SEO
SEO의 개념과 필요성
- 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)가 필요합니다. SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있습니다.
SEO의 종류
On-Page SEO
- 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다.
Off-Page SEO
- 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크), 광고 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
SEO에 영향을 주는 요소의 종류와 작성 방법
1. <title> 요소
<title>요소는 검색 결과창에서 제목에 해당하는 요소로,<head>요소의 자식 요소로 작성합니다.-
<title>요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있습니다.- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어집니다.
-
<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아집니다.- 그렇다고 같은 키워드를 반복하며 검색시 불이익을 받을 수 있습니다. 제목에 핵심 키워드는 한 번만 포함하는 것이 좋다.
-
2. <meta> 요소
<meta>요소는 메타 데이터를 담는 요소입니다. 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터입니다.

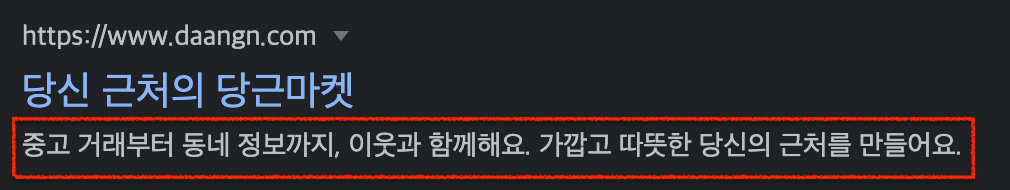
- 위 이미지처럼 검색 결과창에서 제목 밑에 따라오는 설명글이
<meta>요소안에 들어있는 내용이
<meta>요소도<head>요소의 자식 요소로 작성해주는 것이 일반적입니다.

-
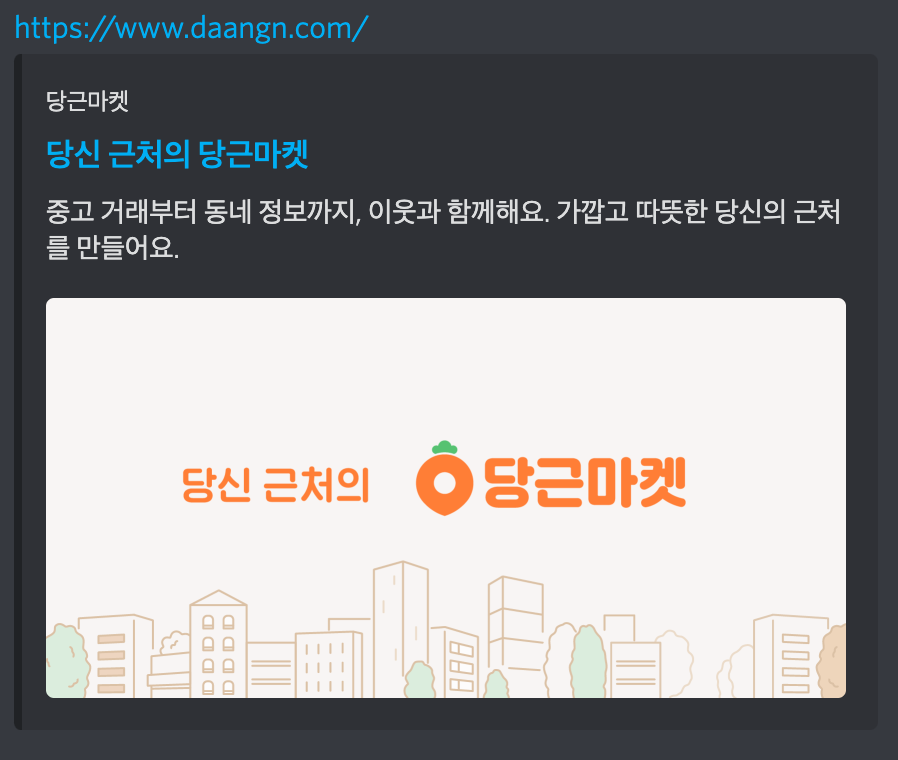
<meta>요소에 들어가는 내용은 검색 결과창에서만 확인할 수 있는 것이 아닙니다. 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이<meta>요소에 들어가 있는 내용입니다. -
이 두 가지의 경우 모두
<meta>요소를 사용하지만, 각각의 목적은 엄연히 다릅니다. 첫 번째 경우는<name>속성을 사용하며, SEO를 위해서 사용하는 것이 목적입니다. -
두 번째 경우는
property속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적입니다. 특히property속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 "og"가 붙습니다. -
오픈 그래프를 이용하여 해당 페이지에 방문자 수가 많다면 검색시 상위에 노출될 확률이 높아지기 때문에 SEO와 연관이 없는 것은 아닙니다. 따라서 오픈 그래프도 그 자체의 목적이 SEO가 아닐 뿐이지, 간접적으로 연관이 있다고 볼 수 있습니다.
-
SEO가 목적이라면
<name>속성을 사용하는<meta>요소에 더 중점을 두되, 오픈 그래프도 잘 작성하는 것이 좋습니다.
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용합니다. |
| author | 콘텐츠의 제작자를 표시합니다. |
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL입니다. |
| og:site_name | 사이트의 이름입니다. |
| og:title | 콘텐츠의 제목입니다. |
| og:description | 콘텐츠에 대한 간략할 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다. |
| og:image | 미리보기로 표시될 이미지입니다. |
| og:type | 콘텐츠 미디어의 유형입니다. 기본 값은 website로, video, music 등의 유형을 표시할 수 있습니다. |
| og:locale | 리소스의 언어로, 기본값은 en_US입니다. 한국은 ko_KR입니다. |
3. <hgroup> 요소
-
검색 엔진도
<hgroup>요소의 내용을 중요하게 취급합니다. 그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서<hgroup>요소에 넣어주는 것도 SEO에 도움이 됩니다. -
하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있기 때문에 비슷한 키워드로 대체하거나 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋습니다.
4. 콘텐츠
개성있는 브랜딩
- 아이디어가 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높습니다.
복사 + 붙여넣기 금지
-
타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 합니다.
-
타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋습니다.
간결한 제목과 설명글
- 해당 사이트와 관계가 없는 키워드를 넣는다고 검색이 잘 되는 것은 아니다. 오히려 고객 경험만 저하된다.
최대한 글자로 작성하기
-
적절한 이미지의 사용은 콘텐츠의 품질을 올려주지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않습니다.
-
꼮 이미지를 넣어야 한다면
alt속성을 사용하여 해당 이미지에 대한 설명을 텍스트로 작성하는 것이 좋습니다.
(O) <img src="당근마켓_로고.png" alt="당근마켓 로고" />
(X) <img src="당근마켓_로고.png" alt="수수료를 내지 않고 사람들과 물건을 사고팔 수 있는 당근마켓 로고" />