- 변수명 맨 앞에는 영문, _, $ 사용 가능
- 숫자가 맨 앞에 올 수 없음
- " ", ' ' 둘 다 사용 가능
" "안에 " "을 사용할 수는 없음
' '안에 ' ' 사용할 수 없음
" "안에 ' ' 사용 가능
' '안에 " " 사용 가능
- 자료형이 따로 필요 없음
<script type="text/javascript">
var num=10;
var num=num/2;
document.write(num);
var num=50;
var txt1="자바스크립트";
var txt2='10';
var txt="sfsfsf'vsvs'dfsfsdf";
var txt4='sdfasf"sdfsF"sdgsdf';
var txt5='afadfadfa\'asfasdf\'afadfas';
var txt6="sdfsdfsdf\"sdfsdf\"dfsfsd";
</script>
<script>
var txt1="아름다운"
var txt2="우리강산"
document.write(txt1 + txt2);
var txt3="은하철도";
var txt4=999;
document.write("<br />"+txt3 + txt4);
var addText="2002 월드컵";
addText += "대한민국";
document.write(addText);
var num1=30;
var num2=20;
num1 >= num2 ? alert("참일 경우") : alert("거짓일 경우");
</script>
var maxNum=Math.max(30, 70, 5);
document.write("최대값 : "+maxNum+"<br />");
var ceilNum=Math.ceil(5.0);
document.write("소숫점올림 : "+ceilNum+"<br />");
var floorNum=Math.floor(10.5);
document.write("소숫점내림 : "+floorNum+"<br />");
var roundNum=Math.round(3.5);
document.write("반올림 : "+roundNum+"<br />");
var ranNum=Math.floor(Math.random()*45)+1;
document.write("1~45 난수 : "+ranNum+"<br />");
- Q. 20대 대상의 소개팅을 준비 중이다. 그런데 남성은 다 모집이 되었지만 여성은 아직 모집이 되지 않았다. prompt 메서드를 활용하여 성별과 나이를 물어본다. 20대 여성이라면 결과값이 true로, 아니면 결과 값으로 false가 나오게 만든다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script>
var gender = prompt("당신의 성별은?", "여성");
var age = prompt("당신의 나이는?", "20");
var result = age >= 20 && age < 30 && gender == "여성";
document.write(result);
</script>
</head>
<body>
</body>
</html>
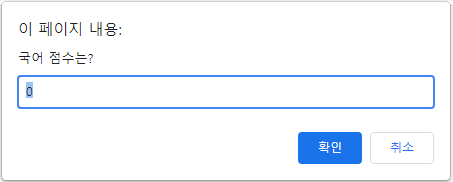
- Q. 국어, 영어, 수학 3과목 평균 및 통과 여부를 prompt 메서드를 활용하여 국어, 영어, 수학 점수를 입력 받으시오. 평균이 70점 이상이고 각 과목별 점수가 60점 이상이면 true를 아니면 false를 출력한다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
var kor = Number(prompt("국어 점수는?", "0"));
var eng = Number(prompt("영어 점수는?","0"));
var mat = Number(prompt("수학 점수는?", "0"));
var avg = (kor+eng+mat) / 3;
var result = (kor >= 60 && eng >= 60 && mat >= 60) && avg >= 70;
document.write(result);
</script>
</head>
<body>
</body>
</html>
- Q. 날짜에 따른 이미지 출력

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var today=new Date();
var nowDay=today.getDay();
switch(nowDay){
case 1: document.write('<img src="images/img1.jpg" alt="월요일" />');
break;
case 2: document.write('<img src="images/img2.jpg" alt="화요일" />');
break;
case 3: document.write('<img src="images/img3.jpg" alt="수요일" />');
break;
case 4: document.write('<img src="images/img4.jpg" alt="목요일" />');
break;
case 5: document.write('<img src="images/img5.jpg" alt="금요일" />');
break;
case 6: document.write('<img src="images/img6.jpg" alt="토요일" />');
break;
case 0: document.write('<img src="images/img7.jpg" alt="일요일" />');
break;
}
</script>
</body>
</html>