<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.js">
</script>
<script>
$(function(){
$("#btn").click(function(){
$("*").css("font-size", "13px");
});
$("#btn1").click(function(){
$("h1").css("color", "red");
});
$("#btn2").click(function(){
$("#firstTitle").css("color", "blue");
});
$("#btn3").click(function(){
$(".nextTitle").css("color", "green");
});
$("#btn4").click(function(){
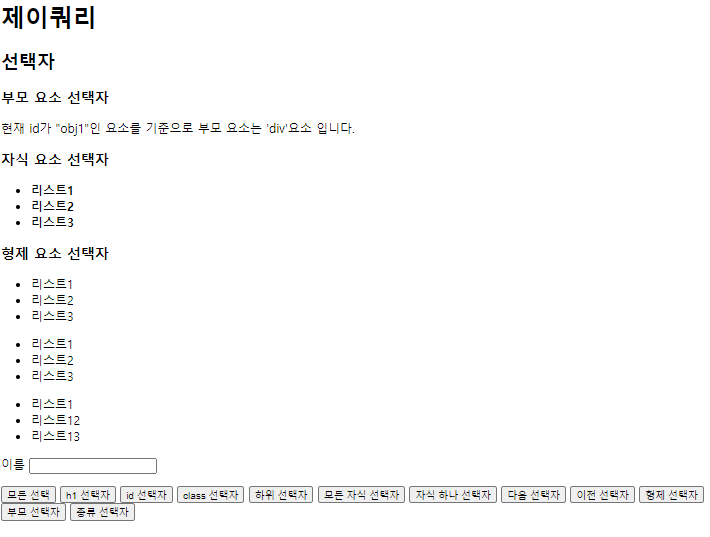
$("div .obj1").css("font-weight", "bold");
});
$("#btn5").click(function(){
$(".obj3 > li").css("font-weight", "bold");
});
$("#btn6").click(function(){
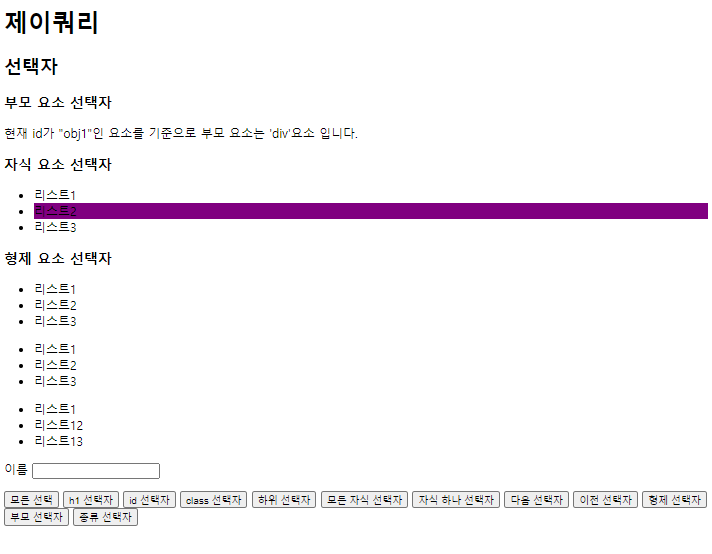
$(".obj3").children(".theObj1").css("background-color", "purple");
});
$("#btn7").click(function(){
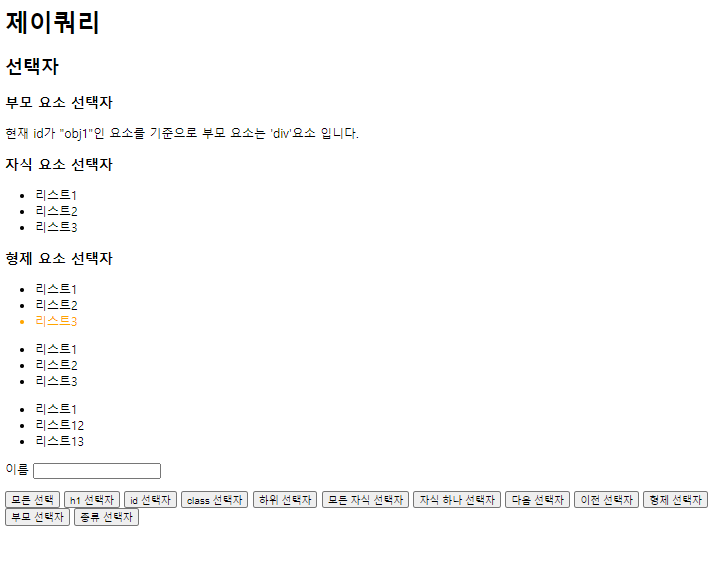
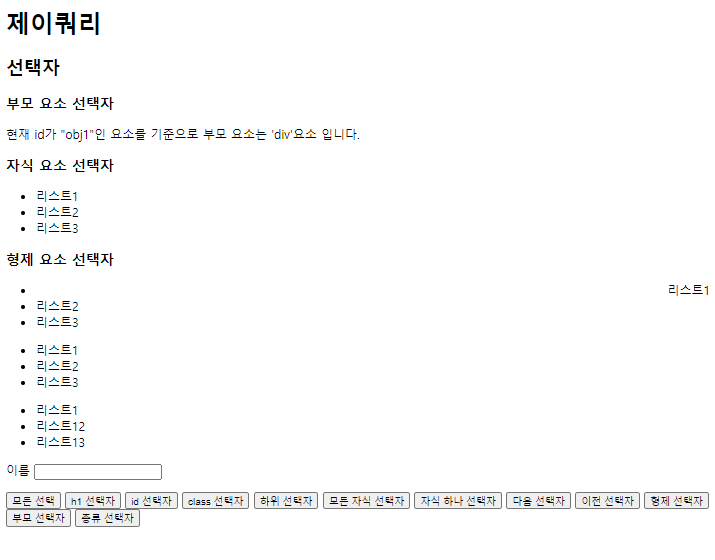
$(".obj4").next().css("color", "orange");
});
$("#btn8").click(function(){
