콘텐츠
HTML은 콘텐츠를 가지는 태그와 콘텐츠를 가지지 않은 태그로 구분된다. 기본 작성은 꺽쇠 (<>)를 이용하여 태그의 이름을 지정한다.
1) 콘텐츠를 가지는 태그
<div> 콘텐츠 </div>2) 콘텐츠를 가지지 않는 태그
<br />속성과 값
어떤 태그를 쓰느냐에 따라 태그가 가진 고유의 속성과 값이 있고, 모든 속성에 적용되는 전역속성도 있다.
<div title="제목">Content</div>
<!-- 태그 a (a 링크라고 불림) 는 페이지 이동 기능 -->
<!--속성 값 콘텐츠 -->
<a href="http://naver.com">네이버 바로가기</a>HTML 기본 문서

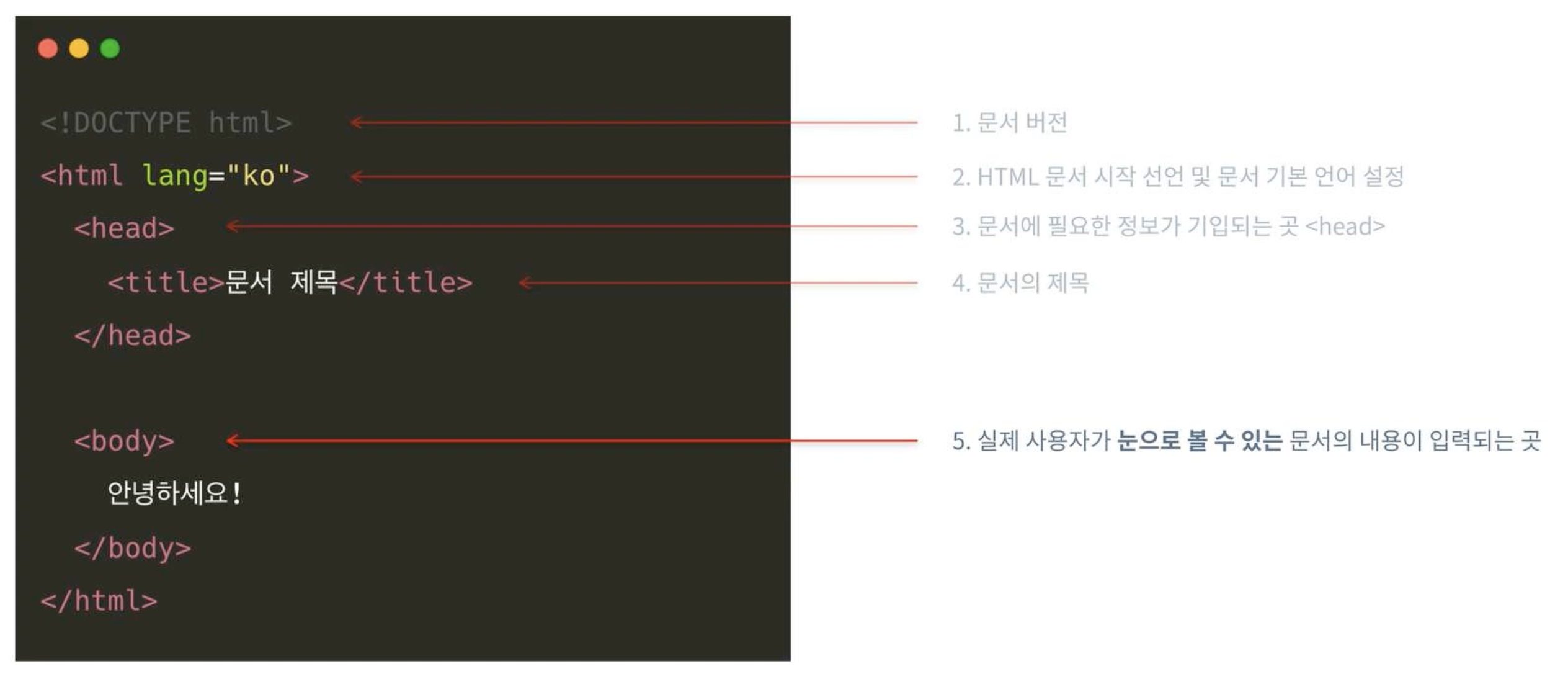
