D-28
🔍 props란?
props는 객체형태이며 컴포넌트의 속성을 의미한다.
props는 외부로부터 전달받아 성별이나 이름처럼 변하지 않는 값이다.
그래서 이 props는 변경할 수 없는 읽기 전용 객체다.
📌 props 사용법
- 1. 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
- 2. props를 이용하여 정의된 값과 속성을 전달한다.
- 3. 전달받은 props를 렌더링 한다.
👨🏫 예제
📌 1.
props를 사용하기 위해 <Parent>와 <Child> 컴포넌트를 선언하고,
<Parent> 컴포넌트 안에 <Child> 컴포넌트를 작성한다.
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child />
</div>
);
};
function Child() {
return (
<div className="child"></div>
);
};📌 2.
HTML에서 속성과 값을 할당하는 방법이다.
<a href="www.codestates.com">Click me to visit Code States</a>
// HTML 속성과 값 다루는 방법react에서 속성 및 값을 할당하는 방법은 2가지가 있다.
<Child attribute={value} />
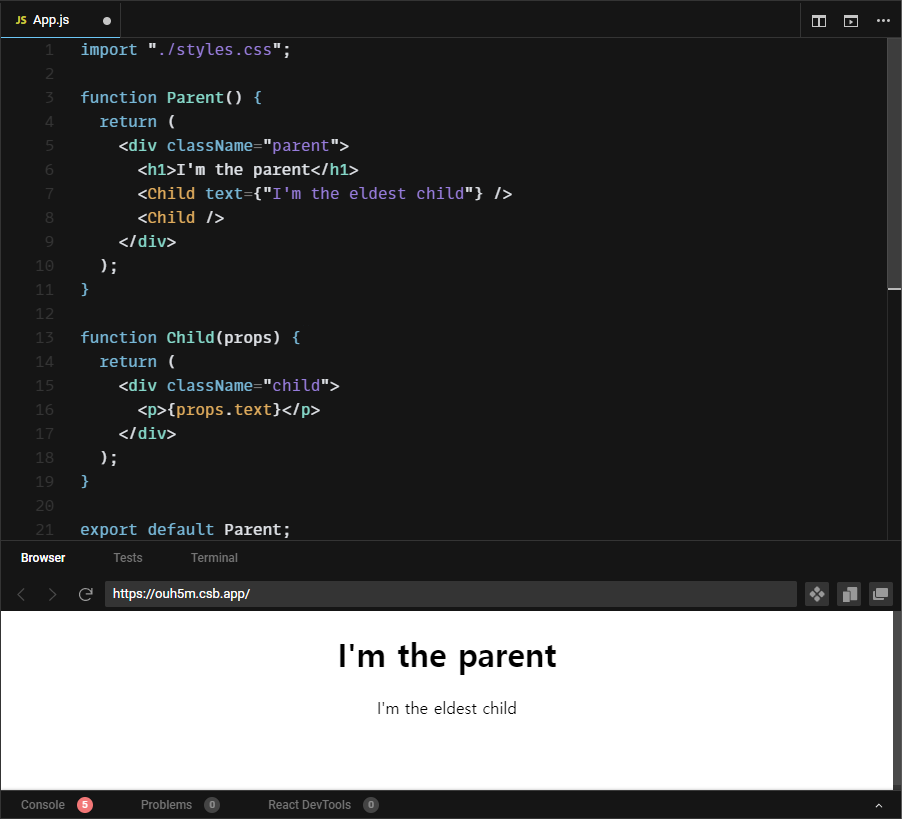
// 전달하고자 하는 값을 중괄호 {}를 이용하여 감싸주었다.<Child text = {"I'm the eldest child"} />
// text라는 속성을 선언하고, 이 속성에 문자열 값을 할당하여 Child 컴포넌트에 전달하였다.이 방법을 이용해 <Child> 컴포넌트에서 props 매개변수를 사용해보자.
function Child(props) {
return (
<div className="child"></div>
);
};📌 3.
이제 props를 렌더링해보자. props객체의 { key : value }는 Parent 컴포넌트에서 정의한 { attribute : value }의 형태를 가진다.
function Child(props) {
return (
<div className="child">
<p>{props.text}</p>
</div>
);
};
// props.text를 JSX에 중괄호와 함께 작성하면 정상 작동한다.📌 결과
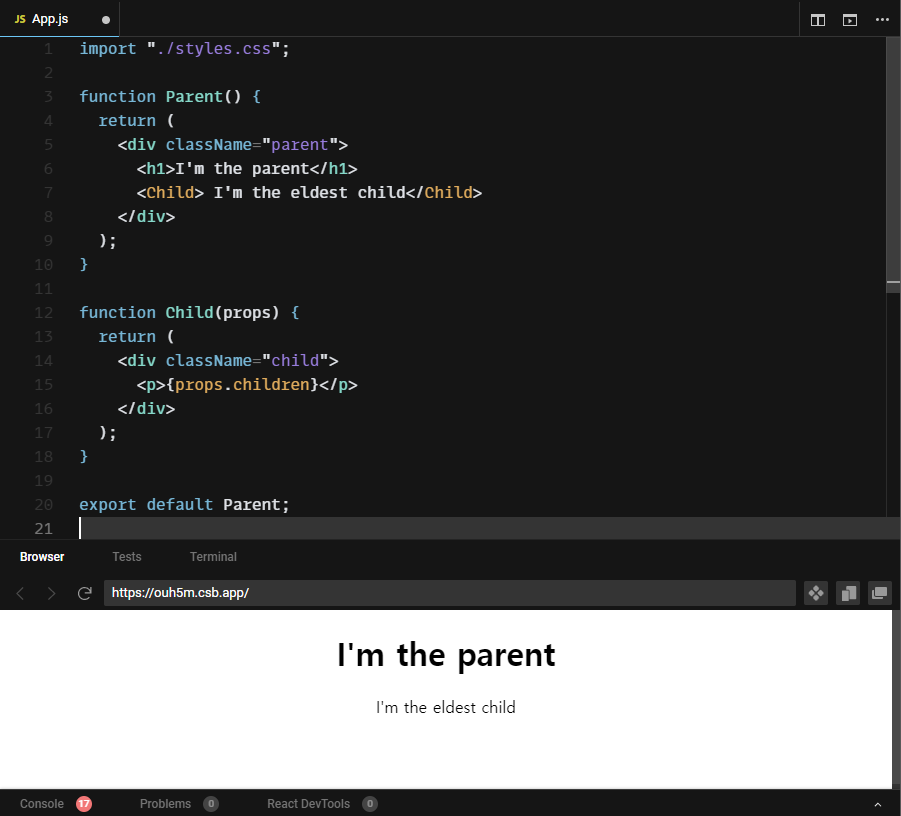
💡 props.children
props를 전달하는 다른 방법으로 태그 사이에 value를 넣어 전달하는 방법이 있다.
props.children을 이용해 해당 value에 접근할 수 있다.