해설 (layout2.html)
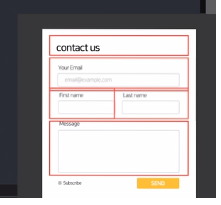
form 레이아웃 제작시에도 포인트는 div박스

뭘 만들든 일단 박스부터 그리면서 시작하기!!
( 나는 div가 아니라 form을 적어버렸당...
⭐⭐⭐ 앞으로 숙제할때에는 무조건 박스 그리면서 시작하자!)
CSS 고수 특징: 만들어놓은 CSS 재활용 한다 -> 개발시간 단축, 통일감, CSS양 줄어든다
항상 어떻게 class를 만들어야 CSS를 재사용 할지 고민하기!
HTML
<div class="form-background">
<div class="form-white">
<form>
<div class="w-100">
<h3>Contact Us</h3>
<p>Your Email</p>
<input class="form-input" type="email">
</div>
<div class="w-50">
<p>First Name</p>
<input class="form-input" type="text">
</div>
<div class="w-50">
<p>Last Name</p>
<input class="form-input" type="text">
</div>
<div style="clear:both"></div>
<div class="w-100">
<p>Message</p>
<textarea class="form-input"></textarea>
</div>
</form>
</div>
</div>CSS
.form-background {
background-color: black;
padding: 30px;
}
.form-white {
background-color: white;
padding:30px;
width: 80%;
max-width: 600px;
margin: auto;
}
.form-input {
width: 100%;
padding: 10px;
font-size: 20px;
border: 1px solid black;
border-radius: 5px;
}
.w-50 {
width: 50%;
float: left;
padding: 10px;
}
.w-100 {
width: 100%;
padding: 10px;
}label 태그
<input type="checkbox" id="subscribe">
<label for="subscribe">누르기</label>input의 id = label의 for 속성은 같아야한다
👉 input 대신 label을 눌러도 input 선택 가능!!