
D-26
🔍 React란?
리액트는 UI에 집중한 javascript 라이브러리다.
리액트의 3가지 특징에 대해 알아보자.
📌 선언형
리액트는 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다.
📌 컴포넌트 기반
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발하는데
이 컴포넌트로 분리하면 서로 독립적이며 재사용이 가능해 기능 자체에 집중하여 개발할 수 있다.
📌 범용성
리액트는 javascript 프로젝트 어디서든 유연하게 적용 가능하다.
리액트 네이티브로 모바일 개발도 가능하다.
🔍 JSX란?
HTML + JavaScript => JSX
JSX는 JavaScript XML의 줄임말이며 javascript를 확장한 문법이다.
리액트에서 UI를 구성할 때 사용하는 문법으로 이 문법을 이용해 리액트 엘리먼트를 만들 수 있다.
JSX는 브라우저가 바로 실행할 수 있는 javascript코드가 아닌 Babel이 변환해준다.
📌 React로 엘리먼트 생성하기
function App() {
const user = {
firstName: "React",
lastName: "JSX Activity"
};
function formatName(user) {
return user.firstName + " " + user.lastName;
}
// JSX 없이 활용한 React
return React.createElement("h1", null, `Hello, ${formatName(user)}!`);
// JSX 를 활용한 React
return <h1>Hello, {formatName(user)}!</h1>;
}
export default App;JSX를 활용한 코드를 확인하면 HTML과 JavaScript를 한 곳에 작성할 수 있다.
이를 통해 하나의 파일에서 웹 애플리케이션의 구조와 동작을 보기 쉽게 작성할 수 있다.
👨🏫 JSX 문법
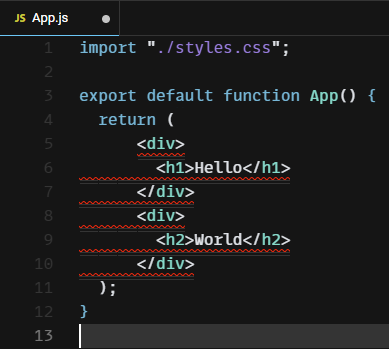
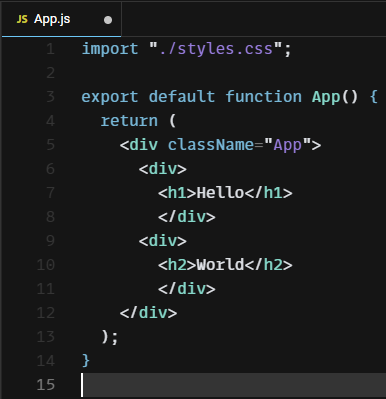
📌 1
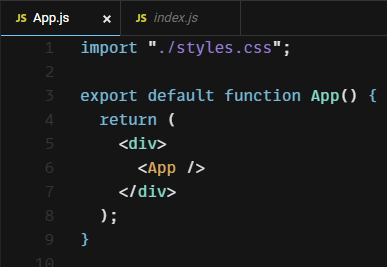
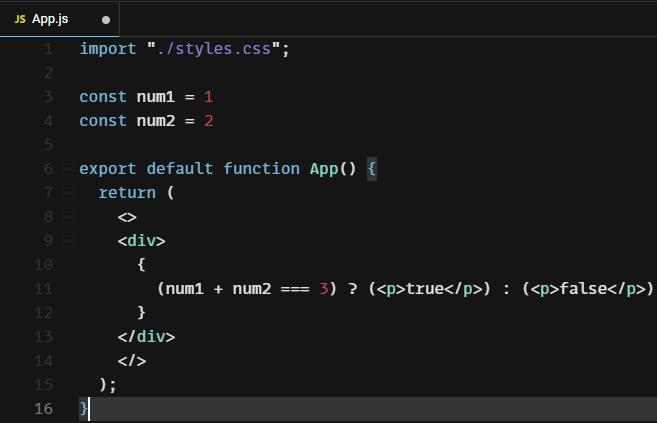
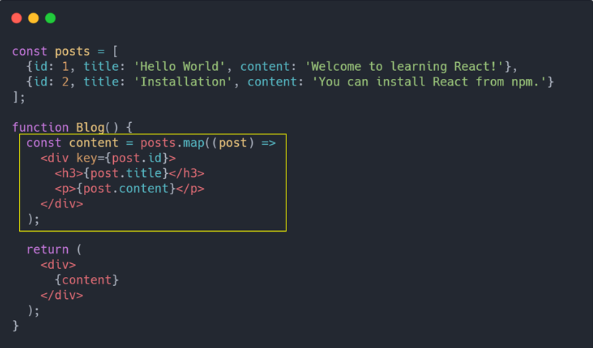
1. JSX에서 여러 엘리먼트를 작성할 경우 최상위에서 opening tag와 closing tag로 감싸야한다.
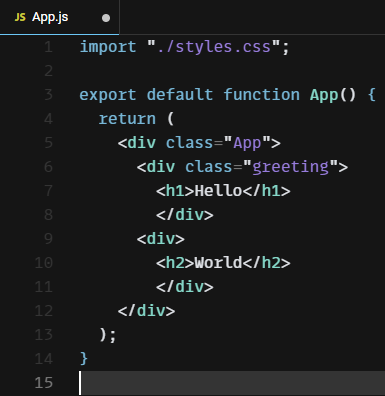
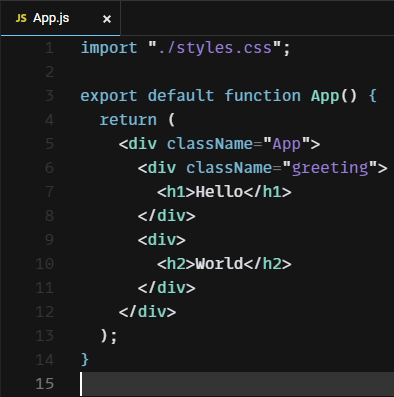
📌 2
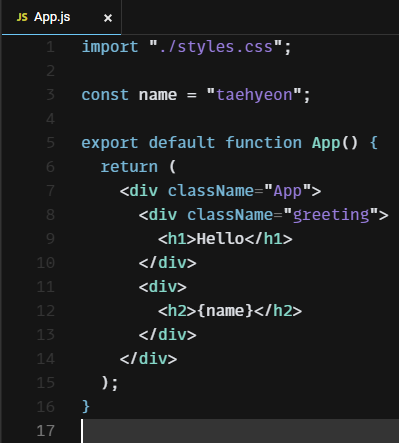
CSS class 속성 지정 시 class가 아닌 className으로 표기해야 한다.
만약 틀린 예시처럼 class로 작성하면 리액트에서 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야한다.