
studiomeal 님의 'three.js로 시작하는 3D 인터랙티브 웹'
강의를 듣고 단순 정리한 것임을 밝힘쓰.(보는 이에 대한 친절을 염두하지 않은 글)
Axes(축), Grid 헬퍼
내가 표현하고자 한 mesh 가 어디쯤에 있는지 알고 싶을 때 쓰면 좋겠다..?
AxesHelper
별건 없다. three js 에서 이미 제공하고 있다. 축을 보여주는 놈.
const axesHelper = new THREE.AxesHelper(3);
scene.add(axesHelper);생성자에 넘기는 숫자는 길이를 말한다. 자세한 건 아래 링크.
https://threejs.org/docs/index.html?q=axes#api/en/helpers/AxesHelper
GridHelper
그리드를 보여주는 놈.
const gridHelper = new THREE.GridHelper(5);
scene.add(gridHelper);생성자에 넘기는 숫자는 격자의 크기를 말한다. 자세한 건 아래 링크
https://threejs.org/docs/index.html?q=gridhelper#api/en/helpers/GridHelper
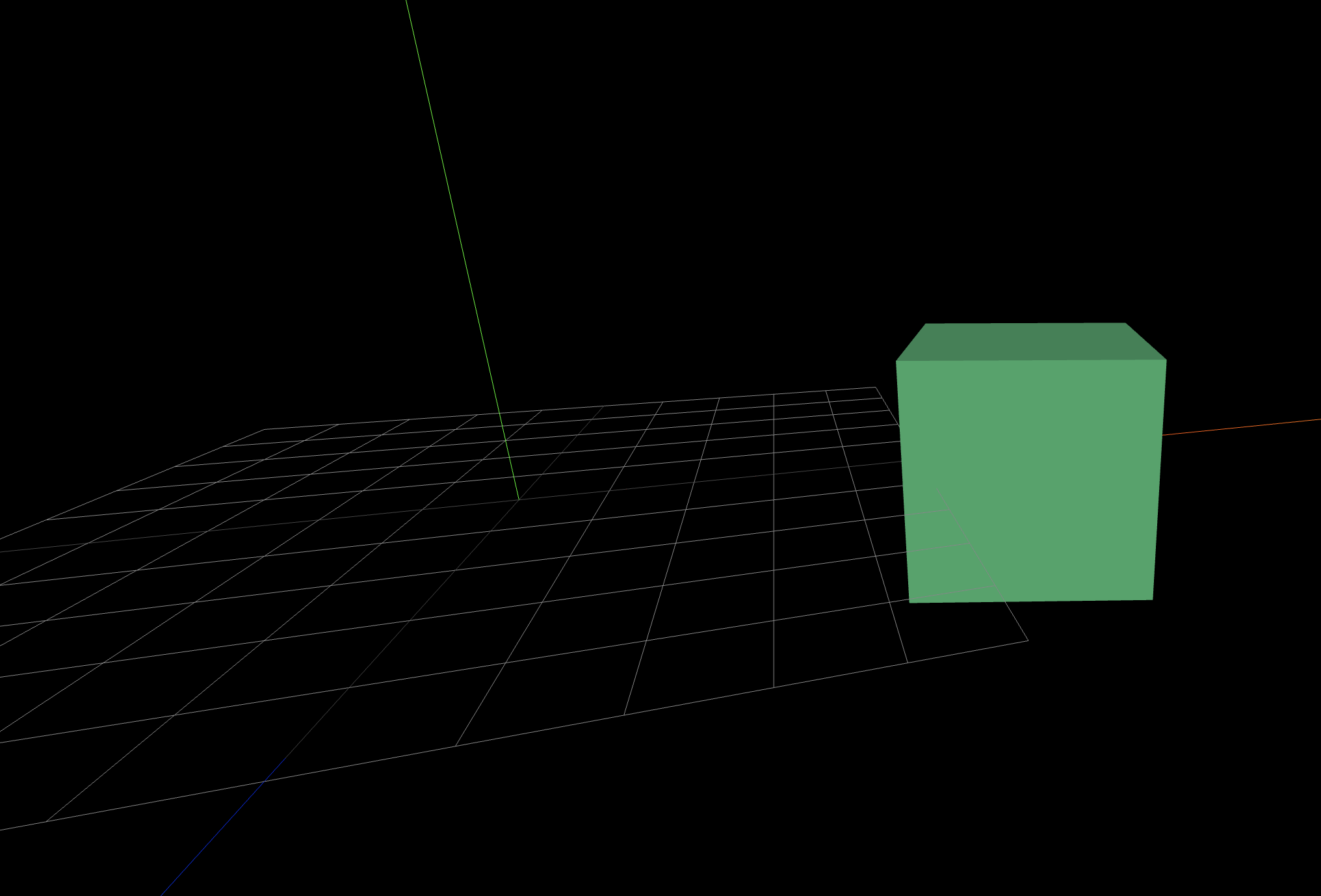
확인
x축(초록색), y축(빨간색), z축(파란색)
grid랑 겹쳐서 잘 안보이지만... 잘보면 보인다.

