
D-50
🔍 Semantic HTML
웹 표준에서는 HTML을 시멘틱하게 작성하는 것이 중요하다. Semantic HTML의 단어적 의미는 의미있는 HTML을 가지도록 만들자 라는 의미로 해석할 수 있다. 아래 예시로 살펴보자.
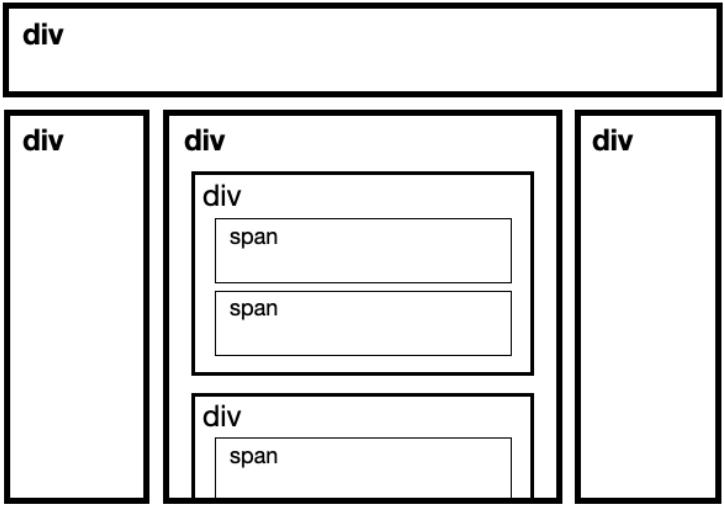
📌 <div>와 <span>으로 화면 구성
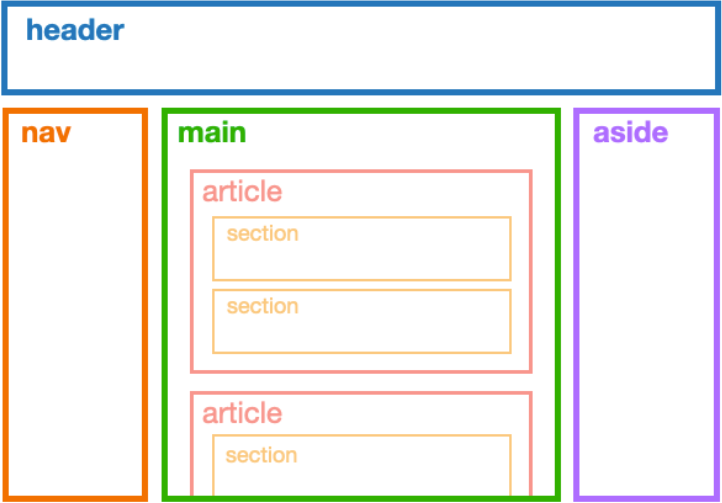
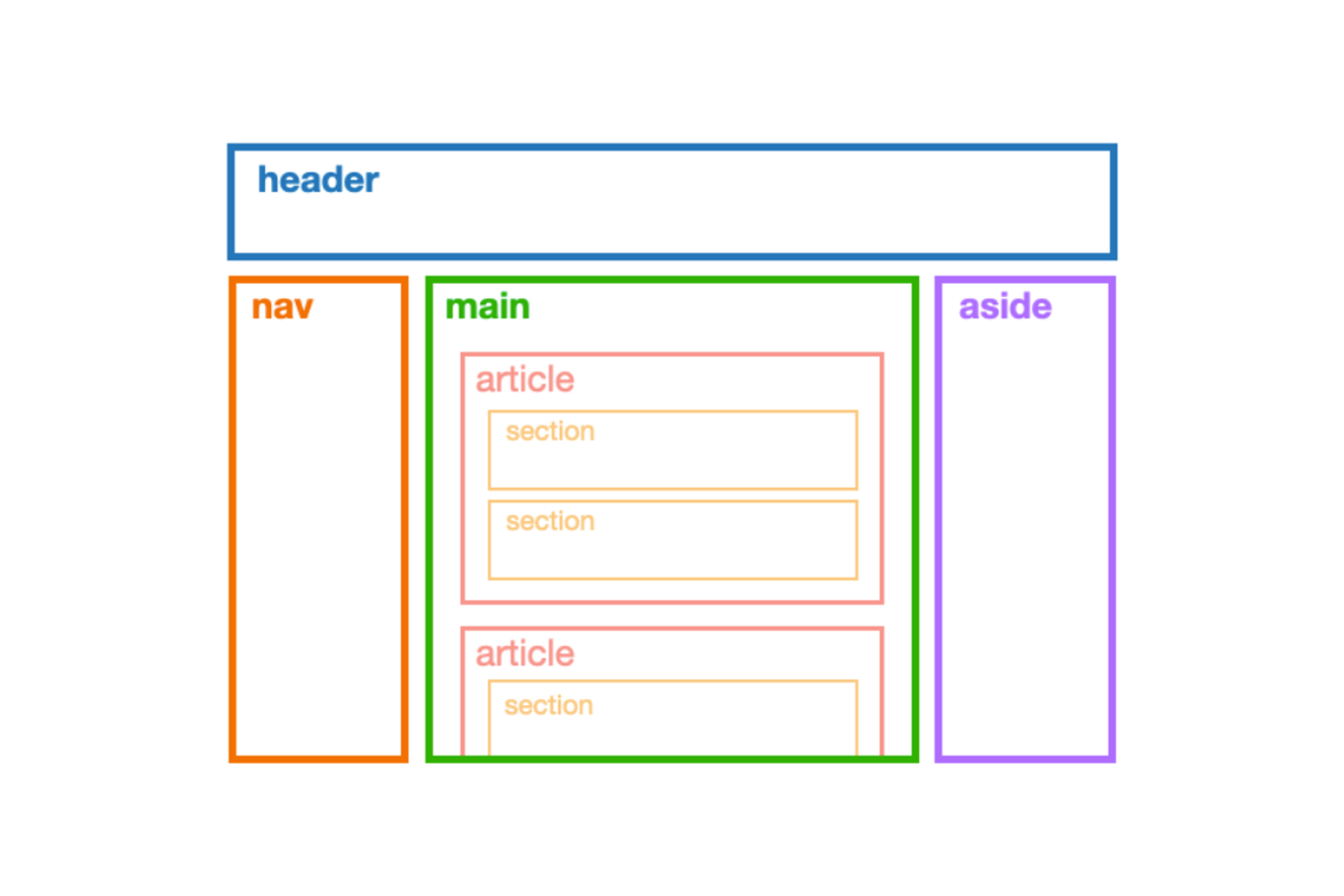
📌 시멘틱 요소로 화면 구성
이처럼 요소가 어떤 내용을 담을지 어떤 기능을 할지 확실하게 의미를 가진 요소를 시멘틱 요소라 한다.
🔍 시멘틱 요소의 종류
자주 사용되는 시멘틱요소에 대해 알아보자
- header : 페이지나 요소의 최상단에 위치하는 머리말 요소
- nav : 메뉴, 목차 등에 사용되는 요소
- aside : 직접적인 연관은 없는 내용을 담는 요소
- main : 문서의 주요 콘텐츠를 담는 요소
- article : 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소
- section : 문서의 독립적인 구획을 나타내며 적합한 의미의 요소가 없을 때 사용하는 요소
- hgroup : 제목을 표시할 때 사용하는 요소
- footer : 페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소
🔍 잘못된 마크업 예시
📌 1. 인라인 요소 안에 블록 요소 넣기
대표적인 인라인 요소는 <span>, 블록 요소는 <div>가 있다. 인라인 요소는 항상 블록 요소 안에 들어가야한다.
// h1, div 요소는 블록 요소이고,
// label, span 요소는 인라인 요소입니다.
