NPM 설치
vue cli : 기본 vue 개발 환경을 설정해주는 도구
npm i -g @vue/cli1-3. 프로젝트 생성
명령어 vue ~
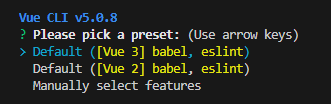
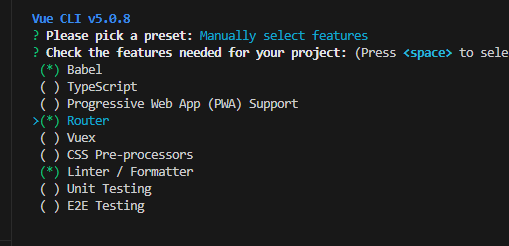
vue create "프로젝트이름"1-4. 옵션 설정
화살표키로 선택가능
기본 설정 또는 select features로 원하는 옵션을 설치 가능함


babel, router, linter 등 기본 설정 후 폴더 진입, 실행
$ npm run serve
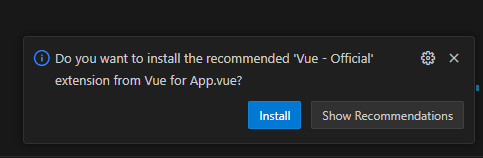
허옇게 뜨는건 확장프로그램 설치로 조져준다

이제 색 들어옴
하는김에 스니펫도 설치해줌

2. 구조

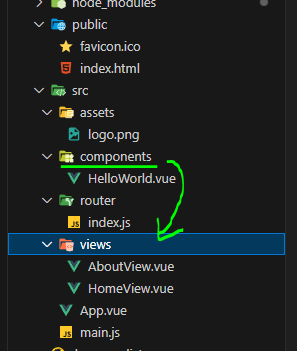
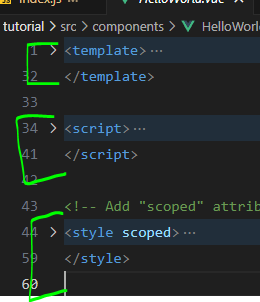
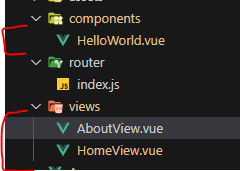
2-1. 기본 파일 구조
템플릿(코드), 스크립트(js), 스타일(css) 로 구성

