D-54
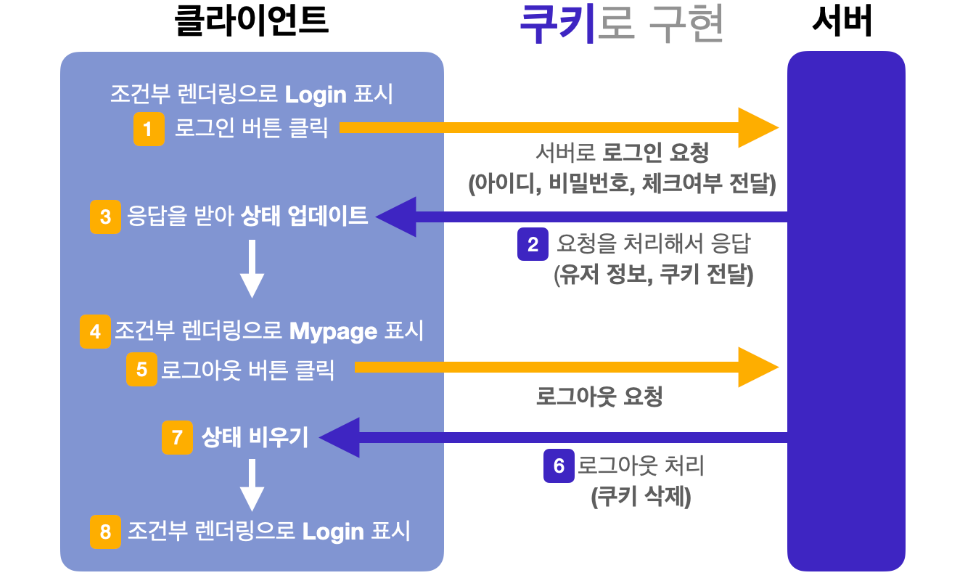
🔍 Cookie 데이터 흐름
- 클라이언트 👉 서버 : 로그인 요청 보내기
- 서버 👉 클라이언트 : 전달받은 아이디와 비밀번호가 회원인지 확인, 회원일 경우 응답에 쿠키와 회원 정보를 전달
- 클라이언트 👉 : 응답을 받아 React 상태 업데이트
- 클라이언트 👉 : 화면 리렌더링 후 조건부 렌더링으로 마이페이지 표시(로그아웃을 하지 않는 이상 쿠키 유지 시간만큼 자동 로그인 유지)
- 클라이언트 👉 서버 : 로그아웃 버튼을 눌러 로그아웃 요청 전달
- 서버 👉 클라이언트 : 로그아웃 요청 처리(쿠키를 삭제하고 응답을 보낸다.)
- 클라이언트 👉 : 응답이 돌아오면 React 상태 초기화
- 클라이언트 👉 : 화면 리렌더링 후 조건부 렌더링으로 로그인 페이지 표시
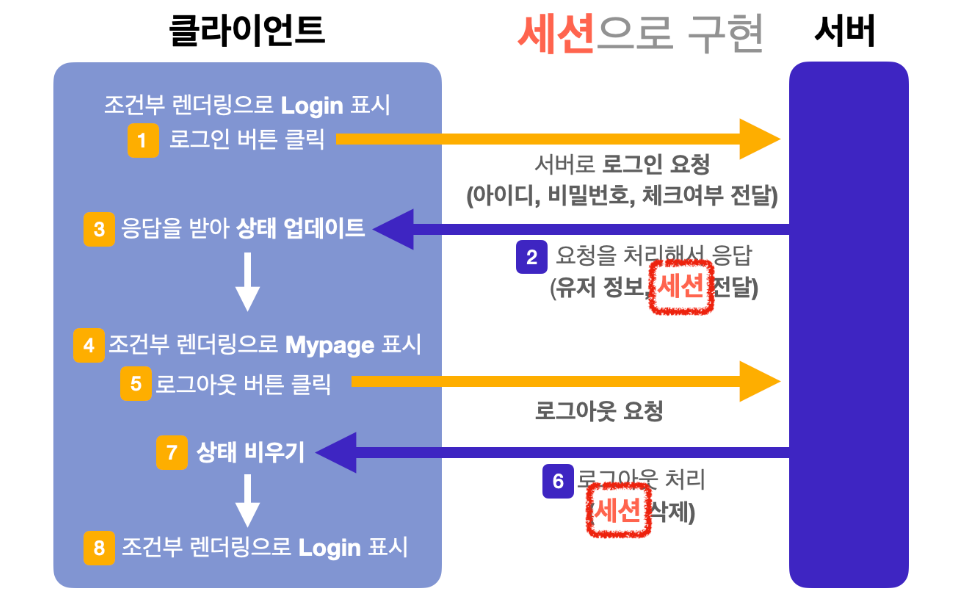
🔍 Session 데이터 흐름
- 클라이언트 👉 서버 : 로그인 요청 보내기
- 서버 👉 클라이언트 : 전달받은 아이디와 비밀번호가 회원인지 확인, 회원일 경우 응답에 세션과 회원 정보를 전달
- 클라이언트 👉 : 응답을 받아 React 상태 업데이트
- 클라이언트 👉 : 화면 리렌더링 후 조건부 렌더링으로 마이페이지 표시(로그아웃을 하지 않는 이상 세션 유지 시간만큼 자동 로그인 유지)
- 클라이언트 👉 서버 : 로그아웃 버튼을 눌러 로그아웃 요청 전달
- 서버 👉 클라이언트 : 로그아웃 요청 처리(세션을 삭제하고 응답을 보낸다.)