$(".obj4").prev().css("text-align", "right");
});
$("#btn9").click(function(){
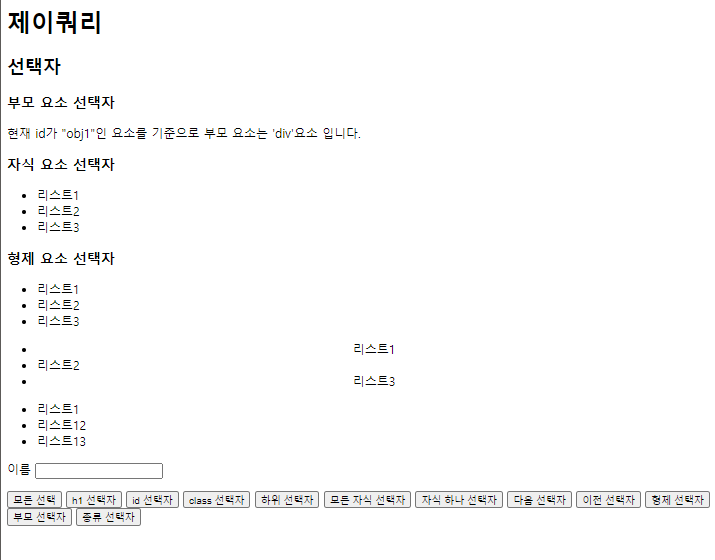
$(".obj5").siblings().css("text-align", "center");
});
$("#btn10").click(function(){
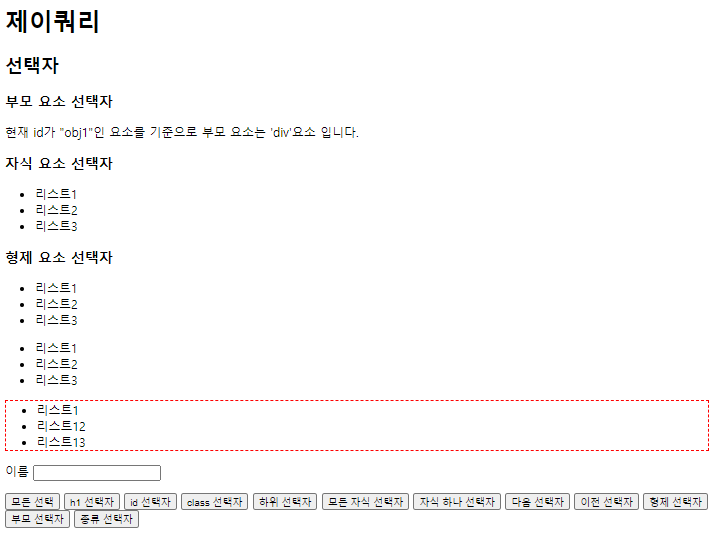
$(".obj6").parent().css("border", "dashed 2px #f00");
});
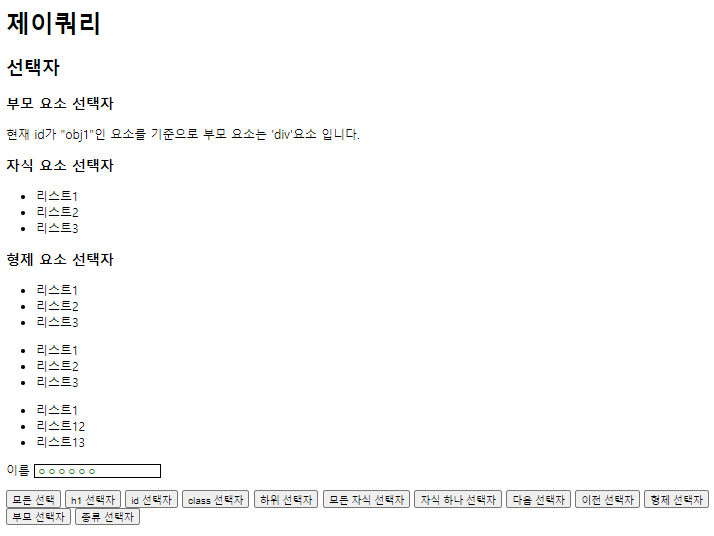
$("#btn11").click(function(){
$(":text").css({"background-color":"#cc","border":"solid 1px #000","color":"green"});
});
});
</script>
</head>
<body>
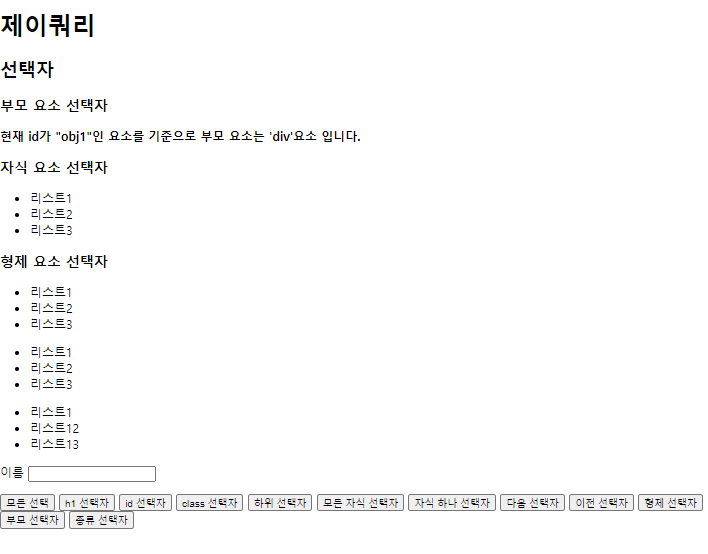
<div id="wrap">
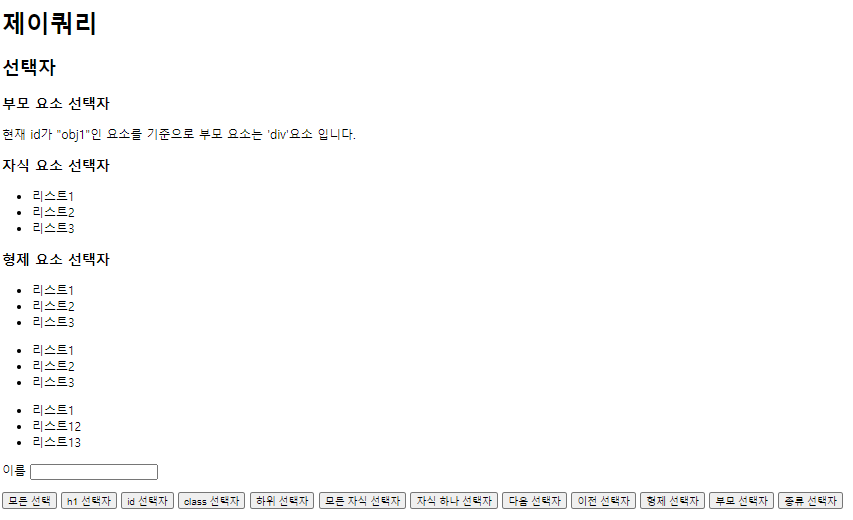
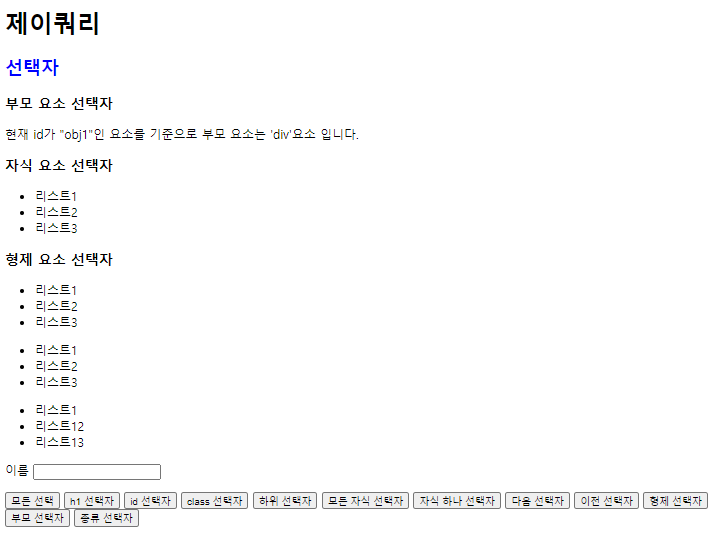
<h1>제이쿼리</h1>
<h2 id="firstTitle">선택자</h2>
<h3 class="nextTitle">부모 요소 선택자</h3>
<div>
<p class="obj1">현재 id가 "obj1"인 요소를 기준으로 부모 요소는 'div'요소 입니다.</p>
</div>
<h3>자식 요소 선택자</h3>
<ul class="obj3">
<li>리스트1</li>
<li class="theObj1">리스트2</li>
<li>리스트3</li>
</ul>
