DOM
-
document.getElementbyId() : 특정 아이디의 엘리먼트 찾음
-
document.getElementbyTagName() : 특정 태그의 엘리먼트 찾음
-
document.getElementbuClassName() : 특정 클래스의 엘리먼트 찾음
-
Ex_ interval


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button onclick="interval();">증가</button>
<button onclick="stop();">정지</button>
<button onclick="pause();">일시정지</button>
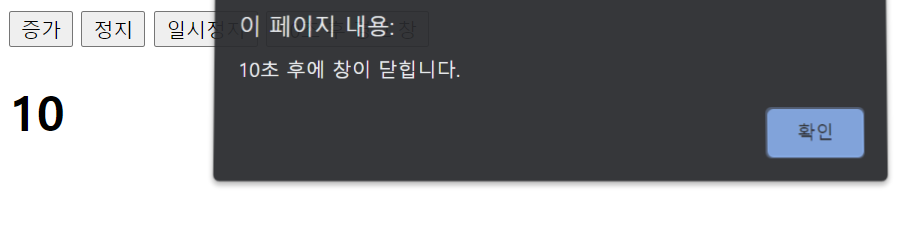
<button onclick="setTime();">10초 후 경고 창</button>
<h1 id="msg">0</h1>
<script>
var myTime;
var x=0;
var test=0;
var msg=document.getElementById("msg");
function interval() {
myTime=setInterval(function(){
x++;
msg.innerHTML=x;
}, 1000);
}
function pause(){
test=x;
clearInterval(myTime);
msg.innerHTML=test;
}
function stop() {
clearInterval(myTime);
x=0;
msg.innerHTML=x;
}
function setTime(){
setTimeout(function(){
alert("10초 후에 창이 닫힙니다.");
window.close();
}, 10000);
}
</script>
</body>
</html>
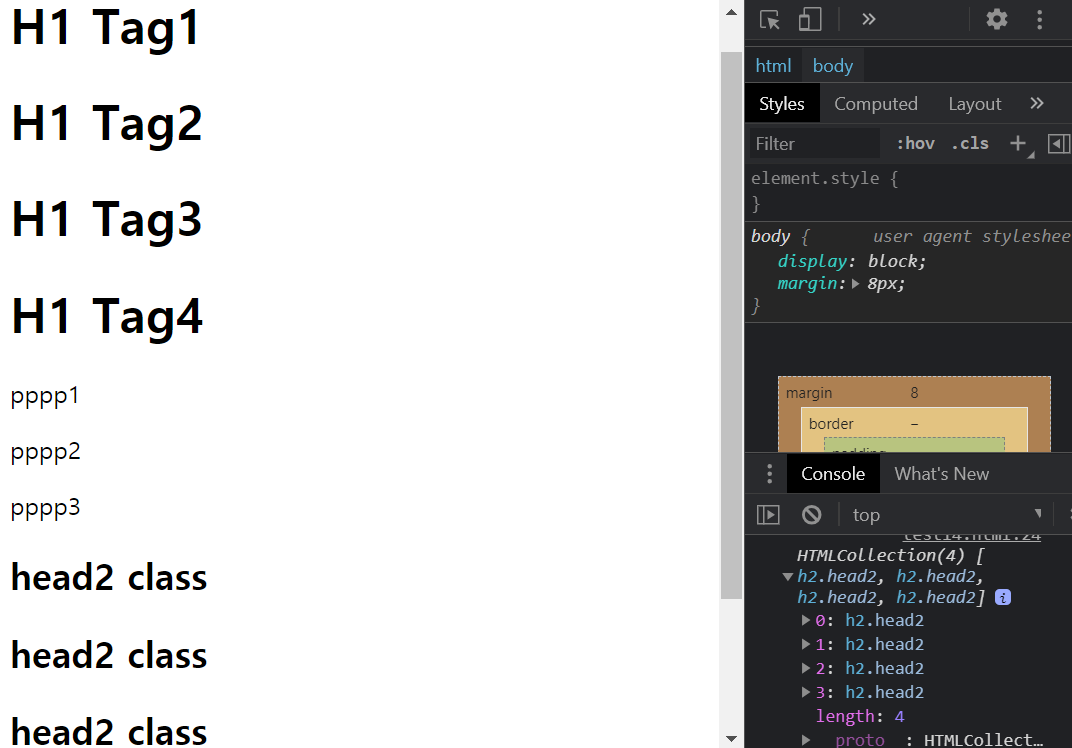
- Ex_ getElementsBy

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>H1 Tag1</h1>
<h1>H1 Tag2</h1>
<h1>H1 Tag3</h1>
<h1>H1 Tag4</h1>
<p>pppp1</p>
<p>pppp2</p>
<p>pppp3</p>
<h2 class="head2">head2 class</h2>
<h2 class="head2">head2 class</h2>
<h2 class="head2">head2 class</h2>
<h2 class="head2">head2 class</h2>
<h3 id="head3">head3 id</h3>
<h3 id="head3">head4 id</h3>
</body>
<script>
console.log(document.getElementsByTagName("h1"));
console.log(document.getElementsByTagName("p"));
console.log(document.getElementsByClassName('head2'));
console.log(document.getElementById('head3')); // 복수 불가
</script>
</html>
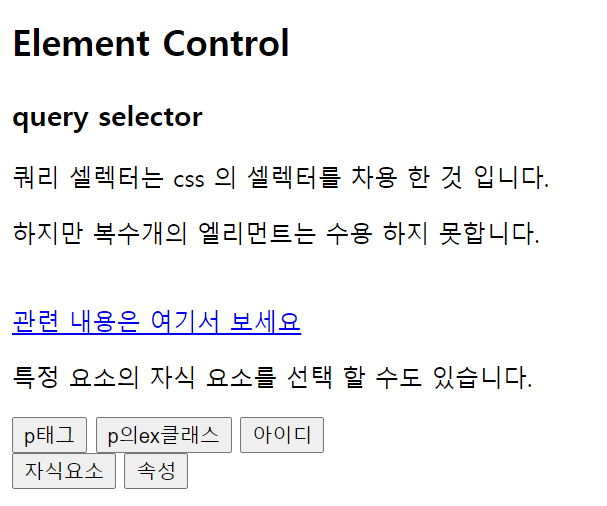
- Ex_ querySelector




