google.com 접속 과정
웹 브라우저에 google.com을 입력하면 일어나는 일에 대한 과정을 정리해보려고 한다.

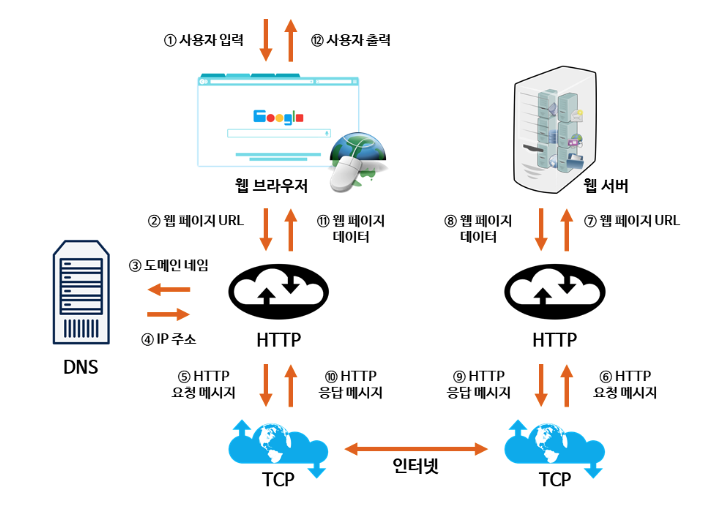
간단하게 google.com을 입력하면 생기는 과정들을 나열하면 다음과 같다.
- URL의 도메인 네임을 DNS 서버에 검색하여 해당하는 IP 주소를 찾아 입력된 URL과 함께 전달.
- 브라우저는 HTTP 프로토콜을 이용하여 요청 메세지를 생성.
- 생성된 요청 메세지는 TCP/IP 프로토콜을 통해 서버로 전달.
- 서버는 Response 메세지를 생성하여 다시 브라우저로 데이터 전송.
- 브라우저는 받은 Response 메세지를 파싱하여 화면에 렌더링.
이렇게 나열하면 간단하게 나타낼 수 있지만, 데이터 통신의 구체적인 과정을 들여다보면 많은 내용들이 숨어있다.
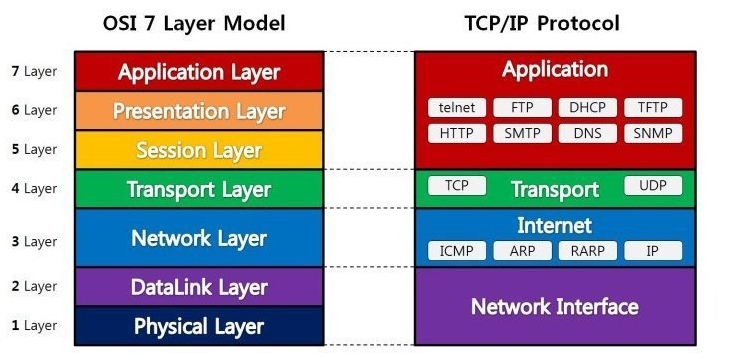
OSI 7 Layer는 데이터 전송의 과정을 설명하는 데에 좋은 자료가 된다.
[ CS / Network ] OSI 7 Layer
프로토콜
프로토콜은 통신을 하기 위한 약속들을 기술적으로 잘 정의한 것을 말한다. 프로토콜은 데이터를 송수신하는 내용과 순서 등을 결정한다.
TCP/IP Model
google.com과 같은 URL에 접속하는 데에 사용되는 TCP/IP 모델은 다음과 같이 4계층으로 나뉘어져 있다.

Application Layer
- OSI 7 Layer의 Application, Presentation, Session Layer에 해당
- HTTP(Hyper Text Transfer Protocol)
- FTP(File Transfer Protocol)
- SMTP(Simple Mail Transfer Protocol)
- 실제 사용자와 접촉하는 계층
Application 계층에는 binary protocol과 text procotol이 존재한다.
binary protocol은 이진수로 처리하기 때문에 사람이 이해하기 어렵지만, 이진수로 존재하기 때문에 데이터 효율이 좋다.
text procotol은 text 기반 규약이고 각 줄마다 의미가 있다. 줄 단위로 구성되고 한줄씩 파싱하여 처리하기 때문에 데이터 효율은 떨어지지만, 구현이 쉽고 사람이 이해하기 쉽다.
DNS (Domain Name System)
Domain Name은 우리가 접속하는 거의 모든 웹 사이트에 적용되어 있다. 원래 모든 웹 사이트는 각 사이트만의 IP 주소를 가지고 있다. Domain Name은 웹 사이트에 이름을 붙여 IP 주소 대신에 Domain Name으로 접근할 수 있게 해준다. 예를 들어 IP 주소만 가진 웹 사이트에 접속을 한다면, 우리는 복잡한 IP 주소를 복사하거나 외워서 접속해야 할 것이다.
그렇다면 어떤 방식으로 Domain Name을 통해 IP 주소를 찾아가는 것일까? Domain Name을 입력하게 되면 DNS 서버에 Domain Name을 검색하게 된다. 보통 자주 방문하는 사이트는 캐시 처리가 되어있다. 검색 결과로 나온 해당 IP 주소를 통해 접속을 시도하는 것이다.
