
D-44
🔍 Styled Components
Styled Components는 React 환경에서 사용가능한 라이브러리로 CSS를 컴포넌트화 시켜주는 도구이다.
// Styled Components 설치 명령어
npm install --save styled-components// package.json에 추가 권장
// 여러버전의 Styled Components가 설치되 발생하는 문제를 줄여준다.
{
"resolutions": {
"styled-components": "^5"
}
}// 사용할 파일에 작성
import styled from "styled-components"🔍 Styled Components 문법
📌 1. 컴포넌트 만들기
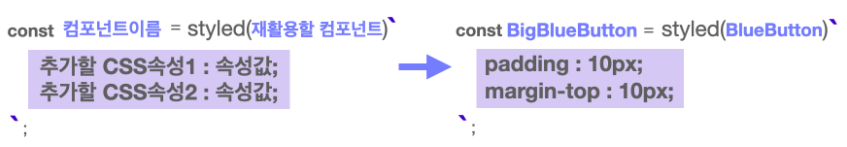
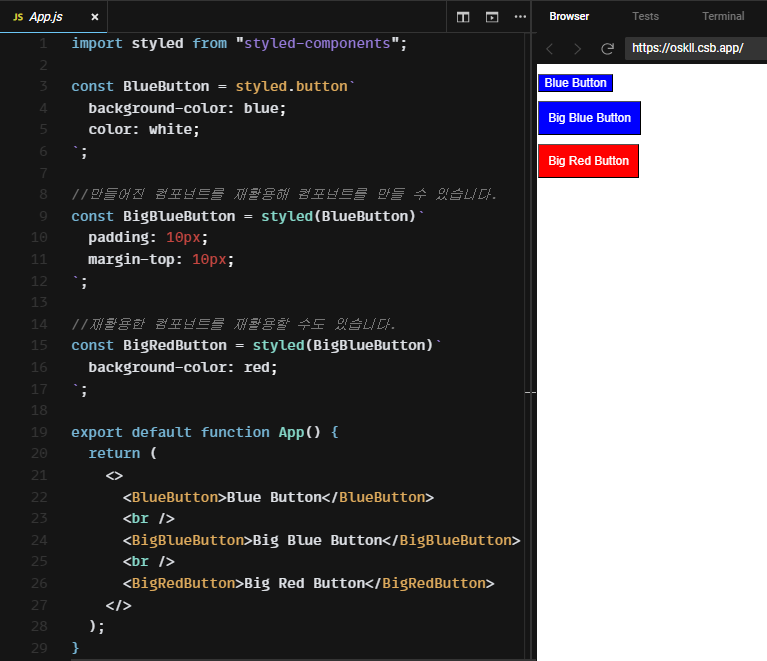
📌 2. 컴포넌트 재활용
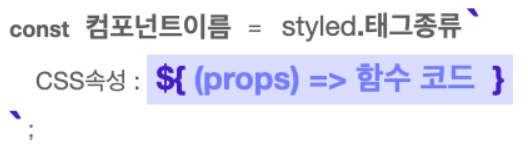
📌 3. Props 활용
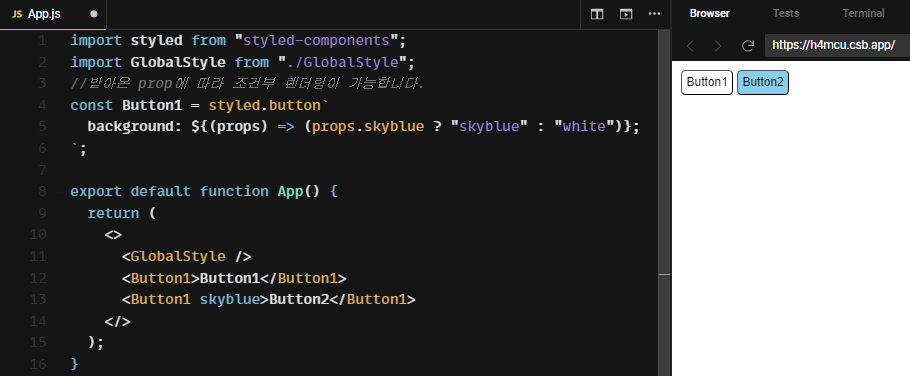
🧐 Props 조건부 렌더링
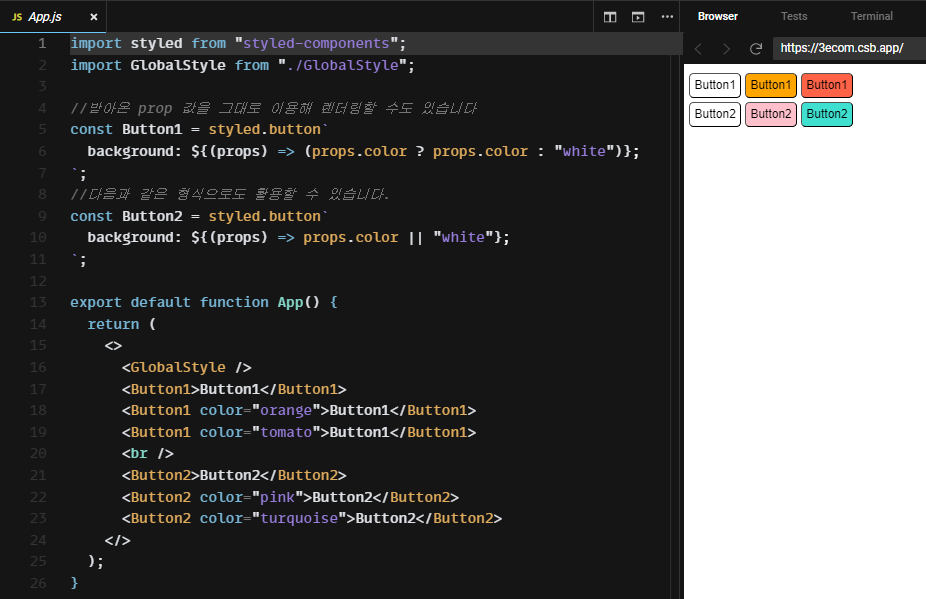
삼항연산자를 활용해 <button>컴포넌트에 sktblue라는 props가 있는지 확인하고, 있으면 skyblue 없으면 white로 배경색을 지정해주는 코드를 작성했다.
<Button1>의 경우 skyblue props가 있어 배경색이 skyblue로 지정되었고
<Button2>의 경우 배경색을 지정하지 않아 white로 지정되었다.
🧐 Props 값으로 렌더링
다음과 같이 Props의 값을 통째로 활용해 컴포넌트 렌더링에 활용이 가능하다.
📌 4. 전역 스타일 설정
전역에 스타일을 설정하고 싶을 때를 대비한 컴포넌트도 Styled Components를 이용할 수 있다.
//전역 스타일을 설정하기 위해 Styled Components에서 `createGlobalStyle`함수를 불러온다.
import { createGlobalStyle } from "style-components";// 설정하고싶은 스타일 작성
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}이렇게 만든 <GlobalStyle> 컴포넌트를 최상위 컴포넌트에서 사용해 전역에 스타일을 적용시킬 수 있다.