토글이 뭔가YO?
- 토글스위치(toggle swich) : on/off하나밖에 없는 스위치
- 두가지 상태중 하나를 선택하는데 쓰는 키를 토글이라한다.
- 동사로는 (토글키로)껏다,켰다 할때 쓰인다.
<데이터타입>불리언 boolean

토글 HTML로 구현해보자
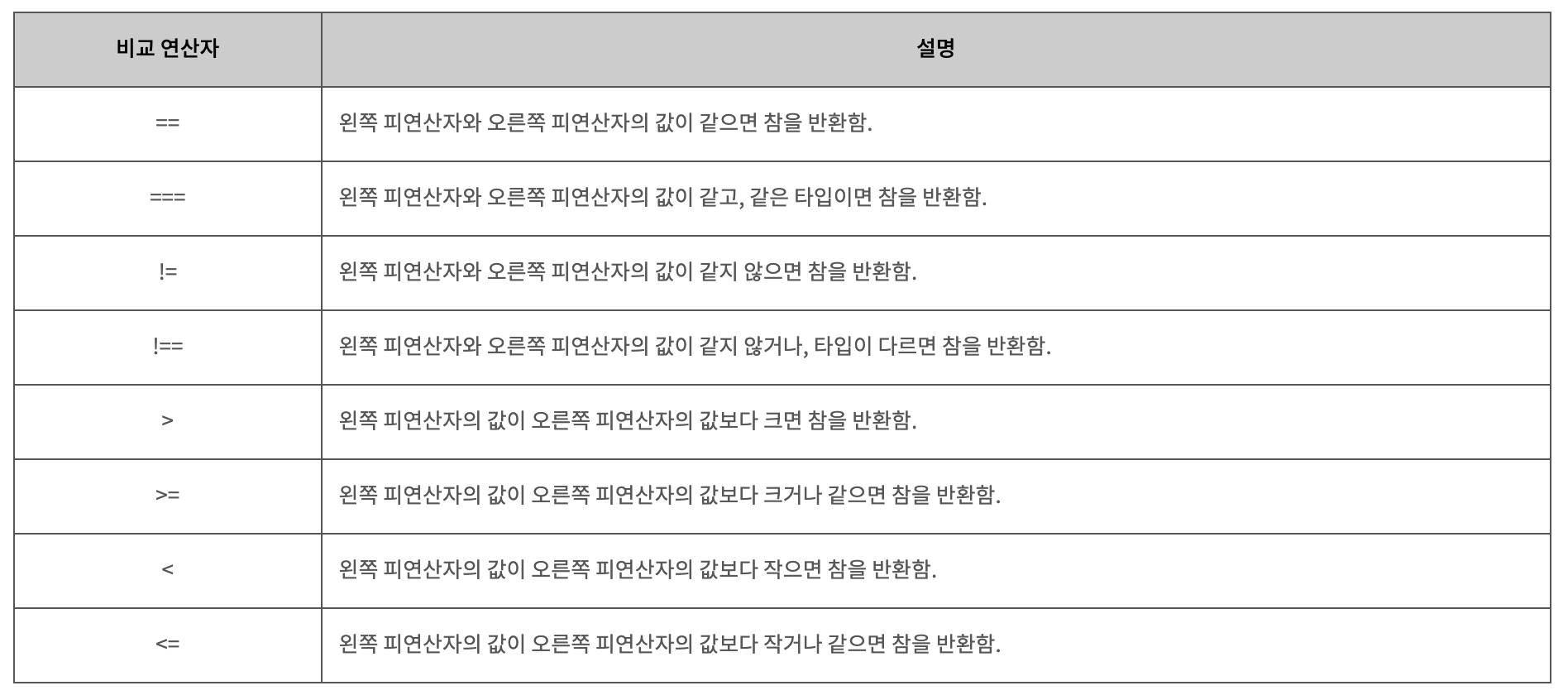
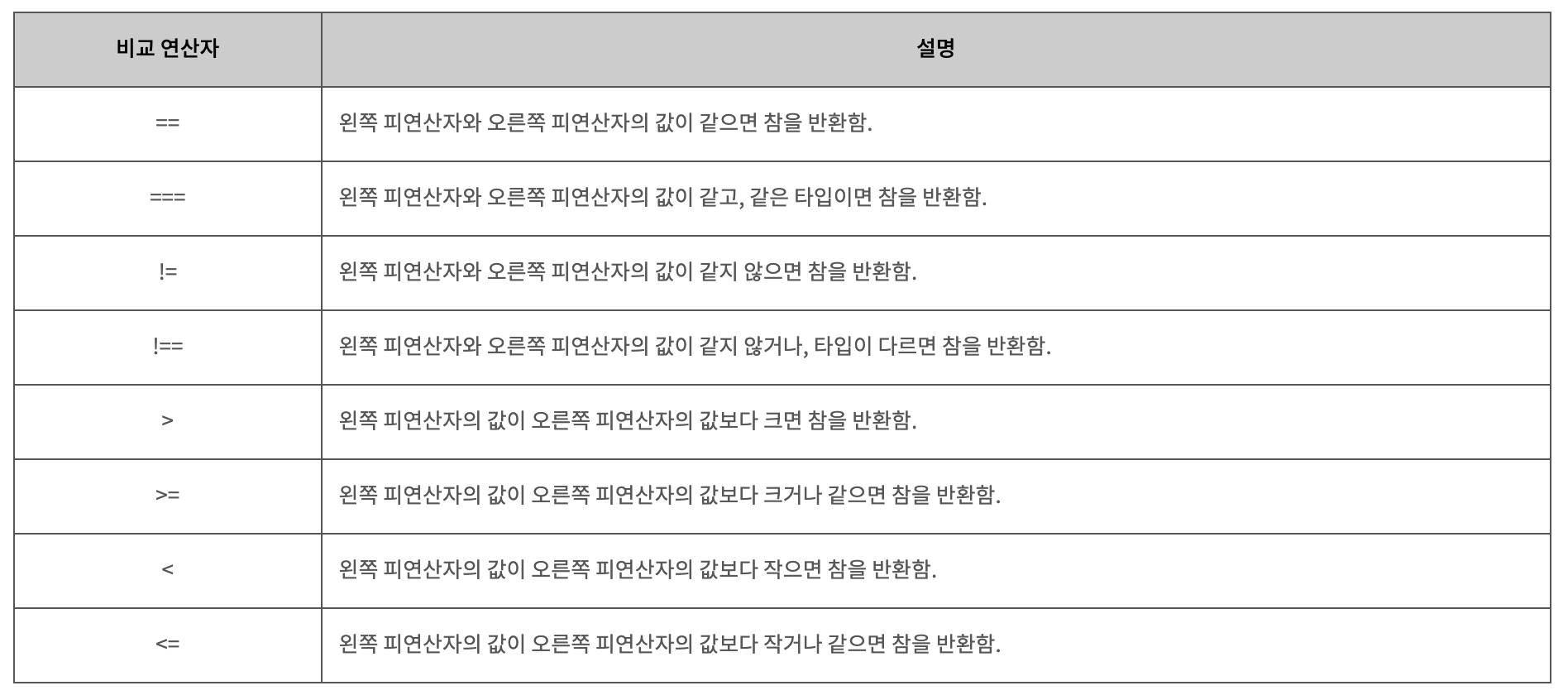
- 아래처럼 비교연산자로 toggle을 활용할 수 있다.
<title>토글(toggle)구현하기</title>
<h1>comparison operator & boolean</h1>
<h2>비교연산자(===)</h2>
<h3>1===1</h3>
<script>
document.write(1 === 1);
</script>
<h3>1===2</h3>
<script>
document.write(1 === 2);
</script>
<h3>1==="1"</h3>
<script>
document.write(1 === "1");
</script>
<h2>1<2</h2>
<script>
document.write(1 < 2);
</script>
🪵조건문
- 조건문의 형식 이해하기
- boolean의 값이 무엇이냐에 따라 아래 실행되는 코드가 바뀐다.
🌳 조건문으로 숫자 출력하기
🌱 위에서부터 순서대로 실행되는 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>조건문</title>
</head>
<body>
<h1>Conditional statements</h1>
<h2>program</h2>
<script>
document.write("1<br>");
document.write("2<br>");
document.write("3<br>");
document.write("4<br>");
</script>
</body>
</html>
🌱 조건문 if-true
- 코드는 순서대로 실행된다. 조건문안에 true를 입력했을 경우
if()의 중괄호{}안에 있는 2<br>이 실행되고 아래 else문은 무시된다.
<h2>if-true</h2>
<script>
document.write("1<br>");
if (true) {
document.write("2<br>");
} else {
document.write("3<br>");
}
document.write("4<br>");
</script>
🌱 조건문 if-false
- 조건문안에 false를 입력했을 경우 if문은 무시되고 아래
else()의 중괄호 {}안에 있는 3<br>이 실행된다.
<h2>if-false</h2>
<script>
document.write("1<br>");
if (false) {
document.write("2<br>");
} else {
document.write("3<br>");
}
document.write("4<br>");
</script>
</body>
</html>
조건문이 어떻게 활용되는지 아는것이 중요하다