Display Position은 레이아웃이나 객체의 위치, 배치를 위해 사용하는 CSS 속성입니다. 이 속성에는 크게 3가지 종류가 있습니다.
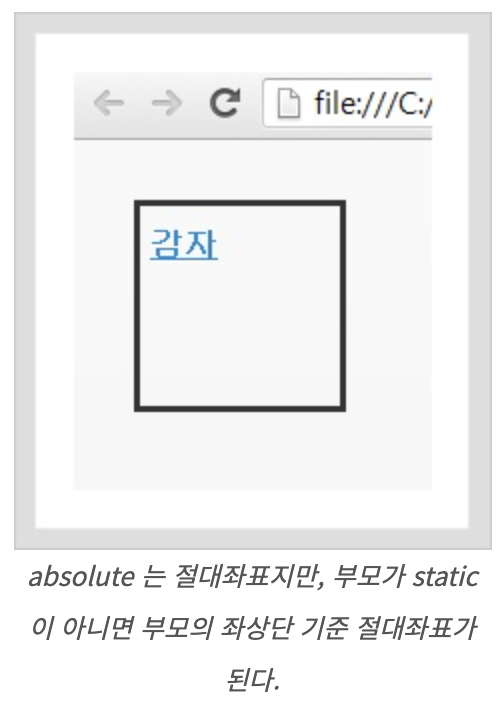
1. Absolute
Position: Absolute은 화면의 좌측 상단을 기준으로 거리를 계산합니다. 부모요소가 있을 시에는 부모요소의 좌측 상단을 기준으로 거리를 계산 해냅니다. 부모요소가relative또는absolute와 상관없이 아무 부모의 요소로부터 거리를 산출해 냅니다. 부모요소중 가장 가까운relative속성을 기준으로 영역을 산출해놓는게 아닙니다.

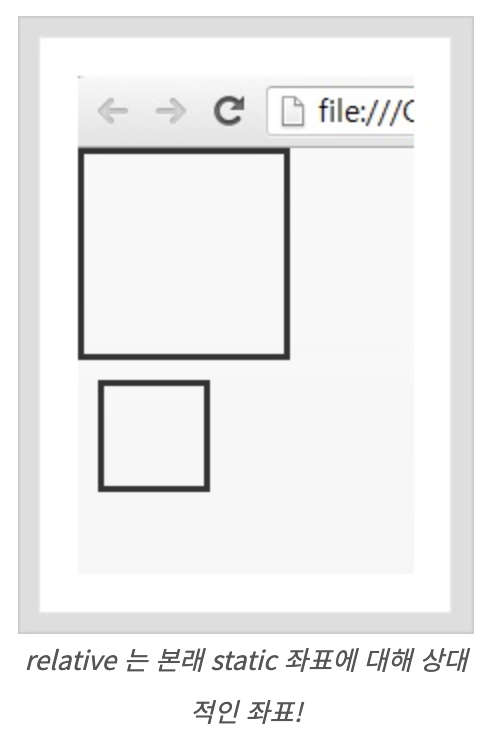
2. Relative
Position: Relative은 상대적인 위치를 나타냅니다. 기본적으로 형요소의 왼쪽 끝점을 기준으로 화면에 표시된다. left, bottom, top, right 값을 지정할 수 있습니다.

3. Fixed
Position: Fixed은 페이지의 scroll과 상관없이, 요소를 화면 절대좌표를 이용하여 배치합니다. 예를 들어, 만약 left: 50px, top: 100px 값이 적용되면, 화면이 scroll되도 좌상단 기준으로 (50, 100)에 계속 위치하게 됩니다.
Float
CSS 기초 속성 float은 띄우다라는 뜻입니다. 이 속성은 어떤 웹의 아이템을 css에서 정렬하기 위해 사용되는 속성입니다. 각 아이템을 이 float속성을 이용해 전체 문서에 layout할 때 사용할 수 있습니다.
float의 기본 속성값
- none: 띄우지 않음 (기본값)
- left: 왼쪽에 띄움
- right: 오른쪽에 띄움
- initial: 기본값으로 설정함
- inherit: 부모 요소로부터 상속함
Reference
https://aroundck.tistory.com/1968
https://aboooks.tistory.com/72