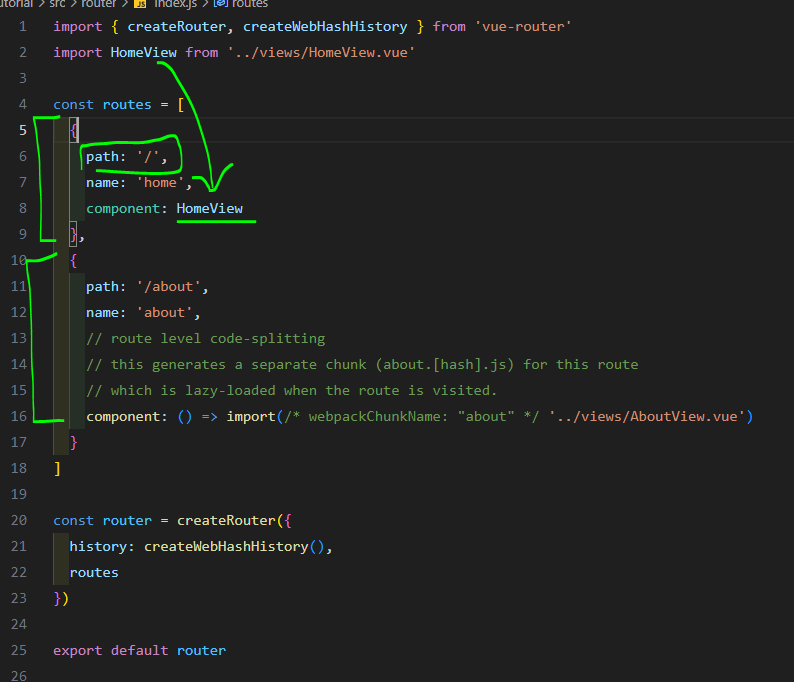
2-1. route

경로에 따라 어떠한 컴포넌트를 보여주겠다는 식인듯

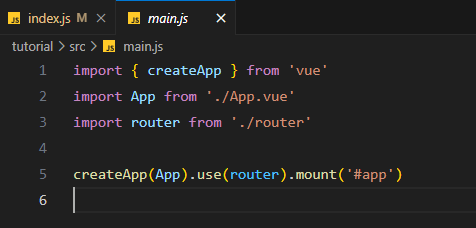
2-2. main
react처럼 app index 구조 비슷함 ㅇㅅㅇ
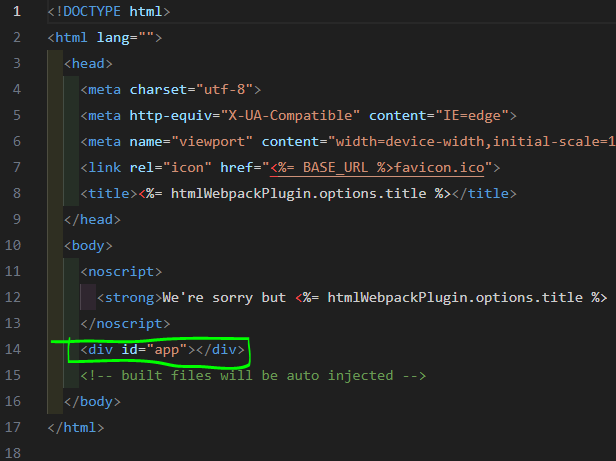
#app에 마운트하는데 index.html에 있음


3. 문법
3-1. 파일 이름은 두 단어

파일 생성시 두 단어를 묶어서 생성해야함(왜죠)
특히 컴포넌트는 대문자로 시작해야하니까 쌍봉낙타로 써야함
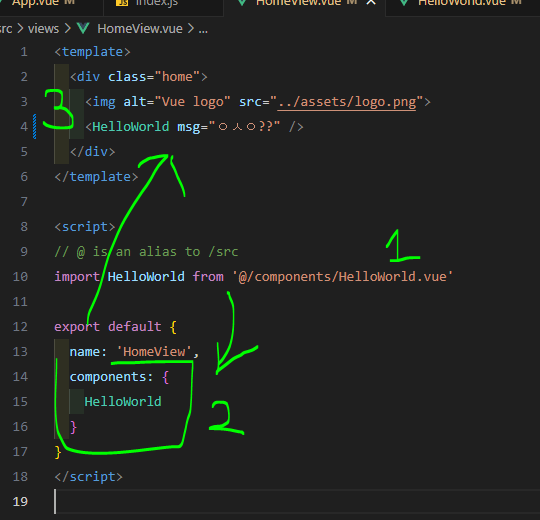
3-2. 컴포넌트 사용할때
import하고 바로 쓰는게 아니라 export 개체에 추가해줘야한다.

3-3. 스크립트 요소 사용할 때
중괄호 두개로 넣어준당 {{data}}


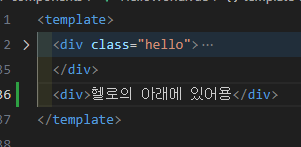
3-4. 템플릿 코드
2버전까지는 리액트와 같이 태그로 묶어야했는데 <></> 이젠 그냥 써도 됨

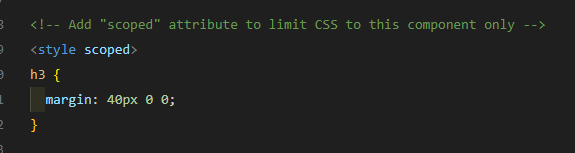
3-5. scoped
Add "scoped" attribute to limit CSS to this component only
이 컴포넌트에 해당하는 스타일만
css모듈 아니냐 오오✨

그리고 아래처럼 언어를 지정할 수 있음
<style scoped lang="scss">하지만 어지간하면 import 하는걸 추천함(가독성 문제)
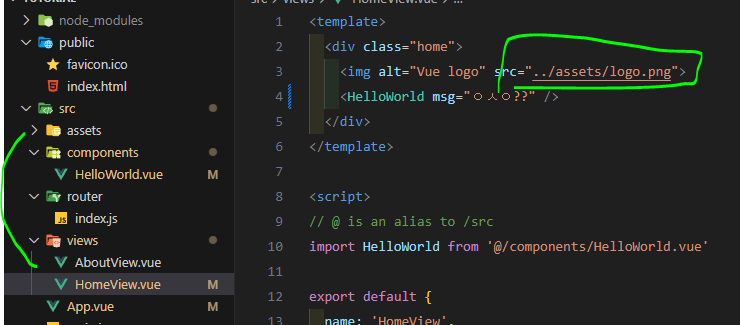
3-6. assets
상대경로

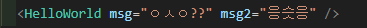
3-7. props 넘길때
msg2로 키와 string값을 넘긴다고 치면

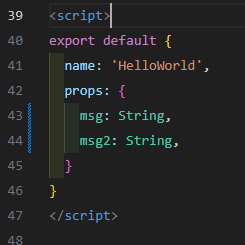
해당 컴포넌트에 props 객체에서 타입을 받아와서(이렇게 한번 거쳐줘야한다.3-2참고)

가져다 쓰면 됨