<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h2>Element Control</h2>
<h3>query selector</h3>
<p>쿼리 셀렉터는 css 의 셀렉터를 차용 한 것 입니다.</p>
<p class='ex'>하지만 복수개의 엘리먼트는 수용 하지 못합니다.</p>
<span id="sample"></span><br>
<a href="http://www.w3schools.com/jsref/met_document_queryselector.asp"
target="_blank">
관련 내용은 여기서 보세요
</a>
<div>
<p>특정 요소의 자식 요소를 선택 할 수도 있습니다.</p>
</div>
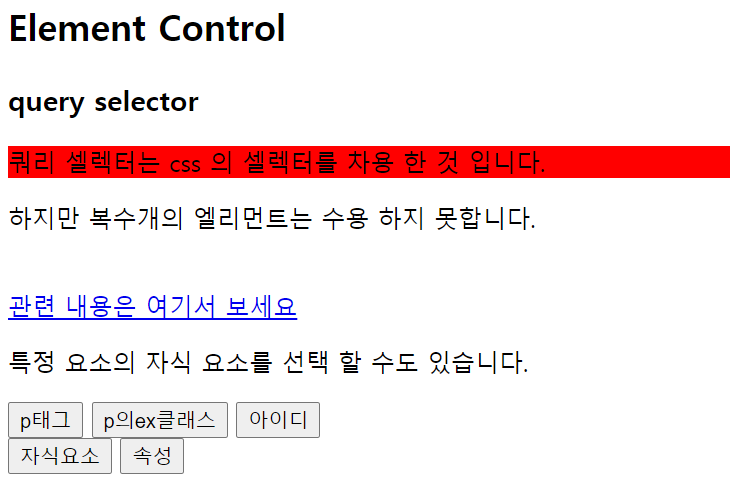
<button onclick="pTag();">p태그</button>
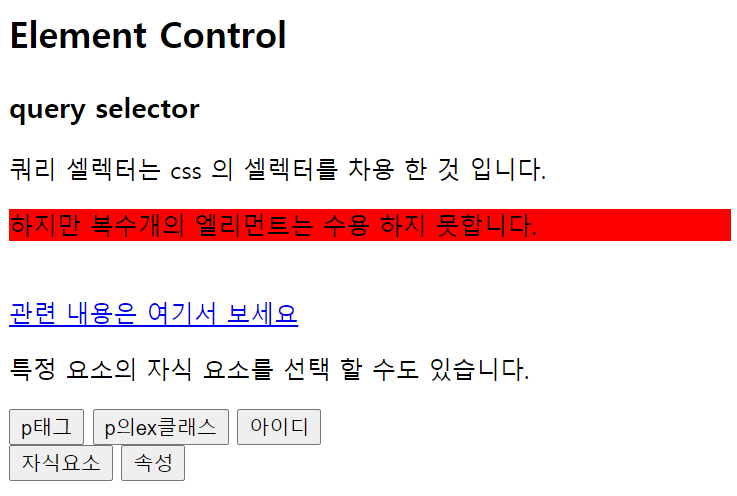
<button onclick="className1();">p의ex클래스</button>
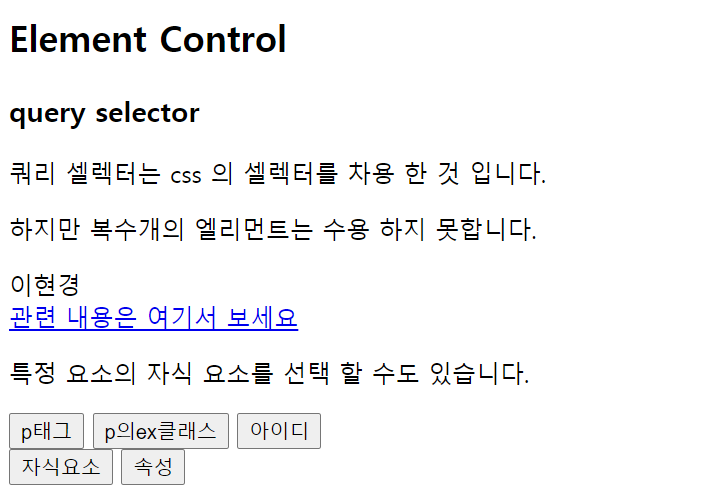
<button onclick="idName1();">아이디</button>
<br>
<button>자식요소</button>
<button>속성</button>
</body>
<script>
console.log(document.querySelector('p'));
function pTag() {
document.querySelector('p').style.backgroundColor="red";
}
function className1() {
document.querySelector('.ex').style.backgroundColor="red";
}
function idName1() {
document.querySelector('#sample').innerHTML="이현경";
}
</script>
</html>
