
🪵조건문의 활용
- 비교연산자, 불리언, 조건문들이 현실에서 구체적으로 얼마나 도움이 되는지 알아보자
🌳주간모드,야간모드 버튼 하나로 합치기
🌱 주간모드,야간모드 만드는 법
🌱 element의 value값 확인하기
id = "night_day"라는 element의 value값 확인하려면 google 검색창에 'javascript element get value'라고 검색하기- stackOverFlow에서 사람들이 올려둔 질문을 통해 value라고하는 property를 쓰면 되는 것을 알 수 있다
- 모르는 거 있으면 구글링해서 찾는 습관을 갖자.
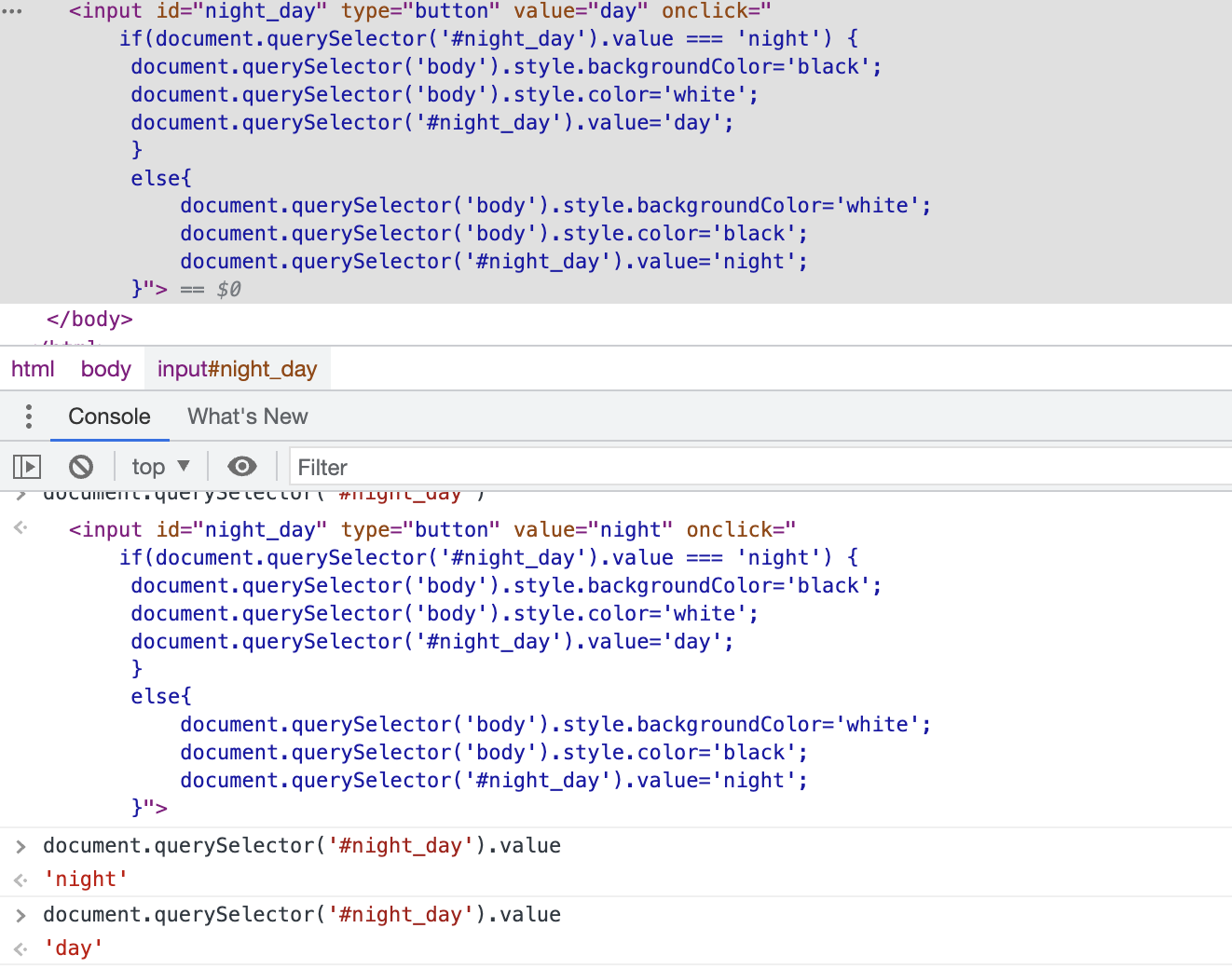
document.querySelector('#night_day').value코드를 이용해id = "night_day"의 value값을 확인 할 수 있다.- 개발자도구를 활용해 value값 확인하기
web페이지 console창을 이용해 value값을 확인할 수 있다

- if문 안의 비교연산자가 true이면
if문의 중괄호{}안에 property가 실행되고 false일 경우 if문의중괄호{}는 무시되고else문의 {}가 실행된다. - 여기서 주간모드에서 야간모드, 야간모드에서 주간모드로 변경하려면 각자의 value값을 바꿔줄 수 있는 코드인
document.querySelector('#night_day').value = 'day';가 꼭 들어가야한다.
<input
id="night_day"
type="button"
value="night"
onclick="
if(document.querySelector('#night_day').value === 'night'){
document.querySelector('body').style.backgroundColor='black';
document.querySelecor('body').style.color='white';
document.querySelector('#night_day').value = 'day';
} else{
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
document.querySelector('#night_day').value = 'night';
}"
/>🪵리팩토링
🌳 리팩토링이란?
- 코드를 효율적으로 만들어서 가독성을 높이는 작업
- 유지보수하기 편리, 중복되는 코드를 낮춘다.(?)
- 코드를 개선하는 작업
- 틈틈히 리팩토링을 해야 더 좋은 프로그램을 만들 수 있다.
- 코딩을 잘하는 방법 : 중복을 끝까지 쫓아가서 다 없애버리기!
🌳 리팩토링 사례확인하기
- 위에 주간모드, 야간모드와 같은 코드를 아래위로 만들고 싶을 때
🌱 중복된 인덱스로 생기는 오류
- 단순히 같은 코드로 입력할 경우 먼저 생성된 버튼을 눌렀을때는 day와 night으로 value값이 변경되지만, 뒤에 생성된 버튼을 누르면 야간모드와 주간모드가 적용되는 반면에 value값은 변경되지 않고 위에 버튼의 value값만 변경되게 된다.
- 이런 경우 'id'값을 구분해줘야하한다.
- 만약, 이런 버튼이 1억개가 있다면 하나하나 id 값에 번호를 매기기 어렵다
- 조금 더 효율적인 코드를 짜기위해서 항상 어떻게할지 생각하자
- this 키워드 활용하기 : 인덱스코드 내에
- 코드가 훨씬 간결해지고 복사해서 사용하기 효율적인 코드가 된다.
<input
type="button"
value="night"
onclick="
if(this.value === 'night') {
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';
this.value='day';
}
else{
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';
this.value='night';
}"
/>🌱 중복된 코드 간결하게 만들기
- var, let, const로 변수선언하기
- document.querySelector('body') 키워드를 선택해
cmd(ctrl) + d버튼으로 아래 같은 코드들도 선택한다. - 파일안의 모든 같은 키워드 선택시
cmd(ctrl) + shift + L로 선택한다. - 선언한 변수의 str로 변경해준다.
<input
type="button"
value="night"
onclick="
var target = document.querySelector('body');
if(this.value === 'night') {
target.style.backgroundColor='black';
target.style.color='white';
this.value='day';
}
else{
target.style.backgroundColor='white';
target.style.color='black';
this.value='night';
}"
/>