<h3>형제 요소 선택자</h3>
<ul>
<li>리스트1</li>
<li class="obj4">리스트2</li>
<li>리스트3</li>
</ul>
<ul>
<li>리스트1</li>
<li class="obj5">리스트2</li>
<li>리스트3</li>
</ul>
<ul>
<li>리스트1</li>
<li class="obj6">리스트12</li>
<li>리스트13</li>
</ul>
<p><label for="user_name">이름</label>
<input type="text" name="user_name" id="user_name" />
</p>
<button id="btn">모든 선택</button>
<button id="btn1">h1 선택자</button>
<button id="btn2">id 선택자</button>
<button id="btn3">class 선택자</button>
<button id="btn4">하위 선택자</button>
<button id="btn5">모든 자식 선택자</button>
<button id="btn6">자식 하나 선택자</button>
<button id="btn7">다음 선택자</button>
<button id="btn8">이전 선택자</button>
<button id="btn9">형제 선택자</button>
<button id="btn10">부모 선택자</button>
<button id="btn11">종류 선택자</button>
</div>
</body>
</html>
- childern() : 자식 요소
- next() : 다음 요소
- prev() : 이전 요소
- siblings() : 형제 요소
- parent() : 부모 요소
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.js">
</script>
<script>
$(function(){
$("#btn").click(function() {
$("#list1 li:odd").css("background-color", "yellow");
});
$("#btn1").click(function(){
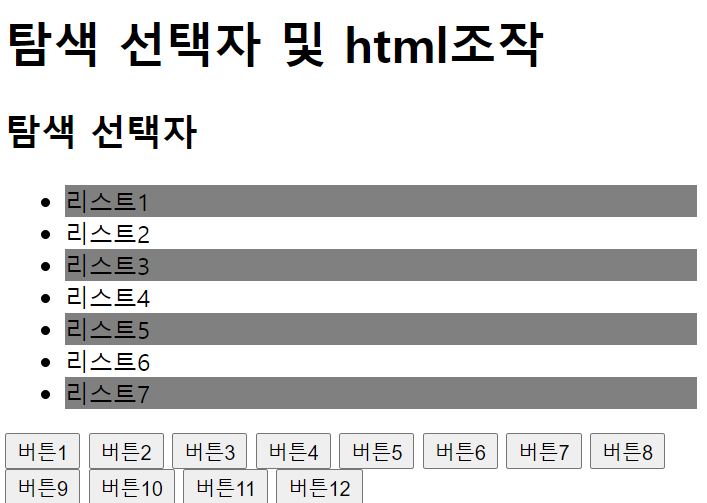
$("#list1 li:even").css("background", "gray");
});
$("#btn2").click(function(){
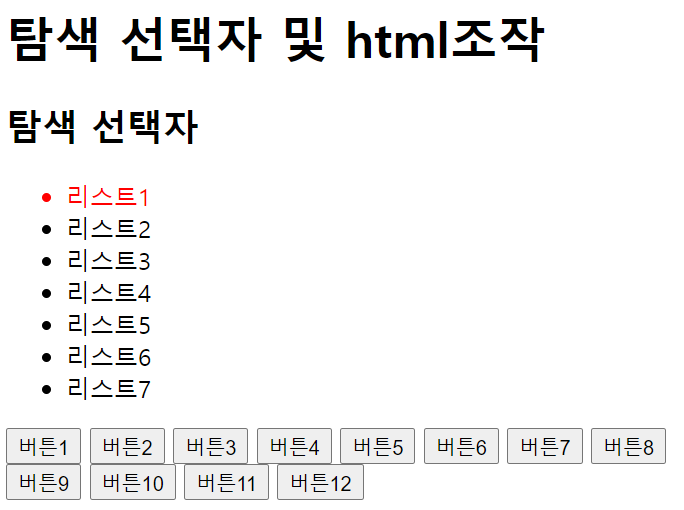
$("#list1 li:first").css("color", "red");
});
$("#btn3").click(function() {
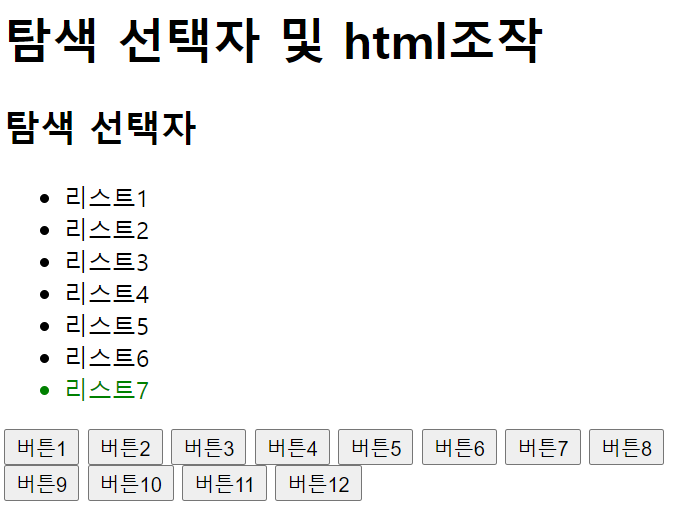
$("#list1 li:last").css("color", "green");
});
$("#btn4").click(function() {
$("#list1 li").eq(1).css("font-style", "italic");
});
$("#btn5").click(function(){
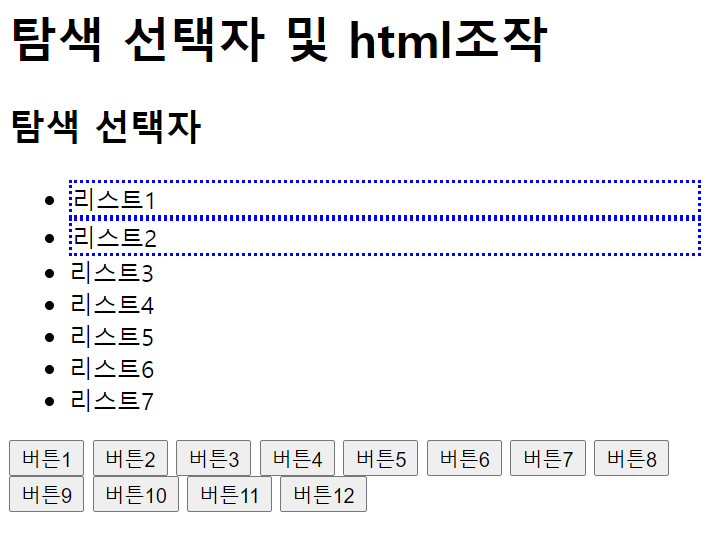
$("#list1 li:lt(2)").css("border", "dotted 2px blue");
});
$("#btn6").click(function(){
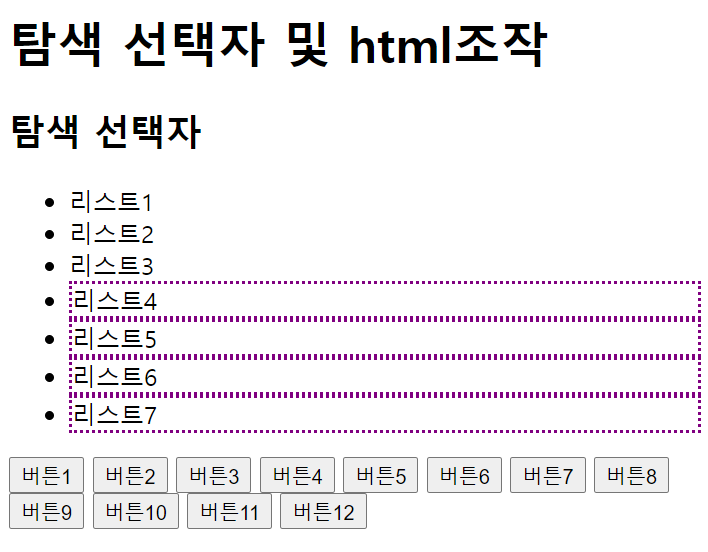
$("#list1 li:gt(2)").css("border", "dotted 2px purple");
});
$("#btn7").click(function(){
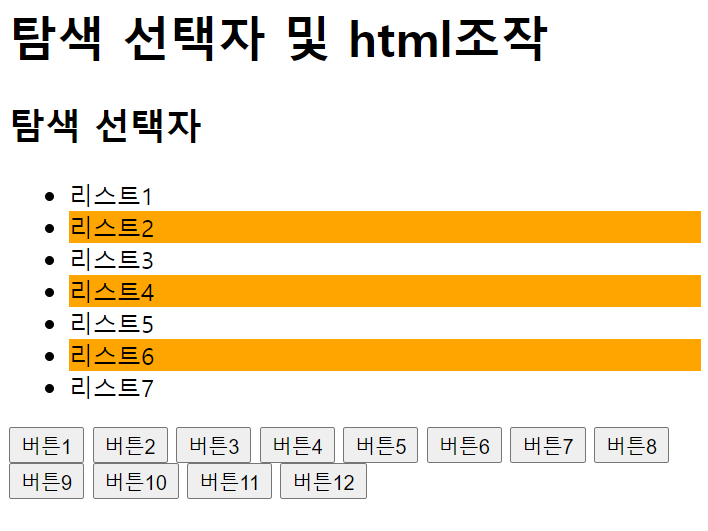
