📖 데이터바인딩?
: vue 문법
얘는 또 {{}} 안써도 되고 문자열로 처리해서 겁나 헷갈린다...
1) script에서 반환하는 html 요소, 스크립트등을 처리할때
v-html
v-bind
리액트에선 src={imgSrc}처럼 중괄호를 썼는데 뷰에선 <div v-bind: ~~ > 처럼 작성한다.
2) 또는 약식 가능
<div :class="{active:isActive}"> ... → :만 있어도 인식함
이벤트 문법 on은 v-on인데 @로 약어 사용 가능하다. 예) @click
📘 조건문
1) if
return에 조건문 사용 가능(삼항연산 탈출가능?)
<div v-if="조건"></div>v-if, v-else-if, v-else
2) for
for-in문과 흡사
<li v-for="(item,key) in items">에서 다른 배열로 추가 할당 가능
<li v-for="(item,key) in items" : key="key"> {{key}} </li>key라는 배열에 값을 할당해서 item을 바로 출력할 수 있음
😎 실습
스크립트 호로록
1) 뭔가 적당한 배열을 만들어준다.
<script>
export default {
data() {
return {
title: "tutorial",
isActive: true,
data: [{ name: 'data1' }, { name: 'data2' }],
htmlString: '<p> 뭔가... 적는다.... </p>'
}
},
...
}
</script>2) data 함수에서 return으로 바로 뱉어줬으니 그냥 쓸 수 있을거임
<div v-html='htmlString'></div>3) 잘나온당

class
다양한 방식으로 표현 가능
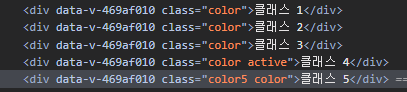
1) isActive는 true인 상태

// 기본
<div class="color">클래스 1</div>
// 삼항연산자 ㅇㅅㅇ
<div v-bind:class="isActive ? 'color' : ''">클래스 2</div>
// isActive가 true이면 color
<div v-bind:class="{ color: isActive }">클래스 3</div>
// 배열로 넣을 수 있음
<div v-bind:class="['color', 'active']">클래스 4</div>
// 이것저것 다써보기
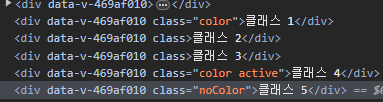
<div v-bind:class="isActive ? ['color5', { color: isActive }] : 'noColor'">클래스 5</div>2) isActive를 false로 변경

1은 기본 / 4는 배열값이라 조건없이 실행
조건문 반영해서 적용 가능
if, else
isActive가 false인 상황
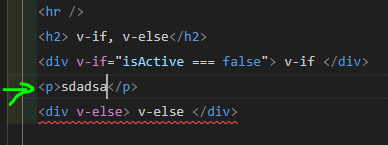
<h2> v-if, v-else</h2>
<div v-if="isActive"> v-if </div>
<div v-else> v-else </div>
ㅇㅅㅇb
조건문 작성시 연결해서 써야지
아래처럼 뭘 끼면 안됨 참고!

for
<h2> v-for </h2>
<ul>
<li v-for="(item, i) in data" :key="i">
{{ item.name }}
</li>
</ul>
함수 생성
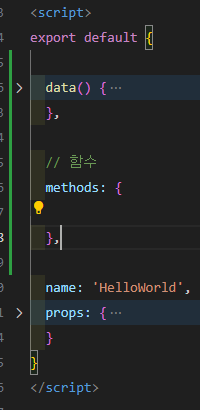
script 내부에 methods를 선언

