
studiomeal 님의 'three.js로 시작하는 3D 인터랙티브 웹'
강의를 듣고 단순 정리한 것임을 밝힘쓰.(보는 이에 대한 친절을 염두하지 않은 글)
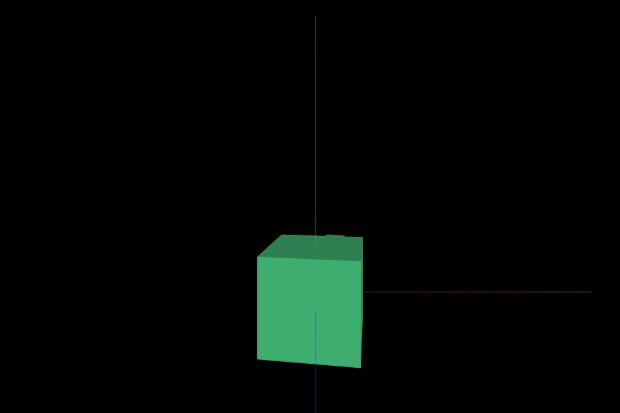
position (위치 변환)
// mesh의 position 속성에 직접 접근
mesh.position.y = 2;
// set 함수 사용
mesh.position.set(-1, 2, -5);
// position.distanceTo(Vector3)* 메소드 사용
mesh.position.dinstanceTo(new THREE.Vector3( 0, 1, 0 ));scale (크기 변환)
// mesh 의 scale 속성에 직접 접근
mesh.scale.x = 2;
mesh.scale.y = 0.5;
// mesh.scale.set 함수 사용
mesh.scale.set(0.5, 1, 2);rotate (회전)
// mesh 의 rotation 속성에 직접 접근
mesh.rotation.x = THREE.MathUtils.degToRad(45);
mesh.rotation.y += THREE.MathUtils.degToRad(20);물체(Mesh)를 y 축으로 45도, x 축으로 20도를 돌린다고 가정하고 위와 같이 작성하면 아마 의도와 다르게 회전이 될 것이다.
이유인 즉슨 처음에 y 축으로 45도 회전한 상태에서 축도 회전해야 하는데, 회전 하기 전 상태의 축에서 x 축으로 회전하게 되기 때문이다. (글로 설명하기 어렵네)
무튼 아래와 같이 reorder 함수를 써서 이를 보정 한다.
mesh.rotation.reorder('YXZ');
mesh.rotation.y = THREE.MathUtils.degToRad(45);
mesh.rotation.x = THREE.MathUtils.degToRad(20);group
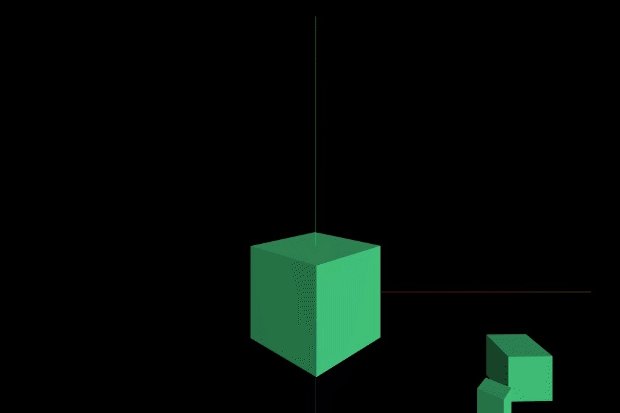
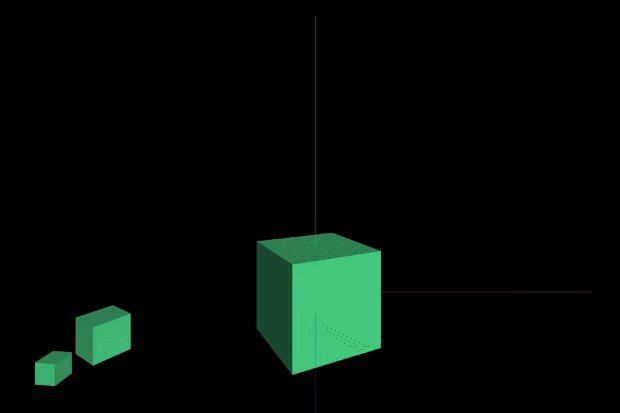
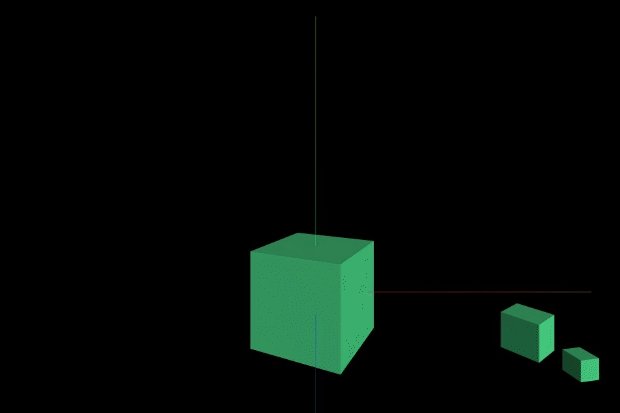
mesh가 여러 개 있을 때 한번에 transform을 해야 하는 경우가 있을텐데, 개별적으로 움직이게 구현하기 시작하면 계산이 상당히 어려워지기 때문에 그룹을 지어 제어할 수 있다.
const group1 = new THREE.Group();
const box1 = new THREE.Mesh(geometry, material);
const group2 = new THREE.Group();
const box2 = box1.clone();
box2.scale.set(0.3, 0.3, 0.3);
group2.position.x = 2;
const group3 = new THREE.Group();
const box3 = box2.clone();
box3.scale.set(0.15, 0.15, 0.15);
box3.position.x = 0.5;
group3.add(box3);
group2.add(box2, group3);
group1.add(box1, group2);
scene.add(group1);