$("#list1 li:nth-child(2n)").css("background", "orange");
});
$("#btn8").click(function(){
$("#list1 li:contains('리스트4')").css("color", "red");
});
$("#btn9").click(function(){
$("#list1 li:has('span')").css("color", "blue");
});
$("#btn10").click(function(){
$("#list1 li").find('span').css("color", "aqua");
});
$("#btn11").click(function(){
$("#list1 li").filter('.theObj').css("color", "gray");
});
});
</script>
</head>
<body>
<div id="wrap">
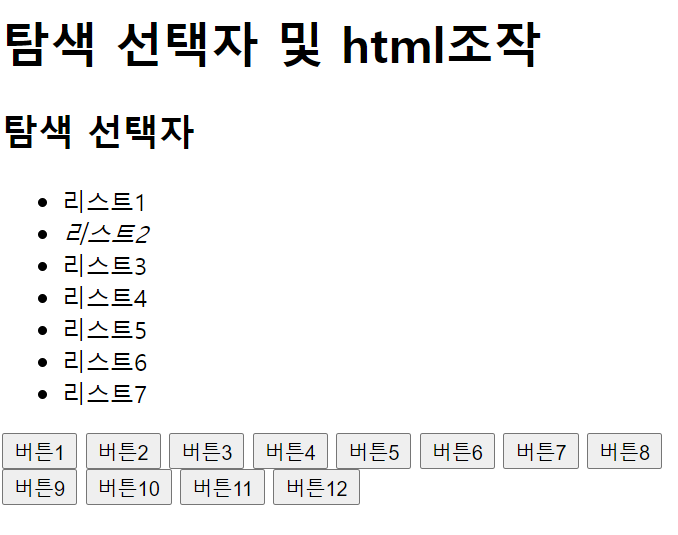
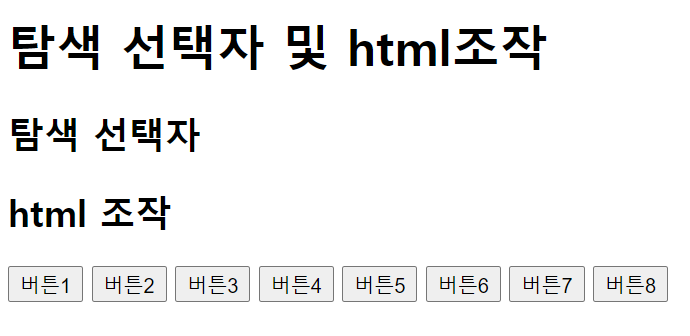
<h1>탐색 선택자 및 html조작</h1>
<h2>탐색 선택자</h2>
<ul id="list1">
<li>리스트1</li>
<li>리스트2</li>
<li><span>리스트3</span></li>
<li>리스트4</li>
<li><span>리스트5</span></li>
<li class="theObj">리스트6</li>
<li>리스트7</li>
</ul>
<button id="btn">버튼1</button>
<button id="btn1">버튼2</button>
<button id="btn2">버튼3</button>
<button id="btn3">버튼4</button>