HTTP (Hyper Text Transfer Protocol)
서버에 데이터를 요청하기 위해서는 HTTP가 필요하다. HTTP는 클라이언트와 서버 간의 데이터 교환을 수행하는 프로토콜로, 2.0 이하 버전까지는 TCP 방식을 사용하였지만, 3.0 이상 버전부터는 신뢰성을 보장하도록 설계된 UDP 방식을 사용한다.
[ CS / Network ] HTTP
브라우저는 HTTP 프로토콜을 사용하여 인터넷을 거쳐 해당 서버에 요청 메세지를 전송하게 되는 것이다.
Transport Layer
- OSI 7 Layer의 Transport Layer에 해당
- TCP(Transmission Control Protocol)
- UDP(User Datagram Protocol)
TCP (Transmission Control Protocol)
TCP는 신뢰성과 연결성을 특징으로 하는 전송 제어 프로토콜이다. 데이터 전송을 제어하고, 데이터를 어떻게 보낼지, 맞출지 결정한다.
TCP는 3-hand shake를 통해 연결성을 보장하고, Acknowledge를 통해 신뢰성을 보장한다. 연결을 끊을 때에도 4-hand shake를 통해 신뢰성을 보장하며 연결을 해제한다.
IP(Internet Protocol)의 경우에는 비신뢰성과 비연결성이라는 특징을 가진다. IP 프로토콜만으로는 통신을 할 수 없다. 그래서 신뢰성과 연결성을 보장하는 TCP와 함께 사용되는 것이다. 호스트와 호스트 간의 데이터 전송은 IP에 의지하고, 동시에 신뢰성있는 전송에 대해서는 TCP가 책임지게 된다.
UDP (User Datagram Protocol)
UDP는 TCP와 반대로 신뢰성과 연결성을 보장하지 않는 전송 제어 프로토콜이다. TCP가 신뢰성과 연결성을 보장하기 위해 하는 과정들은 약간의 부하를 발생시키기 때문에 실시간 스트리밍에는 적합하지 않지만, UDP의 경우에는 실시간 스트리밍에 매우 적합한 프로토콜이라 할 수 있다.
SSL/TLS
SSL(Secure Socket Layer), TLS(Transport Layer Security)는 컴퓨터 네트워크의 통신 보안을 제공하기 위한 프로토콜이다.
TCP의 경우 별도의 보안 기능을 제공하지 않기 때문에 민감한 데이터를 통신하는 경우에 위험할 수 있다. 이에 대한 보안을 SSL과 TLS가 보장한다.
SSL/TLS를 사용한 보안 프로토콜로 HTTPS가 있다.
Internet Layer
- OSI 7 Layer의 Network Layer에 해당
- IP(Internet Protocol)
- ARP(Address Resolution Protocol)
Internet 계층에서는 Addressing과 Routing을 처리한다.
Addressing
Addressing은 말 그대로 주소를 어떻게 쓰고 어떻게 배당할 것인지에 대한 작업을 말한다. IP 주소 지정 작업을 한다.
Routing
데이터를 목적지까지 보내는 과정에 Router가 반드시 필요하다. 이는 네트워크 장비 중 하나로, 네트워크와 네트워크를 연결하는 역할을 한다. 하나의 라우터는 데이터를 목적지까지 보내기 위한 다음 네트워크 경로를 찾고, 지졍하여 그 경로상에 있는 라우터로 데이터를 전달한다.
즉, 목적지까지의 경로를 결정하는 것이 Routing이다.
IP는 신뢰성과 연결성을 보장하지 않기 때문에 신호를 보내도 해당 데이터가 잘 전달되리라는 보장을 할 수 없다. 또한 횟수와 순서에 대한 보장도 없다. 물리적으로 신호만 연결되는 것이다.
IP (Internet Protocol)
IP는 비신뢰성과 비연결성을 특징으로 한다. 패킷을 전달받아 주소를 해석하고, 경로를 결정하여 다음 호스트로 전송하는 역할을 수행한다.
Interface Layer
- OSI 7 Layer의 Data Link, Physical Layer에 해당
- 이더넷
- 프레임 릴레이
- PPP(Point to Point Protocol)
Interface 계층은 무선 LAN, 유션 LAN 등의 HW들을 제어하며 인접한 다른 통신 기기까지 데이터를 전달하는 역할을 한다. 전송하고자 하는 데이터를 실질적으로 전송하는 계층이라고 볼 수 있다.
위의 과정들을 모두 거쳐 리소스를 요청하면, 서버에서 Response를 생성하여 브라우저에게 응답한다. 브라우저는 이 문서를 파싱하여 처리한다.
렌더링 과정은 다음과 같다.
- DOM & CSSOM 생성
- Render Tree 생성
- Layout
- Paint
DOM & CSSOM 생성
브라우저가 페이지를 렌더링하기 위해서는 먼저 DOM과 CSSOM 트리를 생성해야 한다.
Render Tree 생성
Render Tree는 DOM Tree와 CSSOM Tree를 결합한 것으로, 요소들의 구조와 텍스트만 있는 DOM과 달리, 스타일 정보가 설정되어 있다. Render Tree에는 페이지를 렌더링하는 데에 필요한 노드만 포함된다.
Layout
Layout은 각 객체의 정확한 위치와 크기를 계산한다.
Paint
최종 렌더링 트리에서 수행되는 Paint는 픽셀을 화면에 렌더링한다.
