
D-27
🔍 SPA란?
SPA(Single Page Application)는 단일 페이지 애플리케이션으로 서버로부터 페이지 갱신에 필요한 데이터만 받아 데이터 정보를 바탕으로 페이지를 업데이트해 사용자와 소통하는 웹 애플리케이션이나 웹 사이트를 말한다.
📌 SPA의 장점
- 필요한 데이터만 받기 때문에 빠르게 반응할 수 있다.
- 서버에서는 요청받은 데이터만 넘겨줘서 서버 과부화 문제를 줄일 수 있다.
- 화면 전체를 새로 렌더링할 필요가 없어 더 나은 사용자 경험을 제공한다.
📌 SPA의 단점
- SPA는 JavaScript 파일의 크기가 크기 때문에 이 파일을 기다리는 시간이 길어져 첫 화면 로딩시간이 길어진다.
- 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 구동하는데 SPA의 경우 HTML파일은 거의 비어있어 검색 엔진이 충분한 자료 수집을 못한다. 한마디로 SPA는 검색 엔진 최적화(SEO)가 좋지 않다.
🔍 Router
SPA는 하나의 페이지를 가지지만 화면상에 메인 페이지, 알림 페이지, 내 정보 페이지 등 다양한 화면이 필요하다. 이 화면들은 각각 주소를 가지는데 다른 주소에 따라 다른 화면을 보여주는 과정을 라우팅(Routing)이라고 한다.
SPA에서는 라우팅을 위해 React Router 라이브러리를 사용한다.
React Router의 주요 컴포넌트 4가지를 알아보자.
📌 React Router 주요 컴포넌트
- Browser Router : History API를 사용해 UI를 url과 동기화된 상태를 유지하는 역할이다.
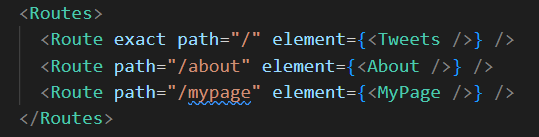
- Routes : Route로 생성된 자식 컴포넌트 중에서 매칭되는 첫 Route를 렌더링하는 역할이다.
- Route : 경로를 지정하는데 사용된다.
- Link : 사용자를 원하는 경로로 이동시켜 준다.
🔍 예제
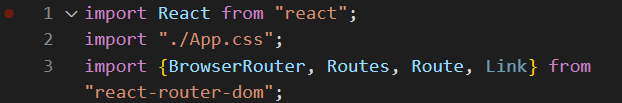
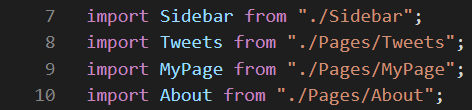
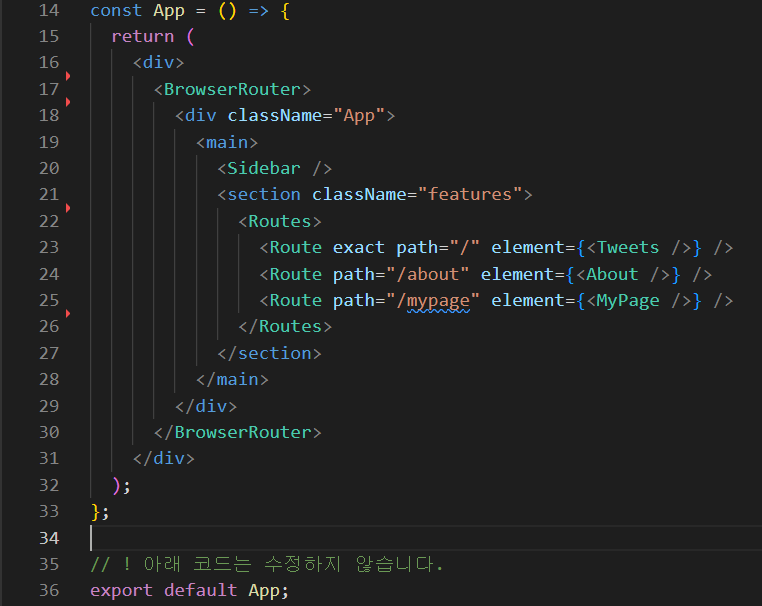
👨🏫 app.js
📌 1.
📌 2.
