D-45
🔍 StoryBook
StoryBook은 컴포넌트들을 문서화해 관리할 수 있는 도구다. 이 StoryBook을 이용하는 방법에 대해 알아보자
🔍 튜토리얼
우선 리액트 프로젝트를 만들기 위해 아래 명령어를 실행했다.
npx create-react-app storybook-practicestorybook-practice 폴더가 생성되면 아래 명령어로 StoryBook을 설치한다.
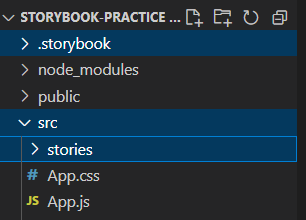
npx storybook@latest initStoryBook 설치가 끝나면 `/.storybook`폴더와`/src/storied`폴더가 생성된 것을 확인할 수 있다.
터미널 창에 아래 명령어로 StoryBook을 실행할 수 있다.
npm run storybook
// React가 localhost:3000으로 접근하듯, localhost:6006으로 접근해 storybook을 실행한다.StoryBook 코드를 작성하기 위해 사용할 Styled-Components를 먼저 설치한다.
npm install styled-components🔍 Title, Button
📌 Title.js
import React from "react";
// title은 h1 요소의 textContent, textColor은 글자색이 되는 props입니다.
const Title = ({title, textColor}) => <h1 style={{color: textColor}}>{title}</h1>;
export default Title;
📌 Title.stories.js
// 앞에서 작성한 컴포넌트를 불러옵니다.
import Title from "./Title";
// title : 컴포넌트 이름으로, '/'를 넣어 카테고리화할 수 있습니다.
// 이후 예시에서 조금 더 자세히 설명합니다.
// component : 어떤 컴포넌트를 가져와서 스토리로 만들 것인지 명시합니다.
// argTypes : 컴포넌트에 필요한 전달인자의 종류와 타입을 정해줍니다.
// 지금은 title, textColor이라는 전달인자에 text 타입이 필요함을 의미합니다.
export default {
title: "Practice/Title",
component: Title,
argTypes: {
title: {control: "text"},
textColor: {control: "text"},
},
};
// 템플릿을 만들어줍니다. 이 템플릿에서는
// Title 컴포넌트가 args를 전달받아 props로 내려줍니다.
const Template = (args) => <Title {...args} />;
// Storybook에서 확인하고 싶은 컴포넌트는 export const로 작성합니다.
// 템플릿을 사용하여 Storybook에 넣어줄 스토리를 하나 만들어주었습니다.
// Template.bind({}); 는 정해진 문법이라고 생각하고 사용하시면 됩니다.
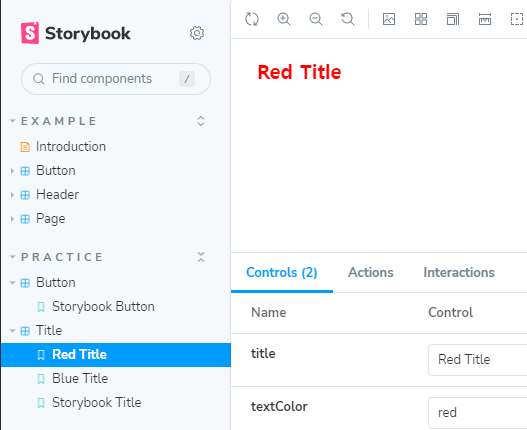
export const RedTitle = Template.bind({});
// 만들어준 스토리의 전달인자를 작성해줍니다.
RedTitle.args = {
title: "Red Title",
textColor: "red",
};
// 스토리를 하나 더 만듭니다.
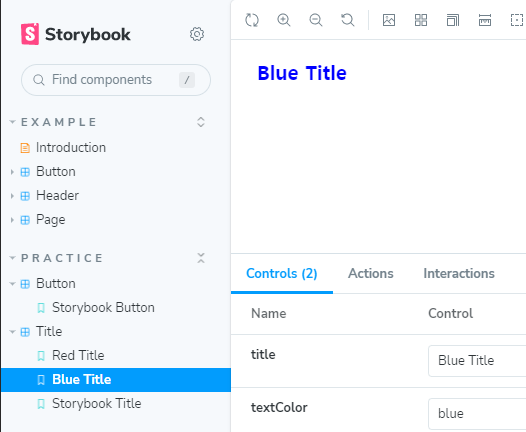
export const BlueTitle = Template.bind({});
// 스토리의 전달인자를 작성해줍니다.
BlueTitle.args = {
title: "Blue Title",
textColor: "blue",
};
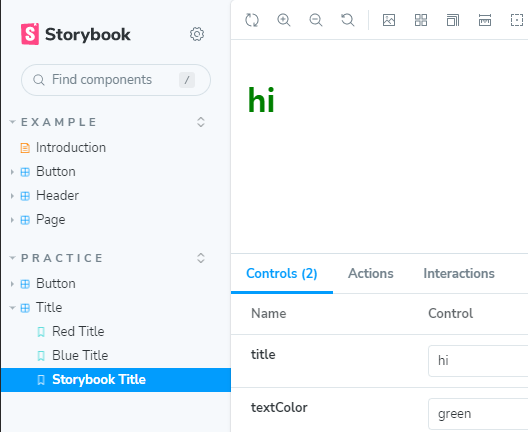
export const StorybookTitle = (args) => {
return <Title {...args} />;
};📌 Button.js
import React from "react";
import styled from "styled-components";
const StyledButton = styled.button`
background: ${(props) => props.color || "white"};
width: ${(props) => (props.size === "big" ? "200px" : "100px")};
height: ${(props) => (props.size === "big" ? "80px" : "40px")};
`;
const Button = ({color, size, text}) => (
<StyledButton color={color} size={size}>
{text}
</StyledButton>
);
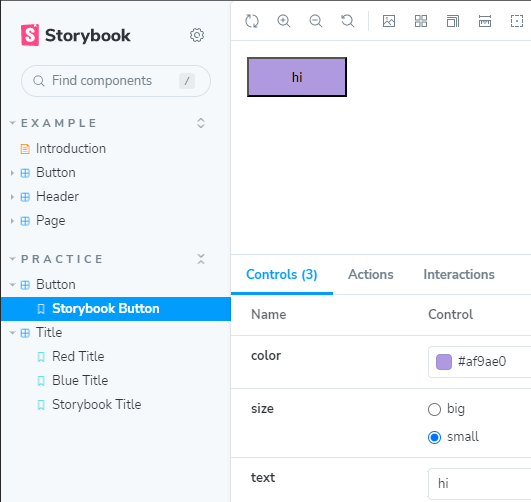
export default Button;📌 Button.stories.js
// 컴포넌트를 불러옵니다.
import Button from "./Button";
export default {
title: "Practice/Button",
component: Button,
// 이번에 작성한 전달인자의 타입은 Storybook을 보고 직접 확인해보세요.
argTypes: {
color: {control: "color"},
size: {control: {type: "radio"}, options: ["big", "small"]},
text: {control: "text"},
},
};
export const StorybookButton = (args) => <Button {...args}></Button>;