 # Selenium 이란?
# Selenium 이란?
Selenium은 다양한 브라우저 및 플랫폼에서 웹 응용 프로그램을 위한 무료(오픈 소스) 자동화 테스트스위트입니다. Selenium도구를 사용하여 수행 된 테스트는 일반적으로 Selenium Testing이라고 합니다.
🖥 Selenium 기본 설정
🖱 Selenium import
Selenium을 사용하기 위해서는 Selenium의 Webdriver를 import시켜주어야 합니다.
WebDriver는 웹 브라우저의 동작을 제어하기 위한 언어 중립 인터페이스를 정의하는 API와 프로토콜 입니다.
각 브라우저는 드라이버 라고 불리는 특정한 웹 드라이버 구현에 의해 뒷받침됩니다.

🖱 Webdriver 설정(Chrome, Firefox 등)
어떠한 Webdriver를 사용할 지 설정을 해주어야 합니다. 그렇기위해서는 webdriver을 설치하고 설치한 webdriver의 위치를 지정해주어야합니다. 저는 Chrome을 사용할 것입니다. browser라는 변수에 Chrome webdriver을 저장할 것입니다.

Chrome Webdriver 설치 url입니다.
Chrome 버전과 같은 Webdriver를 설치하면 됩니다.
https://chromedriver.chromium.org/downloads
🖱 브라우저 사이즈 조절



🖱 페이지 이동
Chrome webdriver를 사용하여 url를 가져오면 selenium에 의해 자동으로 url이 실행됩니다.

selenimu에 의해 해당 url인 Naver사이트가 실행되고 바로 사이트가 닫혀지는 것을 확인 할 수 있습니다.
🖱 url 정보 출력
페이지 내용 출력

세션 값 출력

타이틀 출력

현재 URL 출력

현재 쿠키정보 출력

이젠 가장 핵심적인 부분인 naver사이트에 검색어를 입력하고 검색어에 해당하는 url를 화면에 보여주고 스크린 샷으로 저장하는 것을 알아보겠습니다.
🖥 naver 검색 및 스크린샷 저장
⌨️ naver에서 검색창을 선택
browser.find_elemint_by_css_selector()을 통해 원하는 부분을 가져올 수 있고, 검색어 부분을 가져오겠습니다.

naver 검색하는 부분을 가져왔고, 이젠 그 부분에 원하는 검색어를 입력하겠습니다.
⌨️ 검색어 입력
element내에는 검색어 부분이 저장되어 있기때문에 해당 element에 라쿤이라는 검색어를 elment.send_keys()를 통해 입력하겠습니다.

입력이 되었고 이젠 검색을 누르는 부분을 작성하겠습니다.
⌨️ 검색
검색어를 입력했으니 마우스로 검색을 누른 것과 같은 메서드를 통해 코드를 구현하겠습니다. 검색을 누르는 것과 같은 메서드는 submit()입니다. element.submit()을 통해 검색하겠습니다.

⌨️ 검색한 라쿤 페이지 스크린샷 저장(1)
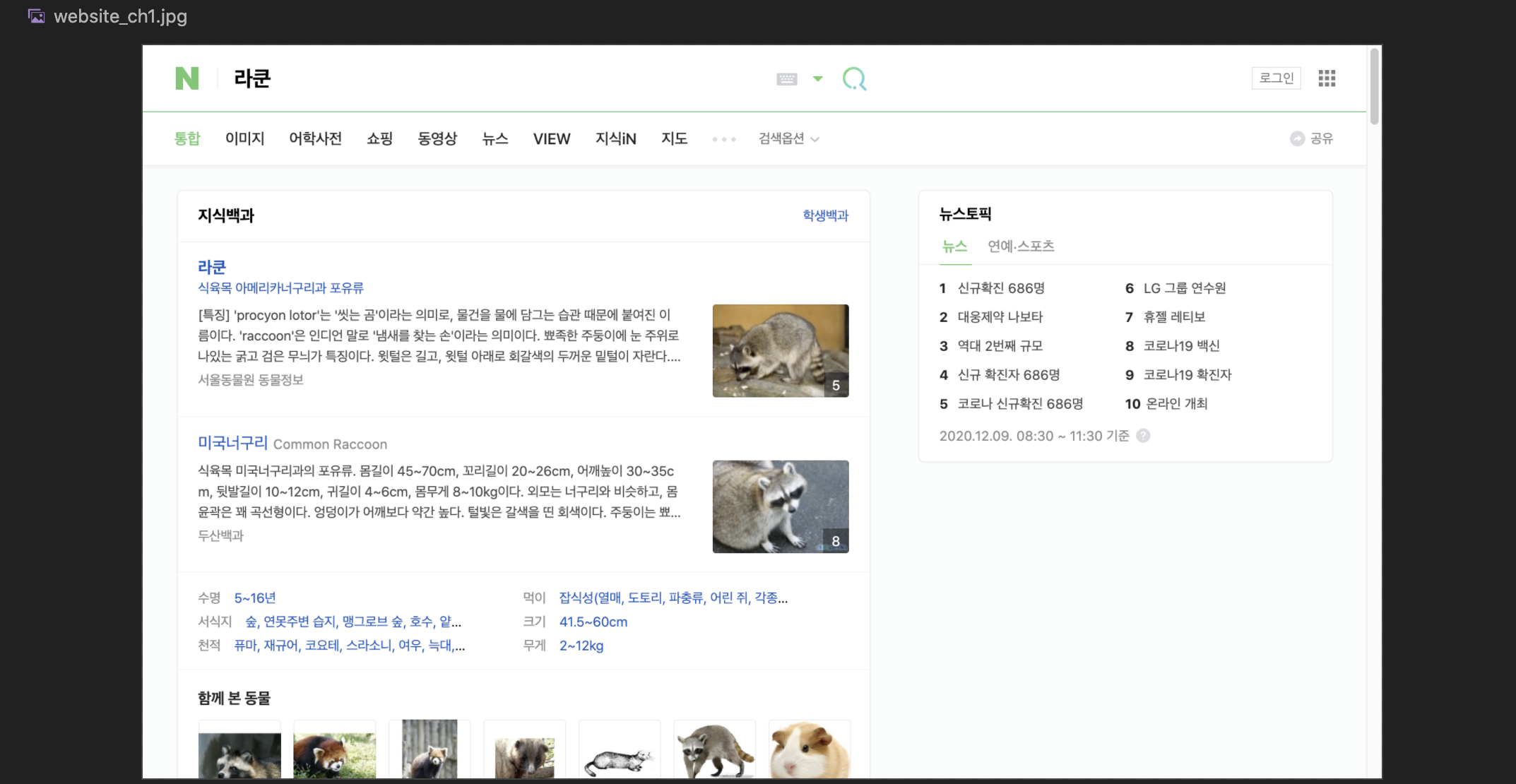
browser.save_screenshot(저장할 위치)를 통해 스크린샷을 저장합니다.

지정한 website_ch1.jpg로 스크린샷이 저장된 것을 확인할 수 있습니다.

⌨️ 검색한 라쿤 페이지 스크린샷 저장(2)
browser.get_screenshot_as_file(저장할 위치)를 통해 스크린샷을 저장합니다.

지정한 website_ch2.jpg로 스크린샷이 저장된 것을 확인할 수 있습니다.
⌨️ 브라우저 종료
브라우저 사용이 끝났으니 종료합니다.