카운트 숫자를 증가시키는 함수가 필요하다고 가정하자!
export default {
data() {
count : 0
}, ...
}는 객체꼴이니까 내부 객체, 즉 this.count 로 접근 가능하다.
data() {
return {
title: "tutorial",
isActive: false,
data: [{ name: 'data1' }, { name: 'data2' }],
htmlString: '<p> 뭔가... 적는다.... </p>',
count: 0
}
},
// 함수
methods: {
countIncre() {
this.count++;
}
},요런 함수를 만들고 템플릿 코드 추가해서 동작 확인
useState를 쓰거나 하지 않아도 렌더링이 발생함
<hr />
<p>{{ count }}</p>
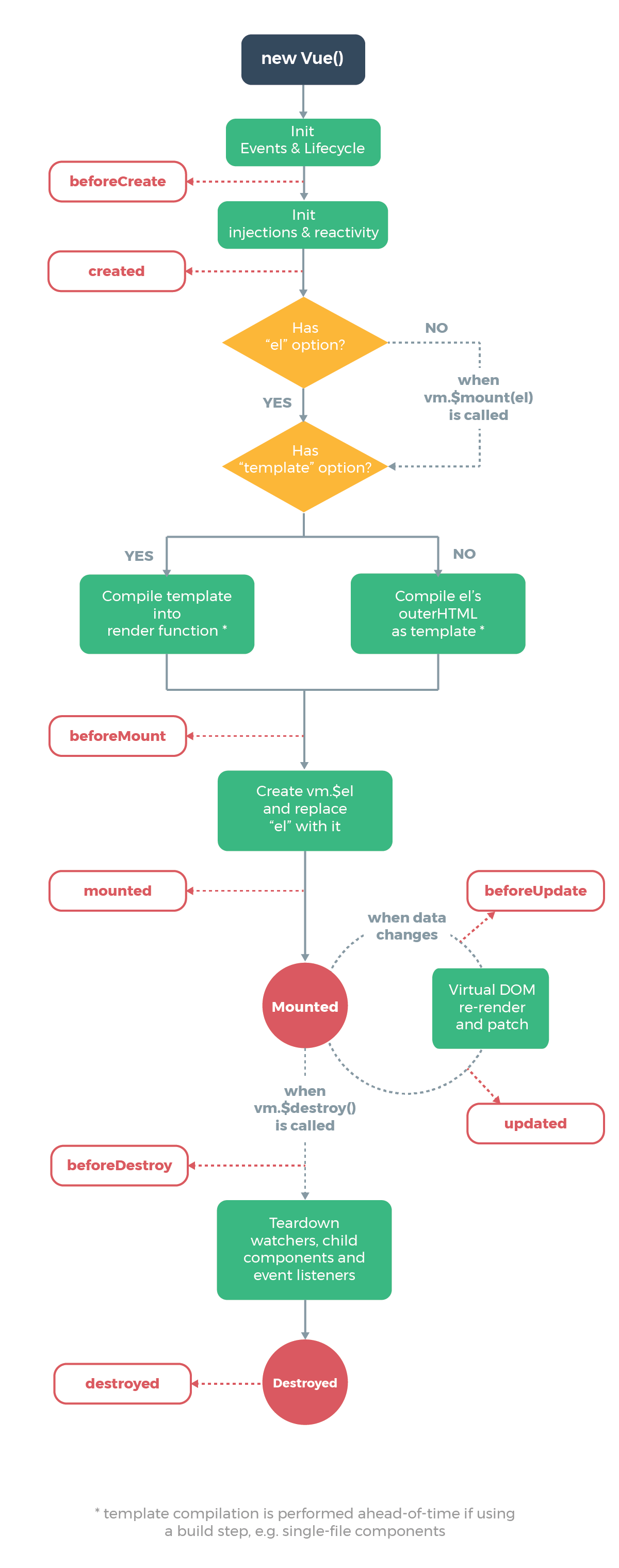
<button @click="countIncre()">카운트 증가</button>라이프사이클

https://developerjournal.tistory.com/5
실제 DOM이 변경된 이후에 호출되는 단계
updated = useEffect 와 같은 느낌
카운트를 찍어보자
beforeUpdate() {
console.log(this.count)
},
updated() {
console.log(this.count)
},
근데 이건 카운트++함수가 바로 실행되서 숫자가 같이 찍힌다. 분리하면 전후비교 가능함
어느 시점에 어떻게 코드를 실행시키고 싶은지 정리해서 라이프사이클을 생각하면 좋을듯