<!DOCTYPE html>
<html lang="ko">
<head>
<title>문서 제목</title>
</head>
<body>
문서 내용
</body>
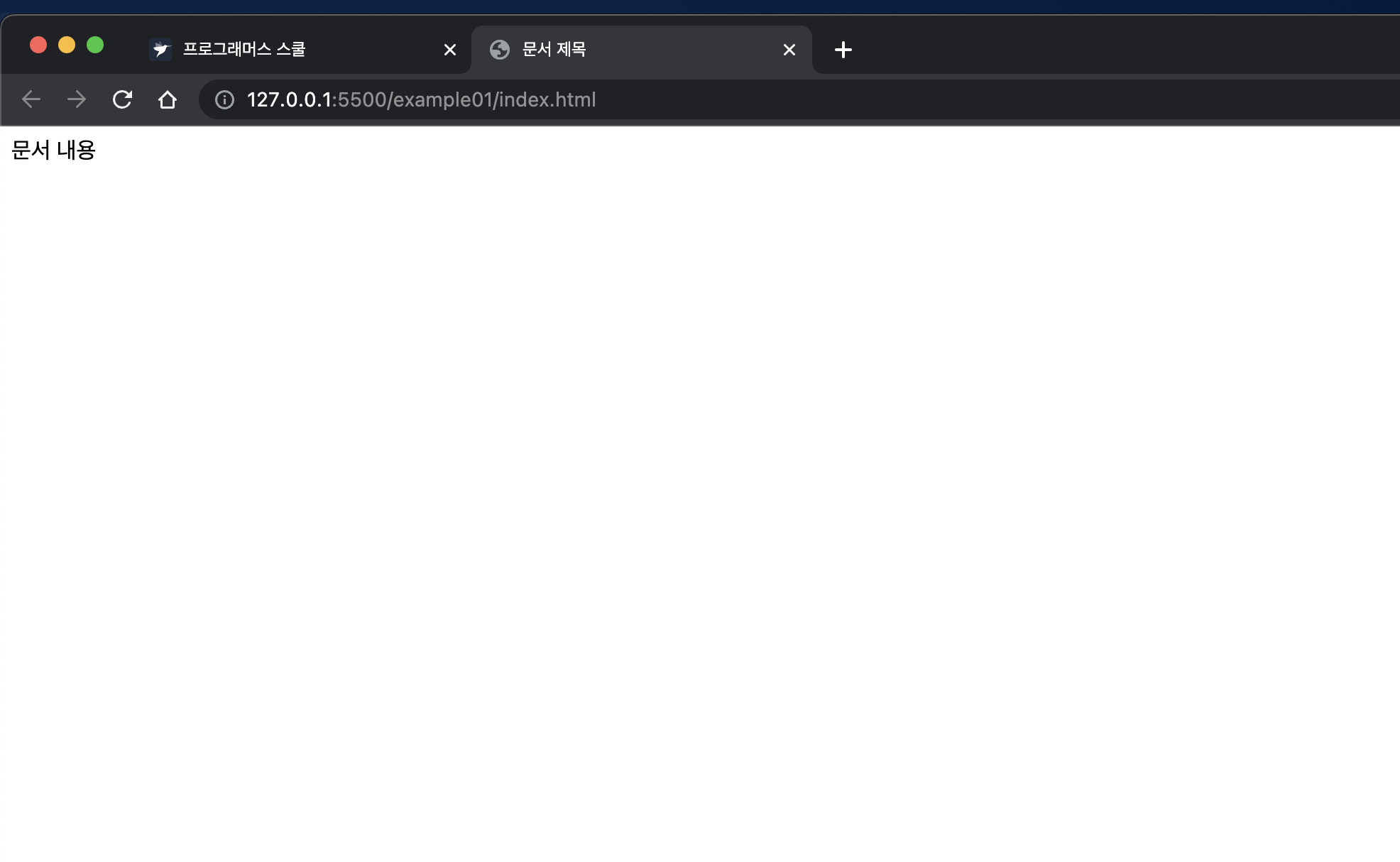
</html>위와 같은 기본적인 문서를 만들고 VScode의 Live Extension을 실행하면 아래와 같은 창이 만들어진다.

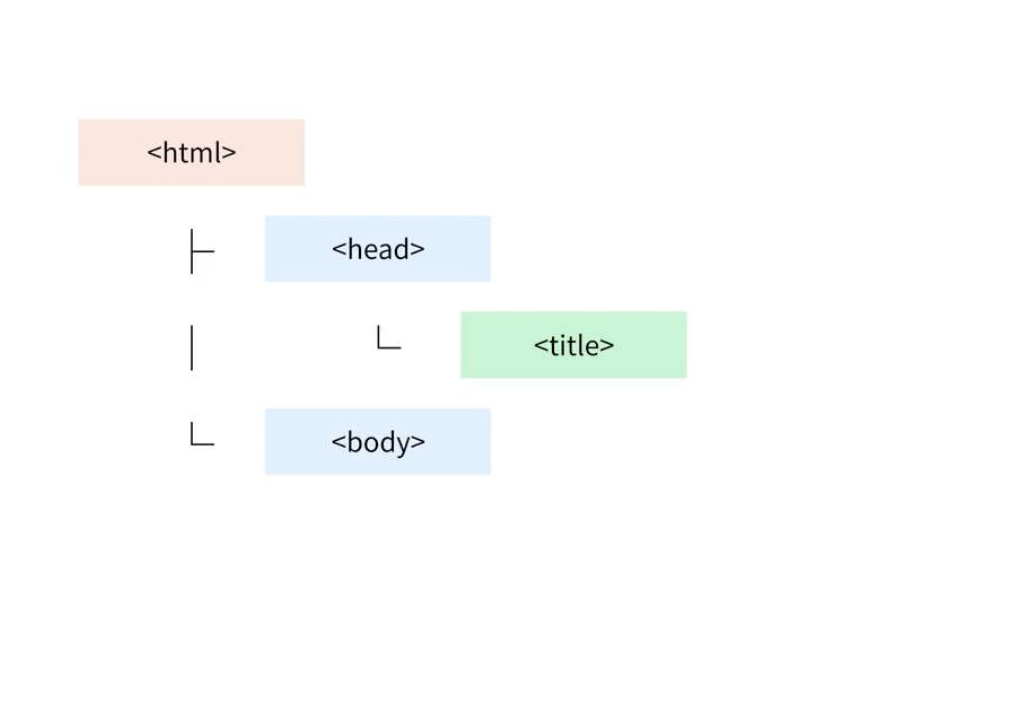
부모요소 자식요소
html은 계층적으로 부모요소 자식요소가 정해져있기 때문에 Indent를 신경써서 작성해주어야한다.
Indent에서 문제가 있어도 사실 Python처럼 Indentation 문제가 생기지는 않지만 가독성을 위해서 Depth를 지켜준다.