
🔍 스코프란?
스코프는 변수에 접근할 수 있는 범위를 뜻하며
식별자가 유효한 범위 , 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
모든 식별자는 자신이 선언된 위치에 의해 다른코드가 식별자 자신을 참조할 수 있는
유효 범위가 결정되기 때문이다.
스코프가 없다면 같은 이름을 갖는 변수들이 충돌을 일으키므로 프로그램 전체에서 중복되는 이름의 변수를 사용할 수 없게 된다.
🔍 식별자 결정이란?
식별자 결정은 이름이 같은 두개의 변수 중 어떤 변수를 참조할 것인지를 말한다.
자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조할 지를 결정한다.
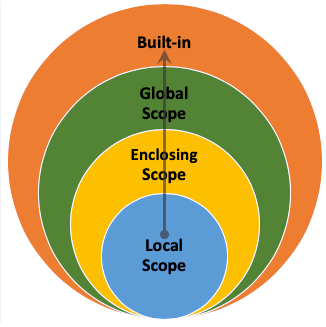
📌 스코프 체인
함수 내부에서 함수가 정의되는 것을 함수의 중첩 이라 하는데
스코프는 이러한 함수의 중첩에 의해 계층적 구조 를 가지게 되고
이 구조로 연결된 것을 스코프 체인 이라고 한다.
📌 전역 스코프(Global Scope)
전역 스코프는 말그대로 어느 곳에서든지 해당 변수에 접근할 수 있다.
전역 스코프는 가장 바깥쪽에 있으며
전역 스코프에서 선언한 변수를 전역 변수라고 한다.
📌 지역 스코프(Local Scope)
지역 스코프는 해당 지역에서만 접근할 수 있어 지역을 벗어난 곳에서는 접근이 불가능하다.
지역 스코프는 전역 스코프 외 다른 스코프들을 말하며
지역 스코프에서 선언한 변수를 지역 변수라고 한다.
지역변수는 전역변수보다 더 높은 우선순위를 가진다.
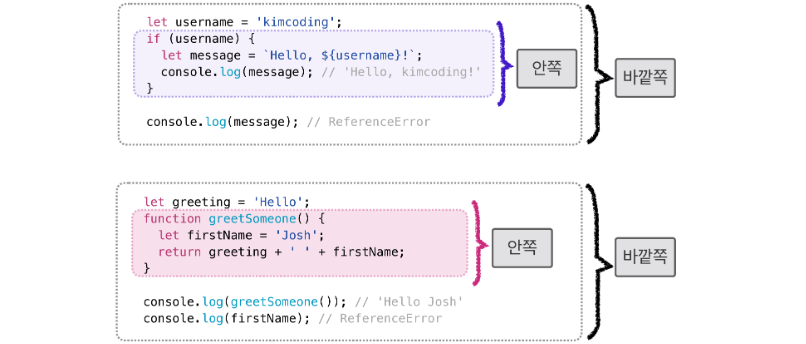
📌 블록 스코프 (Block Scope)
블록 스코프는 블록 {} 이 생성될 때마다 새로운 스코프가 형성되는 것을 의미한다.
원래 자바스크립트는 함수 스코프를 따르지만, let과 const 키워드의 등장으로
블록 스코프를 형성하는 것도 가능해졌다.
📌 함수 스코프 (function Scope)
함수스코프는 function 키워드가 등장하는 함수 선언식과 함수 표현식을 의미한다.
함수에서 선언한 변수들은 해당 함수 내에서만 접근할 수 있는 특징이 있다.
📌 var
var 키워드는 블록 스코프를 무시하고 함수 스코프만 따른다.
(예외로 화살표 함수의 블록 스코프는 무시하지않는다.)
📌 let 키워드
let 키워드는 재선언을 방지한다
(var 키워드는 재선언을 해도 에러가 안나는 이유로 let 키워드가 더 안전하다.)
📌 const 키워드
변하지 않는 값(상수)을 정의할 때 사용한다.
const는 재할당이 불가능하며, 값을 재할당할 경우 TypeError를 내므로,
의도치 않은 값의 변경을 막을 수 있다.
값의 변경을 최소화해 보다 안전한 프로그램을 만들 수 있다.
👨🏫 var let const 요약
var let const 유효범위 함수 스코프 블록 스코프 블록 스코프 값 재할당 가능 가능 불가능 재선언 가능 불가능 불가능
🔍 호이스팅이란?
호이스팅이란 함수 안에 있는 선언을 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 의미한다.
console.log("Hello, World");
var varVariable = "one";
let letVariable = "two";위의 코드는 아래와 같이 해석할 수 있다.
var varVariable;
console.log("Hello, World");
varVariable = "one";
let letVariable = "two";알 수 있는 것은
var로 선언한 변수의 경우 호이스팅이 발생해 최상위로 변수 선언이 옮겨졌지만
let의 경우 호이스팅이 발생하지 않았다.
var로 코드를 작성하는 경우 호이스팅이 발생해 같은 이름의 변수나 함수로 값이 변질될 수 있다.
호이스팅이 자주 일어나는 코드는 유지보수가 어려워지고 쓸모없는 코드가 생길 수 있다.
스코프로 시작해 호이스팅까지만 알아보게되었다.
더 깊게 가다간 글이 끝나지 않을 것 같아 호이스팅에 세부적인 내용은 따로 정리해봐야겠다.