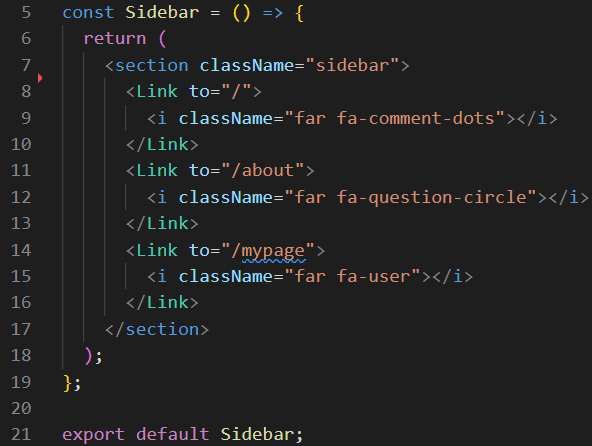
👨🏫 Sidebar.js
📌 1.
📌 2.
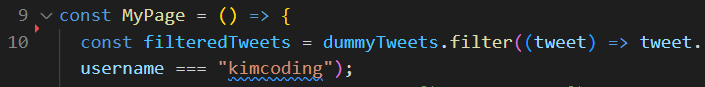
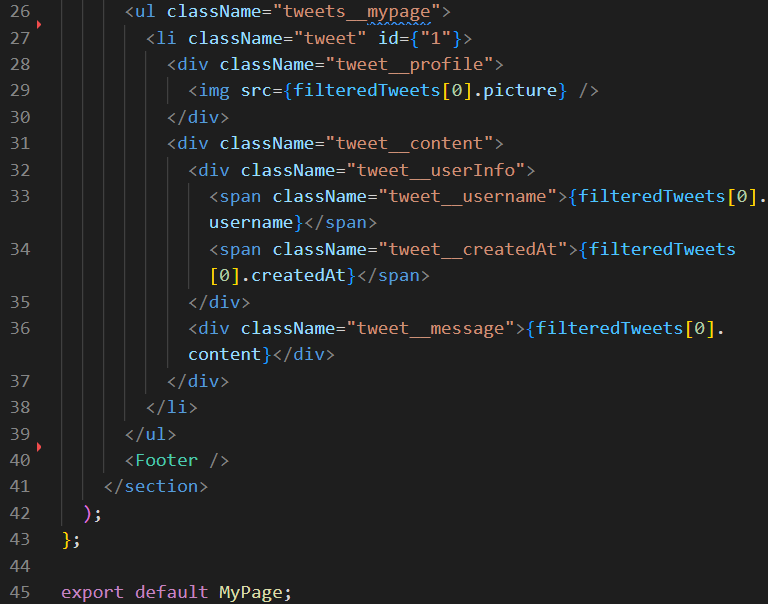
👨🏫 Mypage.js
