D-49
🔍 SEO란?
SEO(Search Engine Optimization)는 검색 엔진 작동 방식에 맞게 웹 페이지를 최적화해주는 작업이다. SEO를 통해 검색 엔진에서 웹 페이지를 상위에 노출될 수 있게 만들 수 있다.
SEO는 두가지로 나뉜다.
- On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법이다.
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(외부 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.
🔍 SEO 실습
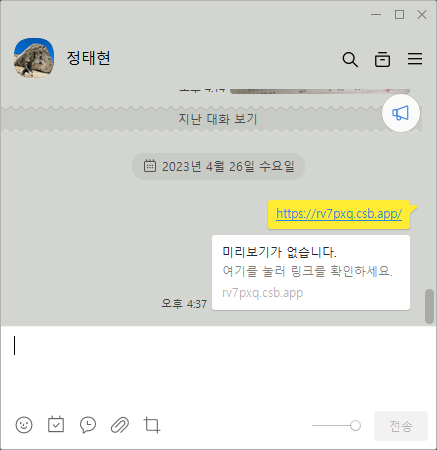
SEO에 영향을 미치는 요소 <title>, <meta> 요소 중 오픈 그래프 요소를 작성해보고 카카오톡으로 링크 공유 시 미리보기 화면을 확인해보면서 요소가 어떻게 작동하는지 알아보자.
📌 기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>
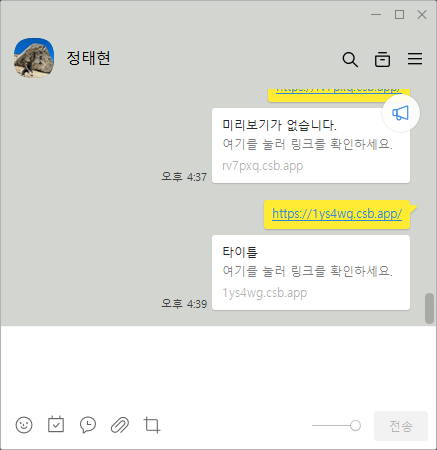
📌 <title> 요소 작성
<!DOCTYPE html>
<html lang="en">
<head>
<title>타이틀</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
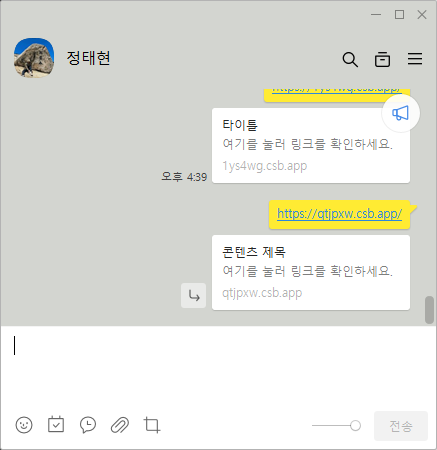
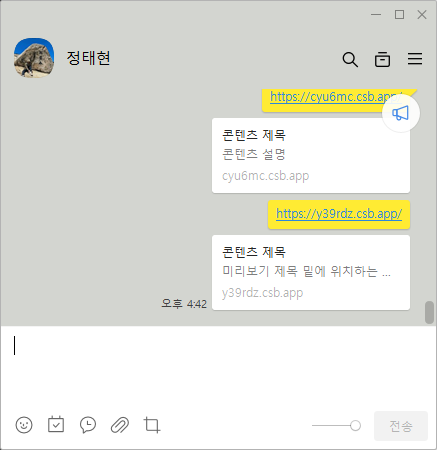
</html>📌 오픈 그래프 og:title 추가(10글자 이내)
<!DOCTYPE html>
<html lang="en">
<head>
<meta property="og:title" content="콘텐츠 제목" />
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
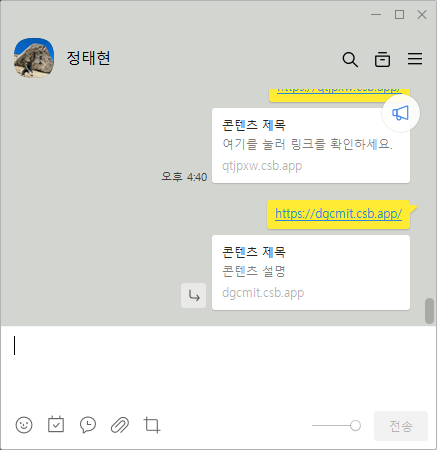
</html>📌 오픈 그래프 og:description 추가(10글자 이내)
<!DOCTYPE html>
<html lang="en">
<head>
<title>타이틀</title>
<meta property="og:title" content="콘텐츠 제목" />
<meta property="og:description" content="콘텐츠 설명" />
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>📌 오픈 그래프 og:description 변경(30글자 이상)
<!DOCTYPE html>
<html lang="en">
<head>
<title>타이틀</title>
<meta property="og:title" content="콘텐츠 제목" />
<meta property="og:description" content=""미리보기 제목 밑에 위치하는 설명글, 적절한 길이로 작성해야 접근성을 향상시킬 수 있다." />
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
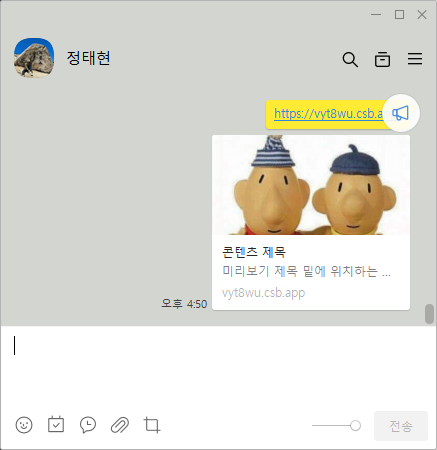
</html>📌 오픈 그래프 og:image 추가
<!DOCTYPE html>
<html lang="en">
<head>
<title>타이틀</title>
<meta property="og:title" content="콘텐츠 제목" />
<meta property="og:description" content=""미리보기 제목 밑에 위치하는 설명글, 적절한 길이로 작성해야 접근성을 향상시킬 수 있다." />
<meta property="og:image" content="https://t1.daumcdn.net/cfile/tistory/99C18C335A1CD69125"
/>
<meta charset="UTF-8" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>