<button id="btn4">버튼5</button>
<button id="btn5">버튼6</button>
<button id="btn6">버튼7</button>
<button id="btn7">버튼8</button>
<button id="btn8">버튼9</button>
<button id="btn9">버튼10</button>
<button id="btn10">버튼11</button>
<button id="btn11">버튼12</button>
</div>
</body>
</html>
- odd : 짝수번째 요소
- even : 홀수번째 요소
- first : 첫번째 요소
- last : 마지막 요소
- eq() : 요소 선택
- lt() : 이전 요소들
- gt(2) : 이후 요소들
- nth-child(n) : n의 배수 요소 선택
- contains() : 내용이 포함된 요소
- has() : 태그가 포함된 요소
- find() : 태그가 포함된 요소
- filter() : 해당 클래스인 요소 선택
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.js">
</script>
<script>
$(function(){
$("#btn1").click(function(){
$(".theTitle").html("<a href='#'>요소 객체 조작</a>");
});
$("#btn2").click(function(){
$(".obj1").text("리스트_2");
});
$("#btn3").click(function(){
$("#list3").append("<li>list_6</li>");
});
$("#btn4").click(function(){
$("#list3").prepend("<li>list_1</li>");
});
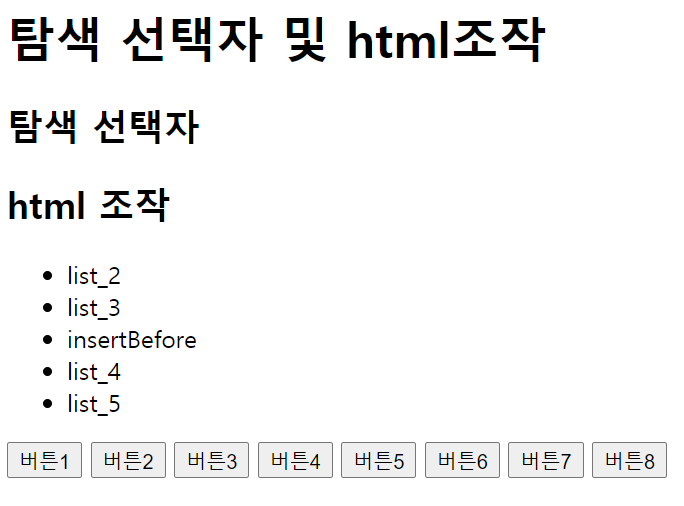
$("#btn5").click(function(){
$("<li>insertBefore</li>").insertBefore($("#list3 li").eq(2));
});
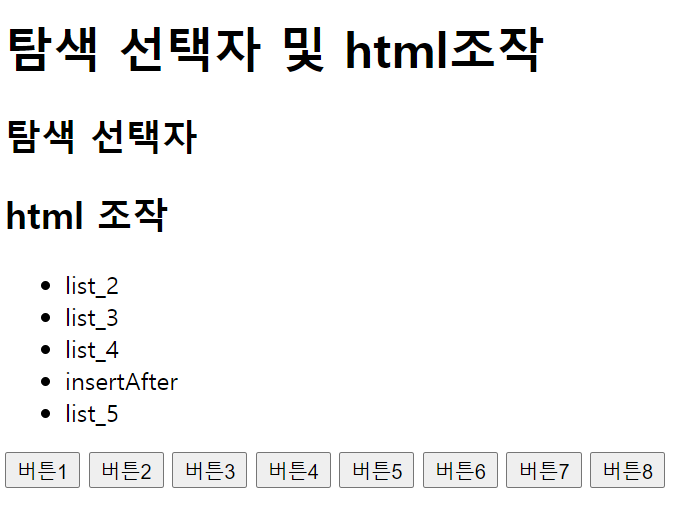
$("#btn6").click(function(){
$("<li>insertAfter</li>").insertAfter($("#list3 li").eq(2));
});
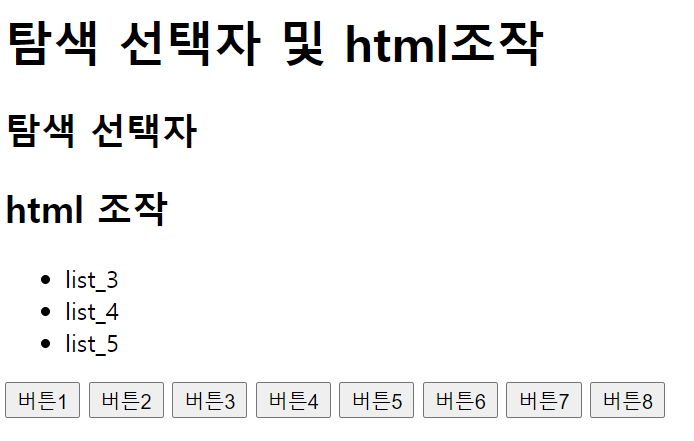
$("#btn7").click(function(){
$("#list3 li").eq(0).remove();
});
$("#btn8").click(function(){
$(".obj2").parent().remove();
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>탐색 선택자 및 html조작</h1>
<h2>탐색 선택자</h2>
<h2 class="theTitle">html 조작</h2>
<ul id="list3">
<li class="obj1">list_2</li>
<li class="obj2">list_3</li>
<li>list_4</li>
<li>list_5</li>
</ul>
</div>
<button id="btn1">버튼1</button>
<button id="btn2">버튼2</button>
<button id="btn3">버튼3</button>
<button id="btn4">버튼4</button>
<button id="btn5">버튼5</button>
<button id="btn6">버튼6</button>
<button id="btn7">버튼7</button>
