- 배열 만드는 법

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script>
var arr= new Array();
arr[0]="김부자";
arr[1]="ddd";
for(var i=0; i<arr.length; i++){
document.write(arr[i] + "<br />");
}
var days=new Array("일", "월", "화", "수", "목", "금", "토");
var today=new Date();
var yoil=days[today.getDay()];
document.write(yoil+"요일 <br />");
var money = [100,100,200,50];
var sum=0;
for(var i=0; i<money.length; i++){
sum+=money[i];
}
document.write(sum);
</script>
</head>
<body>
</body>
</html>
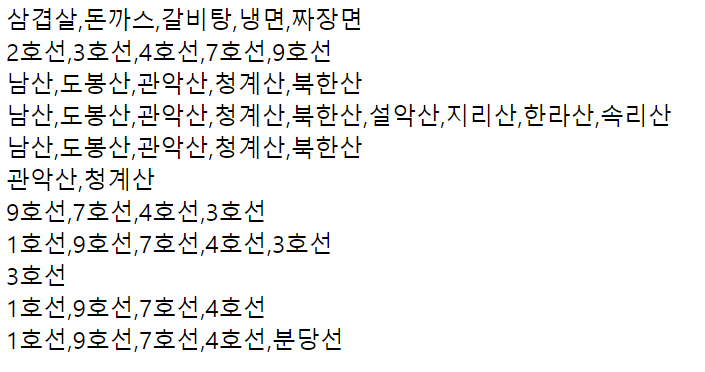
- 배열 메서드

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script>
var theFood=["짜장면", "냉면", "갈비탕", "돈까스", "삼겹살"];
theFood.reverse();
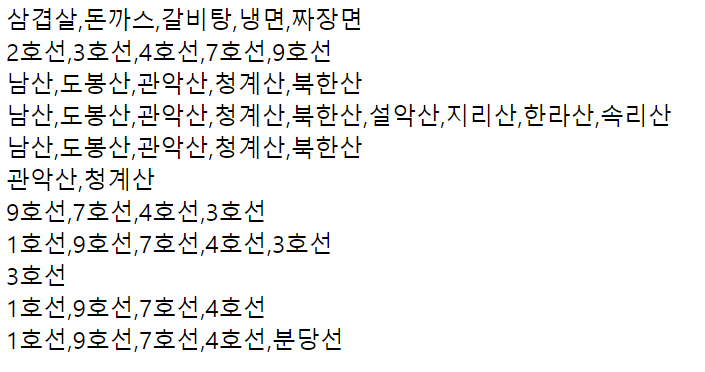
document.write(theFood+"<br />");
console.log(theFood);
var theSubway=["2호선", "9호선", "7호선", "4호선", "3호선"];
theSubway.sort();
console.log(theSubway);
document.write(theSubway +"<br />");
var Mountain1=["남산", "도봉산", "관악산", "청계산", "북한산"];
var Mountain2=["설악산", "지리산", "한라산", "속리산"];
Mountain1.concat(Mountain2);
document.write(Mountain1 +"<br />");
var joinResult=Mountain1.concat(Mountain2);
document.write(joinResult +"<br />");
Mountain1.slice(2, 4);
document.write(Mountain1 +"<br />");
var result = Mountain1.slice(2, 4);
document.write(result +"<br />");
var theSubway=["2호선", "9호선", "7호선", "4호선", "3호선"];
theSubway.shift();
document.write(theSubway +"<br />");
var newLine1="1호선";
theSubway.unshift(newLine1);
document.write(theSubway +"<br />");
var result=theSubway.pop();
document.write(result +"<br />");
document.write(theSubway +"<br />");
var newLine2="분당선";
theSubway.push(newLine2);
document.write(theSubway +"<br />");
</script>
</head>
<body>
</body>
</html>