Ex_ getElementsby


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="#" data-role="header">링크 클릭</a>
<a href="#" data-role="main">링크 클릭</a>
<a href="#" data-role="footer">링크 클릭</a>
<a href="#">링크 클릭</a>
<button onclick="btn1();">변경</button>
</body>
<script>
var tags = document.getElementsByTagName('a');
var btn = document.querySelector('button');
function btn1() {
for(var i=0; i<tags.length; i++){
var arr=tags[i].getAttribute('data-role');
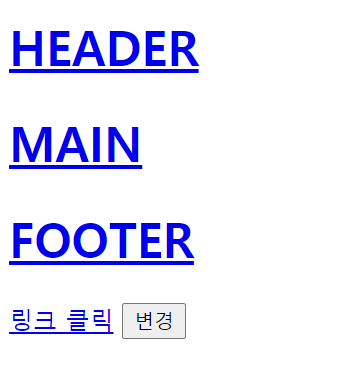
if(arr=="header"){
tags[i].innerHTML="<h1>HEADER</h1>";
} else if(arr=="main"){
tags[i].innerHTML="<h1>MAIN</h1>";
} else if(arr=="footer"){
tags[i].innerHTML="<h1>FOOTER</h1>";
}
}
}
</script>
</html>
- Ex_ onkeyup



<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
당신이 입력한 값 : <span></span><br />
<input type="text" onkeyup="keyEvt();"><span>(0자 입력)</span>
</body>
<script>
var msg = document.getElementsByTagName('span');
var txt = document.getElementsByTagName('input');
function keyEvt() {
var val = txt[0].value;
if(val.length>=0 && val.length<7){
msg[1].style.color="black";
}
if(val.length>=7 && val.length <= 10){
msg[1].style.color="red";
}
if(val.length>=11){
val = val.substring(0, 10);
txt[0].value = val;
}
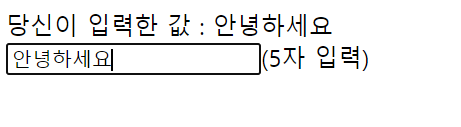
msg[0].innerHTML=val;
msg[1].innerHTML="(" + val.length + "자 입력)";
}
</script>
</html>
-
createElement() : 새로운 엘리먼트 추가
-
createTextNode() : 새로운 텍스트 추가
-
appendChild() : 자식요소 생성
-
removeChild() : 자식요소 삭제
-
replaceChild() : 자식요소 변경
-
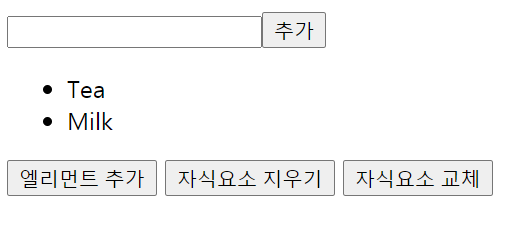
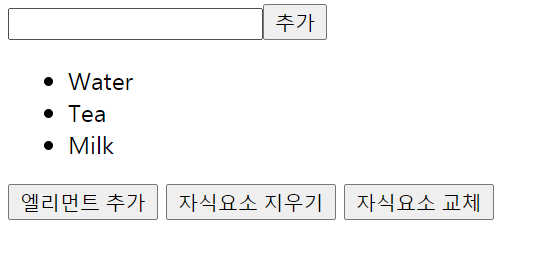
Ex_ 엘리먼트 추가 , 자식요소 교체/삭제





<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input id="val" type="text" /><button onclick="addList();">추가</button>
<br>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<button id="btn1" onclick="appTest();">엘리먼트 추가</button>
<button id="btn2" onclick="dltTest();">자식요소 지우기</button>
<button id="btn3" onclick="chgTest();">자식요소 교체</button>
</body>
<script>
function addList() {
var tNode = document.getElementById('val').value;
var myList = document.getElementById('myList');
var list = document.createElement('li');
var txt = document.createTextNode(tNode);
list.appendChild(txt);
myList.appendChild(list);
}
function appTest() {
var t = document.createTextNode("CLICK ME");
var btn = document.createElement('button');
btn.appendChild(t);
document.body.appendChild(btn);
}
function dltTest() {
var list = document.getElementById('myList');
list.removeChild(list.childNodes[1]); // 배열 1부터 시작
}
function chgTest() {
var t = document.createTextNode("Water");
var item = document.getElementById('myList').childNodes[1];
item.replaceChild(t, item.childNodes[0]);
}
</script>
</html>