<button id="btn8">버튼8</button>
</body>
</html>
- html() : 요소 객체 조작
- text() : 텍스트 변경
- append() : 마지막 위치에 요소 추가
- prepend() : 첫번째 위치에 요소 추가
- insertBefore() : 해당 요소 이전에 요소 추가
- insertAfter() : 해당 요소 이후에 요소 추가
- remove() : 요소 삭제
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript"
src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.js">
</script>
<script>
$(function(){
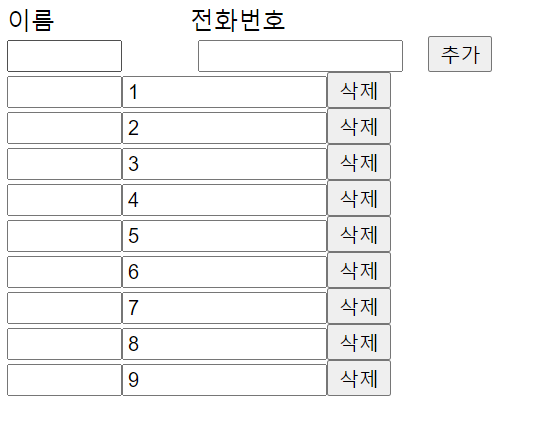
$("#app").click(function(){
$("#appd").append("<div><input type='text' size='6'/><input type ='text' size='15'/><button onclick='delEle(this);'>삭제</button></div>");
});
});
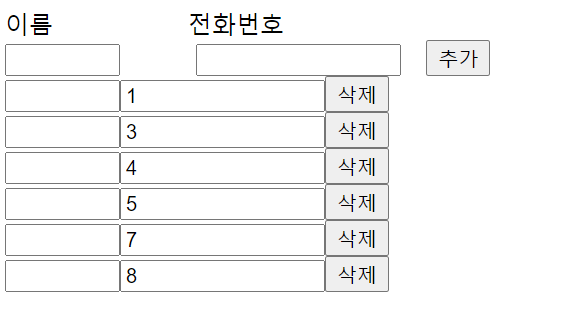
function delEle(ele){
$(ele).parent().remove();
}
</script>
</head>
<body>
<form name="frm" action="#">
이름
전화번호<br />
<div id="appd">
<input type="text" size="6"/>
<input type="text" size="15"/>
<button id="app">추가</button>
</div>
</form>
</body>
</html>