- 클라이언트 👉 : 응답이 돌아오면 React 상태 초기화
- 클라이언트 👉 : 화면 리렌더링 후 조건부 렌더링으로 로그인 페이지 표시
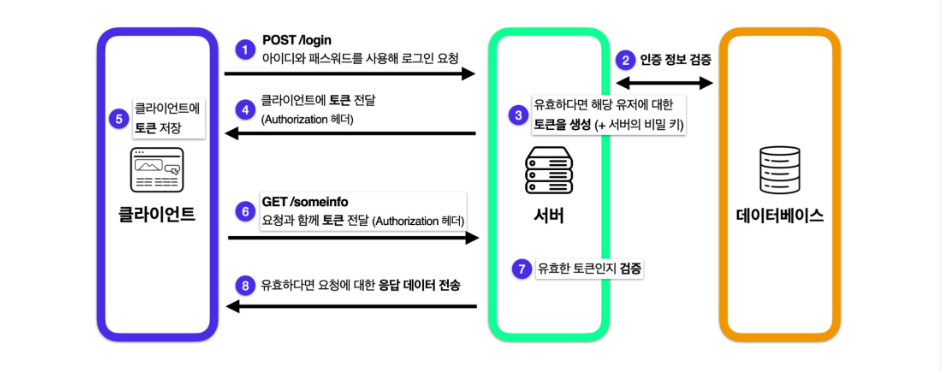
🔍 Token 데이터 흐름
- 클라이언트 👉 서버 : 사용자가 인증 정보를 담아 로그인 요청을 보냄
- 서버 👉 데이터베이스 : 저장된 사용자의 인증 정보를 확인
- 데이터베이스 👉 서버 : 인증 성공시 인증 및 권한 정보를 서버 비밀 키와 같이토큰을 생성해 암호화한다.
- 서버 👉 클라이언트 : 생성된 토큰 전달
- 클라이언트 👉 : 토큰 저장
- 클라이언트 👉 서버 : 서보로 리소스 요청 시 토큰을 같이 전달(토큰을 보낼 경우 Authorization 헤더를 사용하거나 쿠키로 전달 가능하다.)
- 서버 👉 : 전달받은 토큰을 서버의 비밀 키를 통해 검증한다. 이때 토큰이 위조되었는지, 토큰의 유효 기간이 지나지 않았는지 등을 확인할 수 있다.
- 서버 👉 데이터베이스 : 토큰이 유효할 경우 클라이언트의 요청에 대한 응답 데이터를 전송한다.
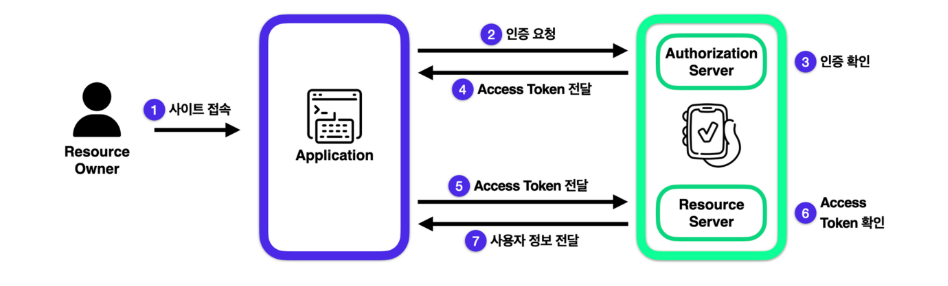
🔍 OAuth 데이터 흐름
- 사용자 👉 어플리케이션 : 사용자가 접속
- 어플리케이션 👉 Authorization Server : 인증 요청 전송
- Authorization Server 👉 : 유효한 인증 요청인지 확인 후 액세스 토큰 발급
- Authorization Server 👉 어플리케이션 : 액세스 토큰 전달
- 어플리케이션 👉 Resource Server : 발급받은 액세스 토큰을 담아 사용자의 정보를 요청
- Resource Server 👉 : 전달받은 액세스 토큰이 유효한 토큰인지 확인
- Resource Server 👉 어플리케이션 : 유효한 토큰일 경우 요청한 사용자의 정보를 전달한다.