GitHub Pages를 통한 정적 페이지 호스팅에서, 수동으로 진행하던 빌드와 배포를 자동화할 수 있습니다. 워크플로우를 구성하여 GitHub Actions를 통해 commit & push만으로 배포할 수 있는 환경을 만들어보겠습니다.
1. 기본 세팅
-
GitHub Repository 생성
-
패키지 매니저 설치
- 대표적으로
npm과yarn이 있는데, 여기서는npm을 기준으로 사용법을 정리해보겠습니다. 같은 방식으로 진행하며 npm 대신 yarn을 적용할 수 있습니다.
- Vue CLI 프로젝트 생성
-
배포할 Vue 프로젝트를 생성합니다.
- 이번에는 프로젝트 생성 시, Default 설정이 아닌 직접 필요한 항목을 선택하는 방식을 사용해보겠습니다.
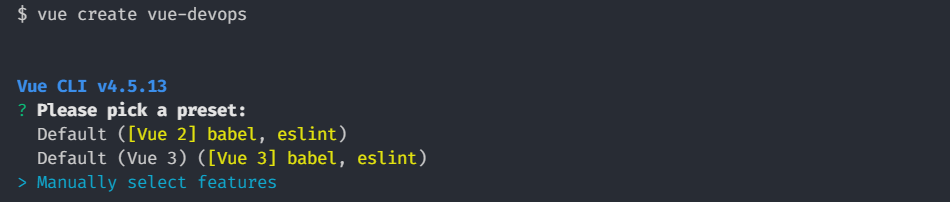
①Manually select features를 선택합니다.

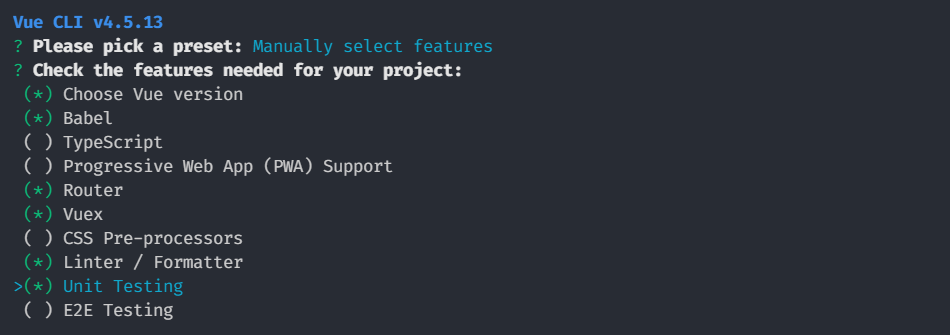
② 본인 프로젝트에 필요한 feature를 선택하면 됩니다. 자동 배포 과정에Test단계를 추가할 예정이기 때문에,Unit Testing를 추가로 선택해보겠습니다.

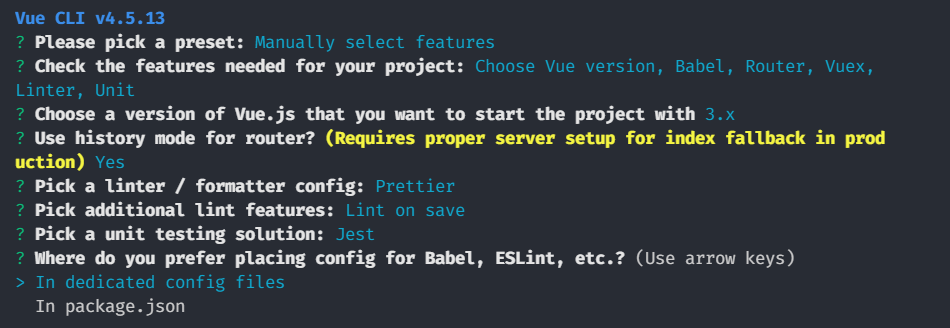
③ 나머지 옵션도 아래와 같이 선택하여 프로젝트를 생성합니다.

- 이번에는 프로젝트 생성 시, Default 설정이 아닌 직접 필요한 항목을 선택하는 방식을 사용해보겠습니다.
-
프로젝트 생성이 끝나면, 프로젝트 디렉토리로 이동하여
npm run serve혹은yarn serve를 통해 Vue 페이지가 제대로 생성되었는지 확인합니다.
- 리모트 저장소 연결
- 프로젝트와 생성한 Git Repository를 연결해 기본 Vue 프로젝트를 push합니다.
2. 배포 관련 설정
gh-pages추가
- 자동 배포를 통해 배포된 페이지의 소스 코드를 gh-pages를 통해 관리할 수 있도록 관련 라이브러리를 추가합니다.
npm install gh-pages --save-dev- package.json에 배포 관련 명령어 추가
- npm의 패키지 관리 파일인
package.json에서scripts라는 속성을 통해 사용자가 임의로 명령어의 이름과 동작을 정의해 사용할 수 있습니다.사용해야 하는 명령어가 길거나 반복적으로 사용해야 하는 경우, 아래와 같이
커스텀 명령어를 설정해 원하는 동작을 실행할 수 있습니다.// package.json { ... "scripts": { // npm run hello를 실행하면, 콘솔에 world가 출력됩니다 "hello": "echo world" } }
- 프로젝트 루트 디렉토리에 위치한 package.json을 열어 필요한 정보를 추가합니다.
```json
{
"name": "vue-devops",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
// 아래 부분을 추가합니다.
"predeploy": "vue-cli-service build",
"deploy": "gh-pages -d dist",
"clean": "gh-pages-clean"
},
...
}vue.config.js설정
- Vue 프로젝트의 루트 directory에
vue.config.js를 생성해 기본 설정 값을 넣어줍니다. publicPath는 배포된 페이지의 URL 설정입니다.- GitHub Pages를 통한 기본 배포 URL은
https://<username>.github.io/<repository name>/형태입니다. outputDir은 기본 값인dist를 사용합니다.
- GitHub Pages를 통한 기본 배포 URL은
module.exports = {
publicPath: '/<repository name>/',
outputDir: 'dist'
}[중간 점검] 지금까지 작업이 잘 되었는지 확인해보겠습니다.
- 터미널에
npm run deploy명령을 입력하면 아래의 과정이 실행됩니다.- Vue 프로젝트가 빌드되고 결과물에
dist에 저장됩니다. - 연결된 리모트 저장소에
gh-pages브랜치로 빌드된 정적 파일이 push 됩니다.
- Vue 프로젝트가 빌드되고 결과물에
- Git Repository로 이동해 Vue 프로젝트가 잘 배포되었는지 확인해봅니다.
3. GitHub Actions 활용
GitHub Actions는 GitHub의 SW 개발 workflow에서 작업을 자동화하기 위한 패키지 스크립트입니다.
- 새로운 소스 코드 Push 혹은 PR 이벤트 등에 반응하여 트리거하도록 구성할 수 있으며, 이를 통해 빠르고 안정적인 배포 및 운영이 가능한 DevOps 환경을 구축할 수 있습니다.
- Github Action Core 개념을 살펴보겠습니다.
- Workflow
- 여러 Job으로 구성되고 Event에 의해 트리거될 수 있는 자동화된 프로세스입니다.
- Workflow 파일은 YAML로 작성하며, 해당 Github Repo 내
.github/workflows폴더에 저장됩니다.- Event
- Workflow를 트리거하는 특정 활동이나 규칙으로,
- 특정 브랜치로 Push, PR 등의 상황에 사용할 수 있습니다.
# Workflow가 실행되어야 하는 이벤트를 지정합니다. on: # 1. master 브랜치로 push될 경우 push: branches: [ master ] # 2. master 브랜치로 PR가 발생할 경우 pull_request: branches: [ master ]- Job
- Job은 여러 개의 Step으로 구성되며, 가상 환경의 인스턴스에서 실행됩니다.
- 다른 Job에 의존 관계를 가지거나 독립적으로 병렬 실행도 가능합니다.
- Step
- Task들의 집합으로 action을 실행합니다.
- Action
- Workflow의 가장 작은 블럭으로,
- 개인적으로 만든 Action을 사용하거나 Github Marketplace를 통해 공용 Action을 사용할 수 있습니다.
uses는 각 step에 사용할 액션을 지정run은 시스템의 shell에 명령어를 실행
-
workflow파일 생성
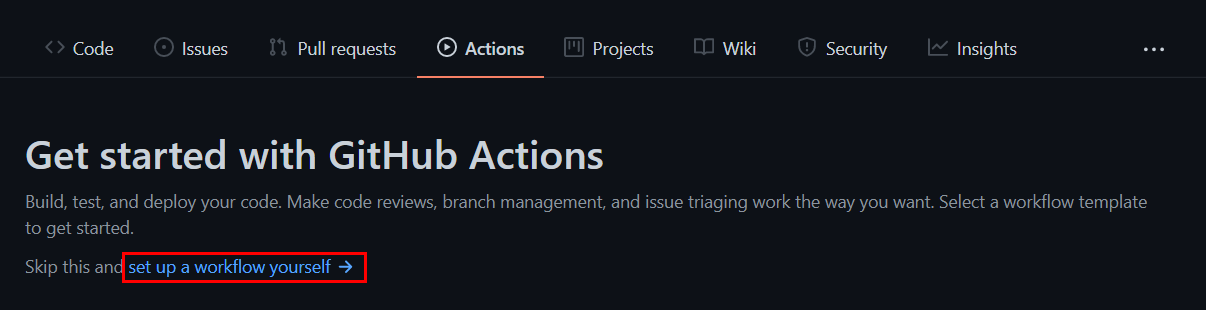
① GitHub Repository의Actions탭에 들어가 workflow 설정을 클릭합니다.

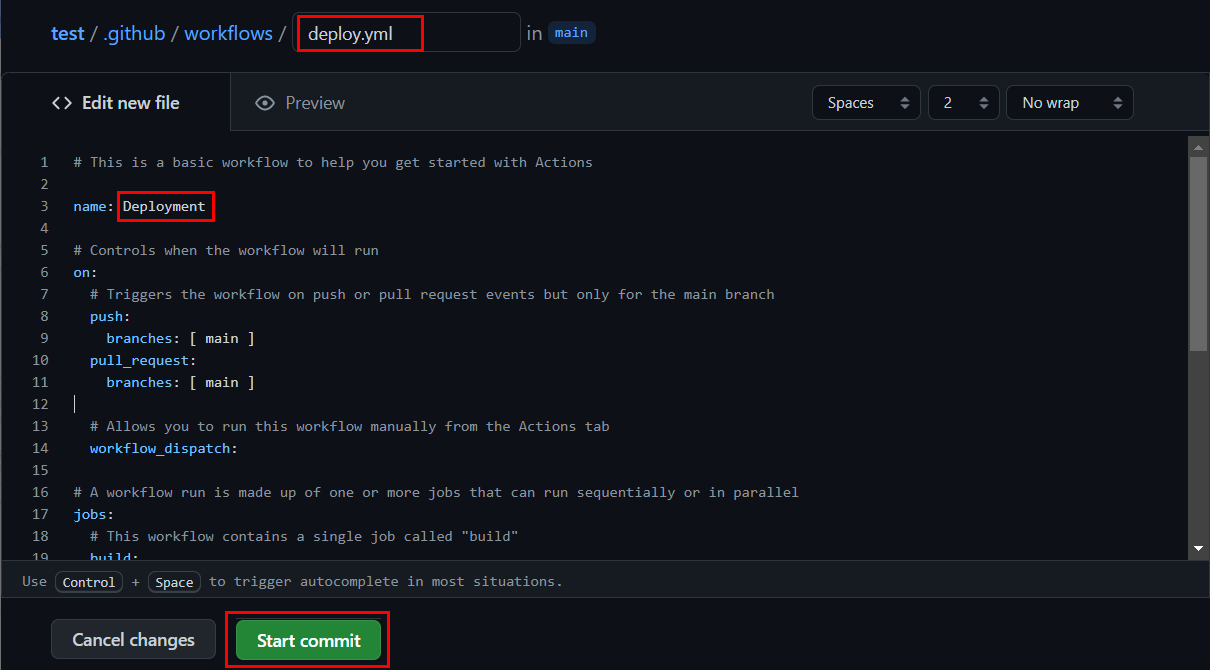
② 기본적으로 제공되는 workflow 파일의 이름을 확인하고 (목적에 맞게 수정한 뒤) commit을 남깁니다.

-
workflow파일 작성
① 로컬 Directory에서 workflow 파일을 pull 받습니다.
②main브랜치에 push/PR 이벤트가 발생했을 때, 수행할 작업을 작성해보겠습니다.
jobs:
# job의 이름 설정
deploy:
# 해당 job을 실행하는 운영 체제
runs-on: ubuntu-latest
# 수행할 동작 정의
steps:
# 1. 저장소 체크아웃
- name: Checkout source code
uses: actions/checkout@main
# 2. node.js 환경설정
- name: Set up Node.js
uses: actions/setup-node@main
with:
node-version: 14.x
# 3. 패키지 설치
- name: Install dependencies
run: npm install
# 4. 테스트
- name: Test unit
run: npm run test:unit
# 5. 빌드
- name: Build Page
run: npm run build
env:
NODE_ENV: production
# 6. gh-pages로 배포
- name: Deploy to gh-pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist- [참고] 활용한 공용 Action
[최종 확인] Commit-push 만으로 자동 배포가 잘 동작하는지 확인해봅시다!
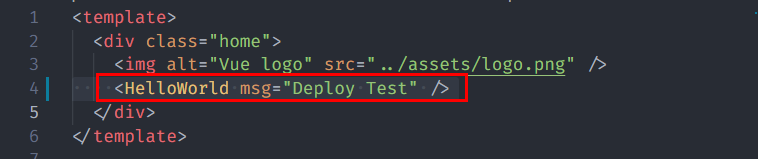
- 간단한 확인을 위해 기본 Vue 프로젝트의
Home.vue문구를 수정해보겠습니다.

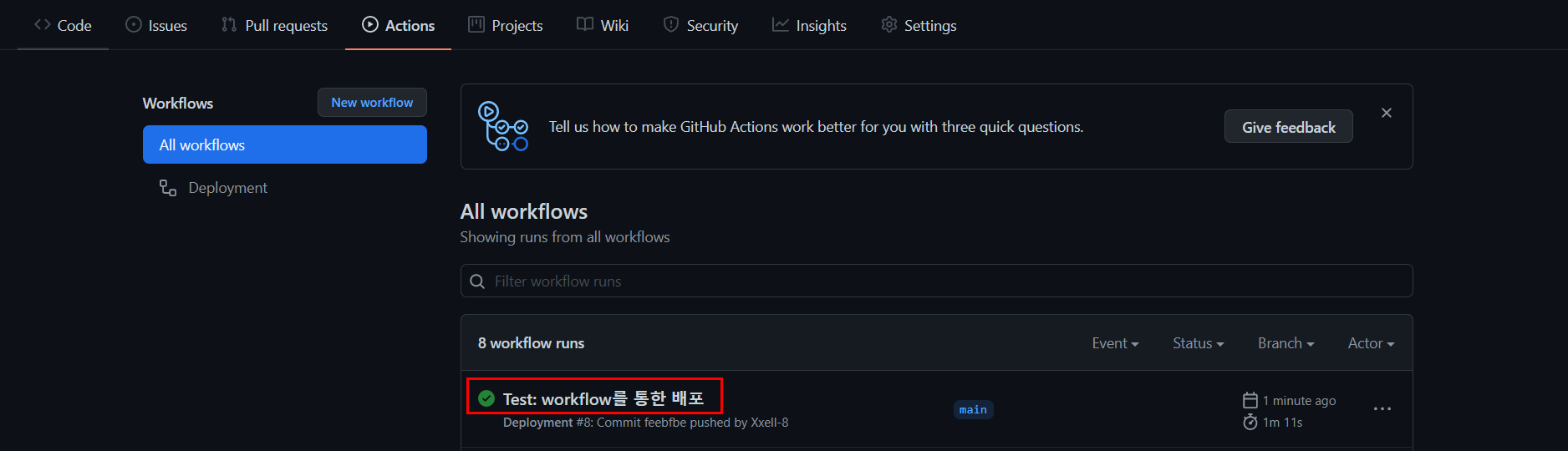
- 프로젝트를 commit-push하면
Actions를 통해 workflow가 진행됩니다.

- workflow가 완료되면 GitHub Pages에 배포된 페이지를 확인할 수 있는데, 아래와 같이 수정한 부분이 반영된 모습을 볼 수 있습니다.