
D-68
🔍 Proxy
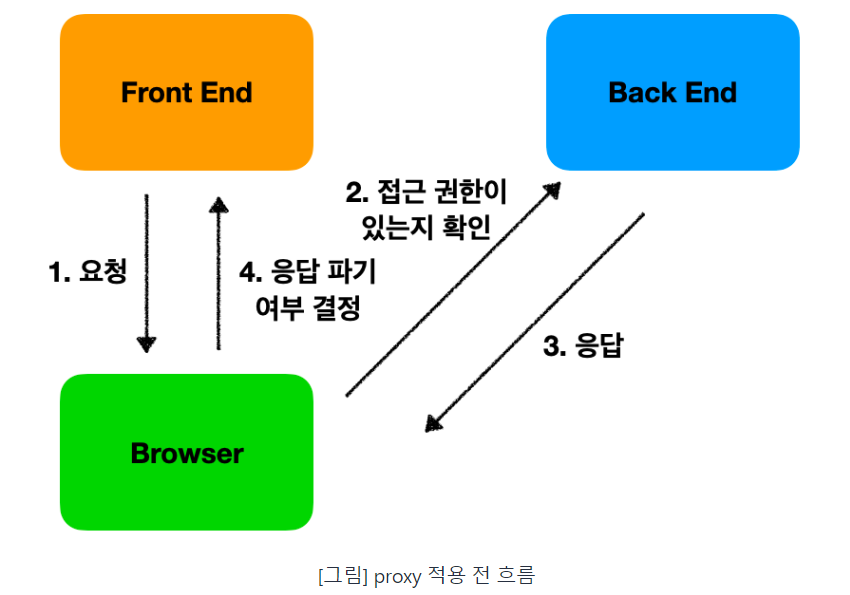
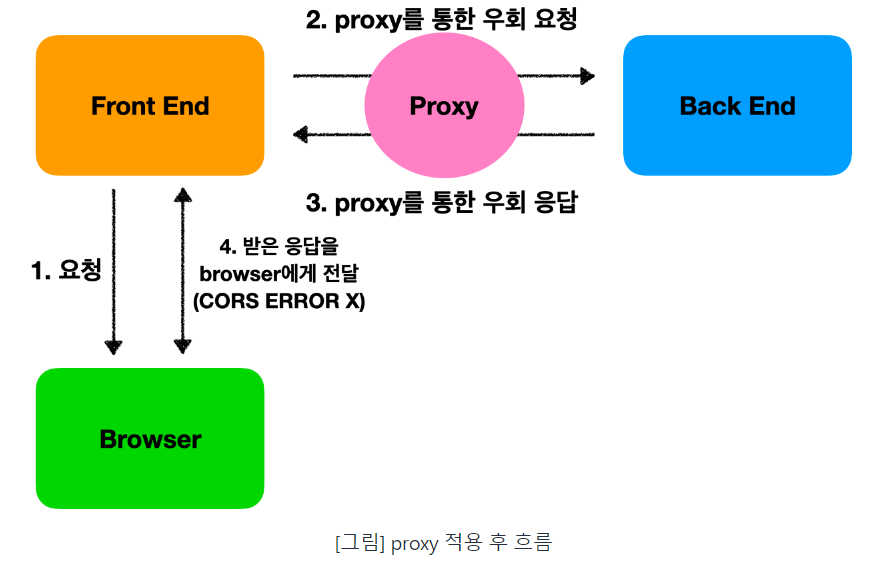
Webpack Dev Server에서 제공하는 proxy기능을 사용하면 CORS 정책을 우회할 수 있다.이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고 이를 백엔드로 전달하게 된다. 여기서 React 앱이 서버로 부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반했는지 모르게 된다. 브라우저를 proxy 기능을 통해 속이는 것이다.
React 앱에서 브라우저를 통해 API를 요청 시, proxy를 통해 백엔드 서버로 요청을 우회해 보낸다. 그러면 백엔드 서버는 응답을 React 앱으로 보내고 React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달한다.
🔍 Proxy 사용법
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}Proxy는 맨 밑에 작성해 찾기 쉽게 한다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}그리고 기존의 fetch나 axios를 통해 요청하던 부분에서 도메인을 제거한다.
🔍 React Proxy 사용법
webpack dev server에서 제공하는 proxy는 전역적인 설정이기 때문에 수동으로 적용할 경우가 있다. 이때 http-proxy-middleware 라이브러리를 설치해야한다.
npm install http-proxy-middleware --save그리고 React App의 src 파일 안에서 setupProxy.js 파일을 생성하고, 안에서 설치한 라이브러리 파일을 불러온 다음, 아래와 같이 작성한다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분
})
);
};기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}