<label> <h1>나쁜 예시 1</h1> </label>
<span> <div>나쁜 예시 2</div> </span>📌 2. <b>, <i> 요소 사용하기
<b> 요소는 글씨를 굵게 만들 때,<i> 요소 글씨를 기울일 때 사용하는 요소다. 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 더 시멘틱하다. 따라서 <b>를 대신해 <strong>요소를, <i>를 대신해 <em> 요소를 사용하는 것이 좋다.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>📌 3. <hgroup> 사용 시 주의 사항
<hgroup> 요소들은 목차의 역할을 하고 콘텐츠의 상하 관계를 표시하기 위해 사용한다. 하지만 이 요소의 역할을 간과하고 글자 스타일 속성 적용을 목적으로 사용하면 사용자에게 잘못된 화면 구조 정보를 전달하게 된다.
/ 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>📌 4. <br> 연속으로 사용하기
<br>은 줄 바꿈을 위해 사용하는 요소다. 하지만 이러한 목적이 아나리 요소 사이 간격을 만들기 위해 사용하면 안된다. 차라리 CSS 속성을 주어서 여백을 조정하는 것이 좋다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }📌 5. 인라인 스타일링 시영하기
웹 표준을 지키기 위해서는 HTML과 CSS 코드를 분리해 작성하는 것이 좋다.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해 주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }