Vue CLI를 통해 생성한 프로젝트를 Github Pages로 배포하는 방법은 여러 가지가 있습니다. 그 중
docs폴더를 활용한 수동 배포 방법을 정리해봅시다!
1. 기본 세팅
- GitHub Repository 생성
- GitHub Pages는 정적 페이지를 호스팅합니다. 이때, 정적 파일을 저장할 리모트 저장소가 필요하며, 새 Repository를 생성하고 목적에 맞게 이름을 설정합니다.
- Vue CLI 프로젝트 생성
- 배포할 Vue 프로젝트를 생성합니다.
- GitHub에 생성한 Repository와 로컬 상의 프로젝트의 연결이 필요합니다.
- 연결 방법은 ① 로컬에서 프로젝트를 생성해
git remote를 활용하거나 ② 생성된 repository를git clone한 뒤, 프로젝트를 생성하는 방법이 있습니다. (+ 자세한 내용은 Git 로컬 저장소 활용과 Git 원격 저장소 활용에 있습니다!)
- 연결 방법은 ① 로컬에서 프로젝트를 생성해
2. 배포 관련 설정
- Vue 프로젝트 기본 설정
- Vue 프로젝트의 루트 directory에
vue.config.js를 생성해 기본 설정 값을 넣어줍니다.outputDir은 빌드한 파일을 저장하는 경로이며,docs폴더로 지정합니다.publicPath는 배포된 페이지의 URL 설정입니다.- GitHub Pages를 통한 기본 배포 URL은
https://<username>.github.io/<repository name>/형태입니다.
- GitHub Pages를 통한 기본 배포 URL은
module.exports = {
outputDir: './docs',
publicPath: '/<repository name>/'
}- GitHub Repo 설정
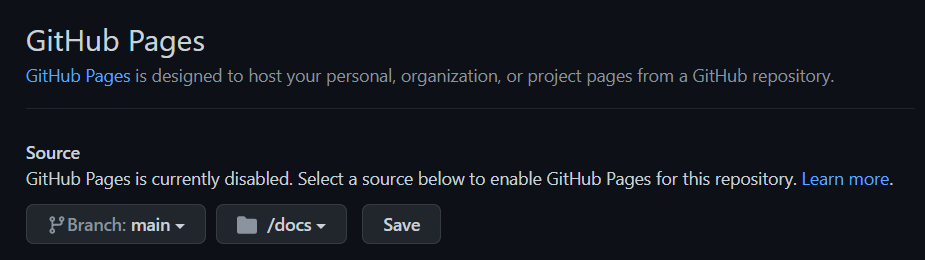
- 해당 Repository의 Settings-Pages로 들어갑니다.
- 소스를 설정할 수 있는 화면이 나오는데, 아래와 같이 main(혹은 master) 브랜치의 docs 폴더를 선택해줍니다.

- 소스를 설정할 수 있는 화면이 나오는데, 아래와 같이 main(혹은 master) 브랜치의 docs 폴더를 선택해줍니다.
3. 실행
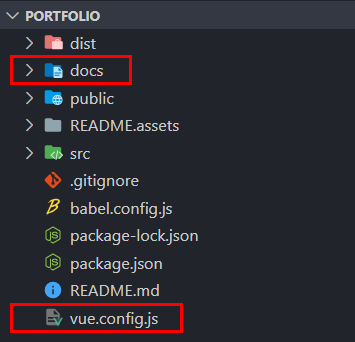
- 프로젝트 내부에
docs폴더를 생성합니다.
- 기본적으로 Vue 프로젝트를 build하면
/dist에 빌드 파일이 저장되는데, 앞서vue.config.js설정을 통해 빌드 결과물이/docs에 저장됩니다.

2. 터미널에서 npm run build 명령을 통해 프로젝트를 빌드합니다.
- Vue 프로젝트를 리모트 저장소에 푸시해봅시다!
git add .
git commit -m '<commit msg>'
git push -u origin main이제, https://<username>.github.io/<repository name>/로 접속해 Vue 프로젝트가 배포된 것을 확인할 수 있습니다.
- Vue.js를 활용해 개발을 진행하고, build-push를 통해 github page를 만들면 됩니다!