
1. 의미, 정의
CSS(Cascading & Style Sheet)
Cascading 순서
1. Author style → 우리가 만드는 css파일!
2. User Style → 사용자가 다크모드 선택, 글자 크기 조절 등등
3. Browser → 브라우저에서 지정된 스타일
※ !important
- CSS의 구조가 잘못 되었거나 HTML의 박스 구조를 잘못 나눈 경우 !important를 통해 Cascading 연결고리를 끊어낼 수는 있지만 이럴 경우 코드 리뷰에서 나쁜 평가를 받게 된다. 따라서 !important의 사용은 최대한 지양하고 다른 방법으로 수정하는 것이 좋다.
2. 선택자 (selectors)
Universal → *
type → Tag
ID → #id
Class → .class
State → :
Attribute → []
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS DEMO</title>
</head>
<body>
<ol>
<li id="special">First</li>
<li>Second</li>
</ol>
<h1 id="special">Hello</h1>
<button>Button 1</button>
<button>Button 2</button>
<div class="red"></div>
<div class="blue"></div>
<a href="naver.com">Naver</a>
<a href="googlenaver.com">Google</a>
<a>Empty</a>
</body>
</html>/* selector {
property: value;
} */
* {
color: green;
}
li {
color: blue;
}
#special {
color: pink;
}
/* li#special {
color: pink;
}
- li에 있는 special만 꾸며줌
*/
.red {
width: 100px;
height: 100px;
background: yellow;
}
button:hover {
color: red;
background: beige;
}
/* a[href] {
color: purple;
} */
/* a[href="naver.com"] {
color: purple;
} */
/* a[href^=naver] {
color: purple;
}
- naver로 시작하는 아이템만 변경
*/
/* a[href$=".com"] {
color: purple;
}
- .com으로 끝나는 아이템만 변경
*/
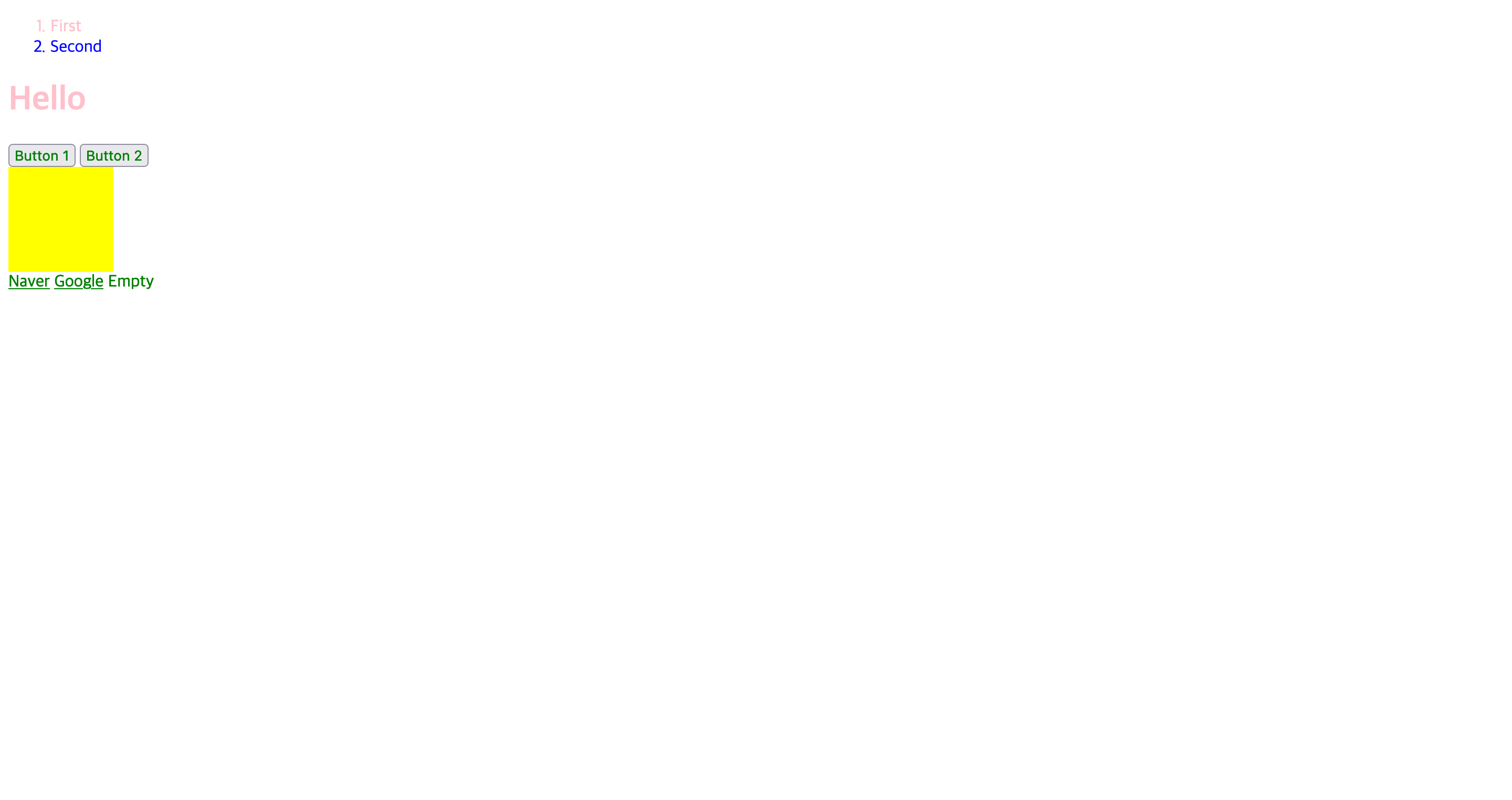
결과

3. padding, margin, border
- padding: content 안의 넓이 늘어남
- margin: content 바깥의 넓이 늘어남
- border: 경계선
사용 방법1
.red {
width: 100px;
height: 100px;
padding-top: 100px;
padding-right: 100px;
background: yellow;
}사용 방법2
- 한번에 시계 방향으로 위, 오른쪽, 아래, 왼쪽 순으로 적용할 수 있다.
.red {
width: 100px;
height: 100px;
padding: 20px 20px 20px 20px;
background: yellow;사용 방법3
- 한번에 위아래만 적용할 수 있다.
.red {
width: 100px;
height: 100px;
padding: 20px 0px;
background: yellow;border 설정 방법1
.red {
width: 100px;
height: 100px;
padding: 20px;
margin: 20px;
border-width: 2px;
border-style: dashed;
border-color: pink;
background: yellow;
}border 설정 방법2
- 한번에 설정 가능하다.
.red {
width: 100px;
height: 100px;
padding: 20px;
margin: 20px;
border: 2px dashed red;
background: yellow;
}