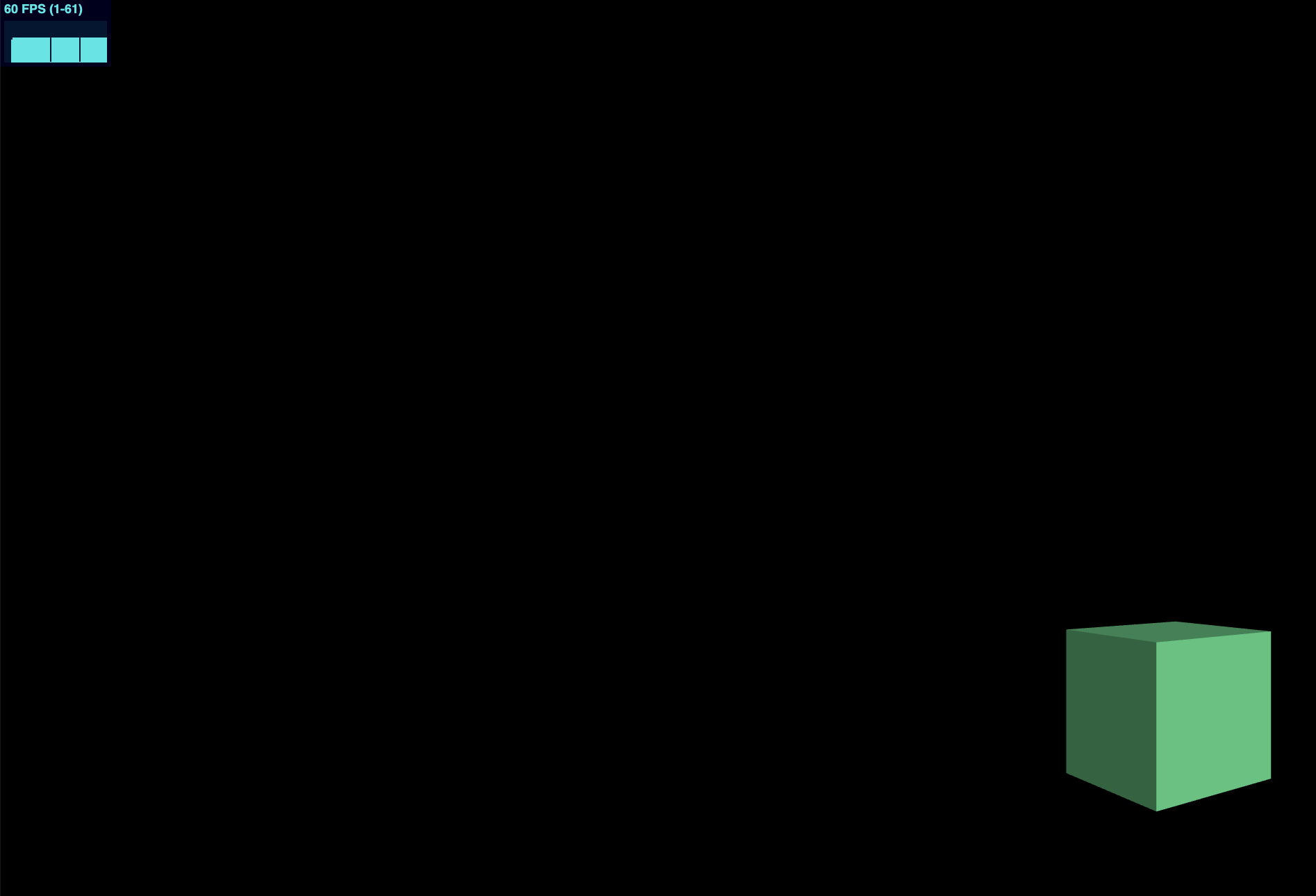
FPS 확인
서든어택은 아니고 개발한 결과물의 성능을 테스트할 때 쓸 수 있다.
three js 에서 제공하는건 아니다.
설치하고,
$ npm i stats.jsimport 하고,
import Stats from 'stats.js';객체 생성해서 body(또는 원하는 곳)에 붙인다.
const stats = new Stats();
document.body.append(stats.domElement); 
왼쪽 위에 달라붙어 있는게 그놈이다. fps 를 측정하면서 상태가 변한다.

GUI
속성 값을 변경해야 할 때 매번 코드 수정 후 확인하는 것은 번거로운 일이다. UI 를 통해서 이를 제어할 수 있는 라이브러리가 있다.
설치하고,
$ npm i dat.guiimport 하고,
import dat from 'dat.gui';불러다가 쓴다.
// Dat GUI
const gui = new dat.GUI();
gui
.add(mesh.position, 'z')
.min(-10)
.max(3)
.step(0.01)
.name('mesh - z');
gui.add(camera.position, 'x', -10, 10, 0.01).name('camera x');
scene.add(gui);
camera.lookAt(mesh.position);gui.add() 를 통해 제어할 object(mesh.position)와 속성('z')을 지정해주고,
.min()을 통해 최소값, .max()를 통해 최대값, .step()을 통해 변동시킬 단계, .name() 을 통해 이름을 지정한다.

가만보면 저 친구는 반드시 three js 에서만 사용하는 것은 아니다. 단지 속성을 gui를 통해 조절할 수 있게 해주는 놈. dat.gui