Cookie & Session
HTTP 프로토콜
HTTP프로토콜은 다음과 같은 특징을 가진다.
-
비연결 지향 (Connectionless)
요청에 의한 응답을 완료하면 바로 연결을 끊는다. -
상태정보 유지 안함 (Stateless)
연결을 끊으면 클라이언트와 서버 간의 통신이 종료되고, 상태정보를 남기지 않는다.
Cookie
쿠키는 클라이언트 로컬에 저장되는 키와 값이 들어있는 파일로, 이름, 값, 유효 시간, 경로 등의 정보를 포함하고 있다. 클라이언트의 상태 정보를 브라우저에 저장하여 참조한다.
(상태 정보 클라이언트에 저장)
구성 요소
- 쿠키 이름 (Name)
- 쿠키 값 (Value)
- 만료시간 (Expire)
- 쿠키를 전송할 도메인명 (Domain)
- 쿠키를 전송할 경로 (Path)
- 보안 연결 여부 (Secure)
- HttpOnly 여부 (HttpOnly)

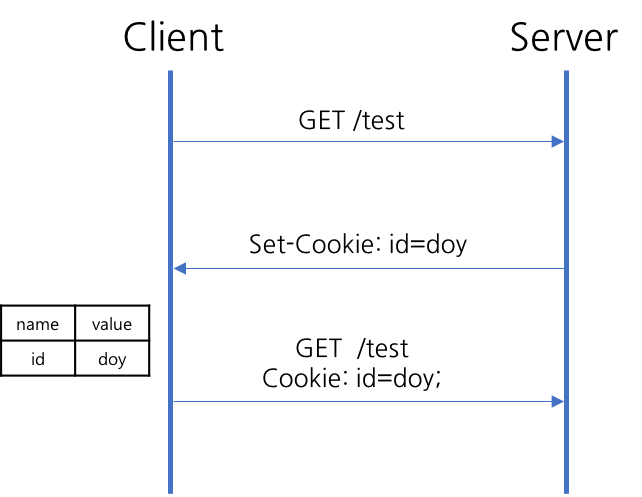
동작
- 웹브라우저가 서버에 요청
(GET/test) - 상태를 유지하고자 하는 값을 쿠키로 생성
- 서버가 응답할 때 HTTP 헤더(HttpOnly)에 쿠키를 포함하여 전송
(Set-Cookie: id=doy) - 전달받은 쿠키는 웹브라우저에서 관리되고, 다음 요청 때 쿠키를 HTTP 헤더
에 넣어 전송(GET/test Cookie: id=doy;) - 서버에서는 쿠키 정보를 읽어 이전 상태 정보를 확인한 후 응답
Example
- ID, PW 저장
- 쇼핑몰 장바구니
Session
세션은 일정 시간 동안 같은 브라우저로부터 들어오는 요청을 하나의 상태로 간주하고, 그 상태를 유지하는 기술로, 웹 브라우저를 통해 서버에 접속한 이우부터 브라우저를 종료할 때까지 유지되는 상태이다.
(상태 정보 서버에 저장)
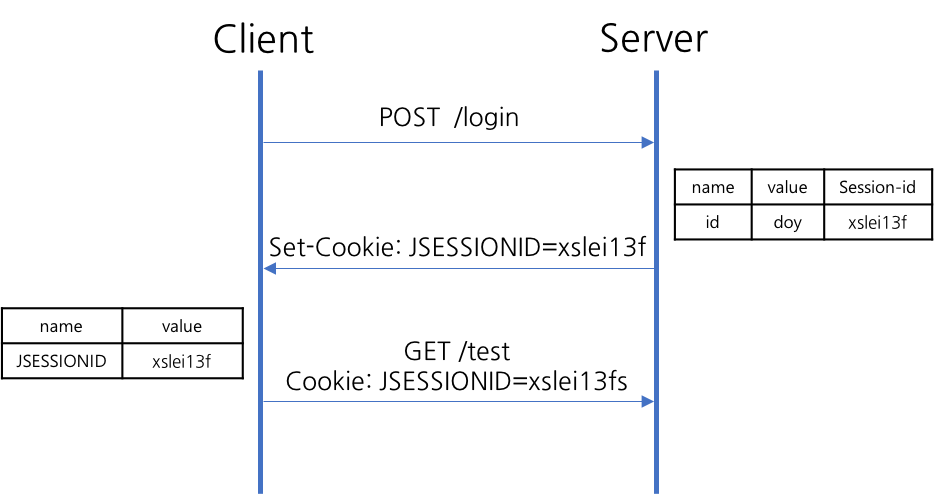
동작

1. 웹브라우저가 서버에 요청 (POST /login)
2. 서버가 해당 웹브라우저(클라이언트)에 고유한 ID(Session ID)를 부여
3. 서버가 응답할 때 HTTP 헤더(Set-Cookie)에 Session ID를 포함해서 전송하고, 쿠키에 Session ID를 JSESSIONID라는 이름으로 저장 (Set-Cookie: JSESSIONID=xslei13fs)
4. 웹브라우저는 이후 웹브라우저를 닫기까지 다음 요청 때 부여된 Session ID가 담겨있는 쿠키를 HTTP헤더에 넣어 전송 (GET /test Cookie: JSESSIONID=xslei13f)
5. 서버는 Session ID를 확인하고, 해당 세션에 관련된 정보를 확인한 후 응답
Example
- 로그인
Cookie & Session의 필요성
- HTTP 프로토콜은 모든 요청 간의 의존관계가 없음
- 현재 접속한 사용자가 이전에 접속한 사용자와 같은 사용자인지 알 수 없음
- 계속해서 연결을 유지하지 않음 -> 리소스 낭비를 줄이는 장점, BUT 통신할때마다 새로 연결해야 하기 때문에 매번 클라이언트가 인증을 해야한다는 단점
- 이전 요청과 현재 요청이 같은 사용자인지 알기 위해서는 상태를 유지해야 함
- HTTP 프로토콜의 상태를 유지하기 위한 기술로 Cookie와 Session이 존재
Cookie vs Session
저장위치
- 쿠키: 클라이언트
- 세션: 서버
보안
- 쿠키: 클라이언트에 저장되기 때문에 보안 취약
- 세션: 세션 ID만 클라이언트에 저장하고, 이 값을 서버에서 구분하여 처리하므로 비교적 보안 좋음
라이프 사이클
- 쿠키: 만료시간에 따라 브라우저를 종료해도 상태 정보 유지
- 세션: 만료시간을 정할 수 있지만, 브라우저를 종료하면 상태 정보 유실
속도
- 쿠키: 클라이언트에서 바로 처리하기 때문에 비교적 빠름
- 세션: 실제 정보는 서버에 있기 때문에 서버의 처리가 필요하여 비교적 느림