📌 1.
📌 2.
📌 3.
👨🏫 Tweet.js
📌 1.
📌 2.
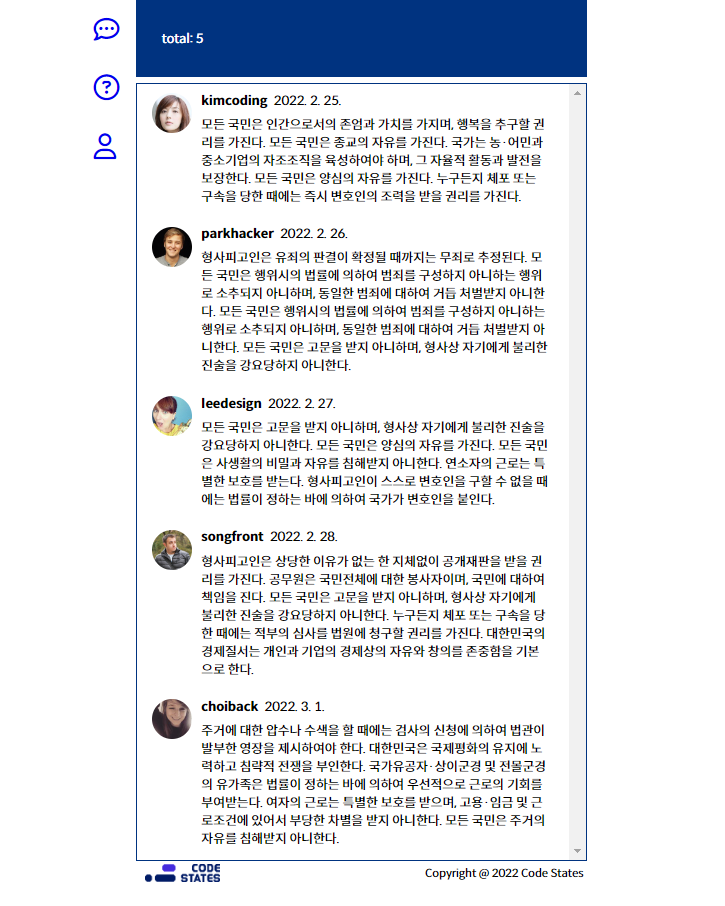
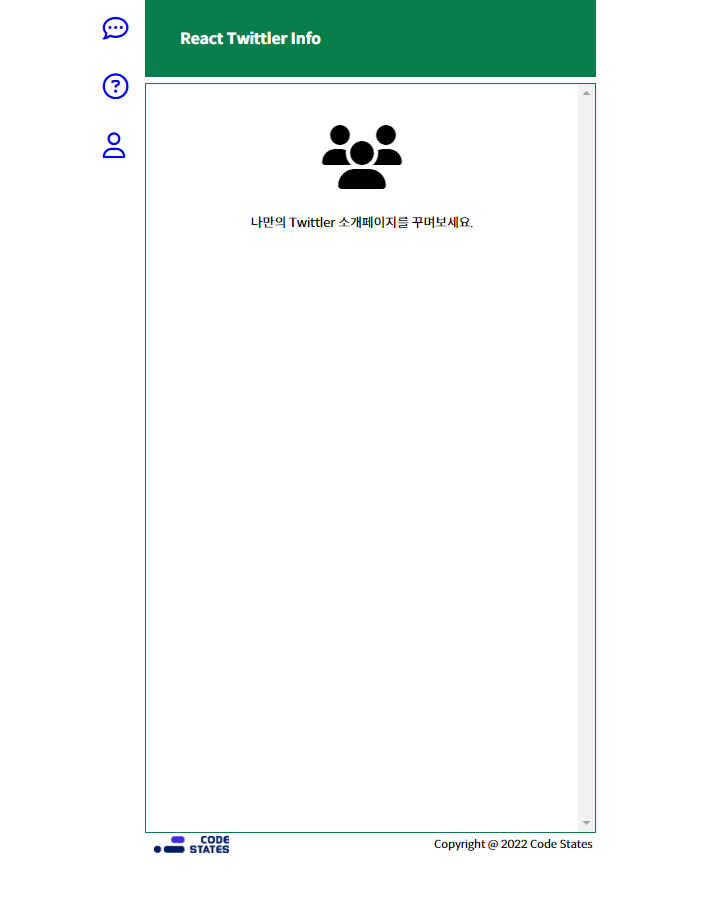
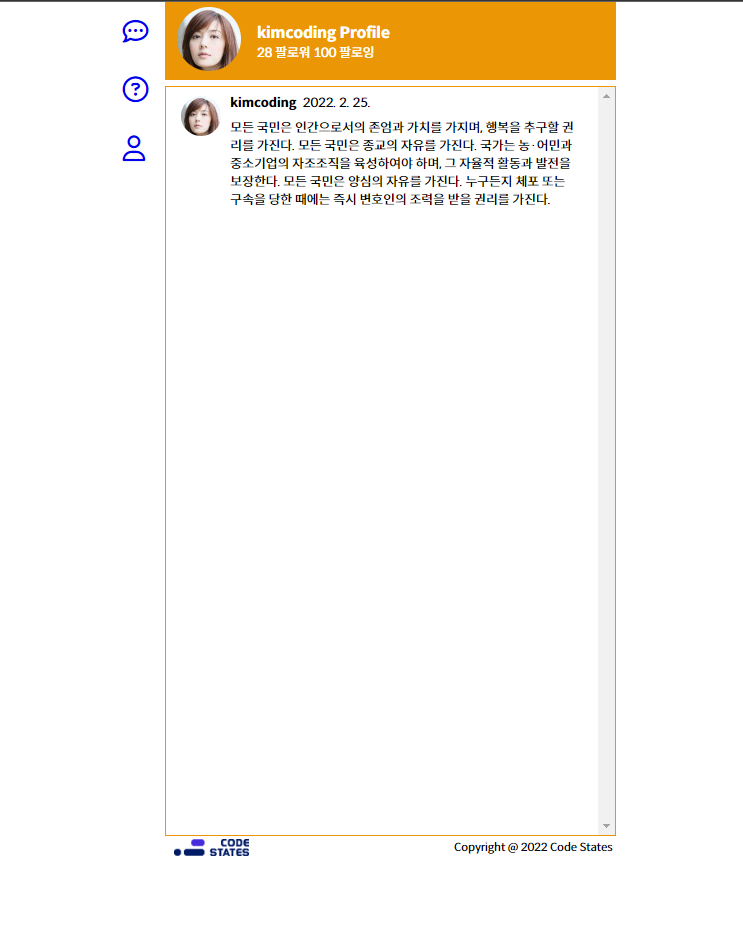
🔍 결과