- Ex_ 함수 이벤트를 이용한 갤러리

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script>
function greet(){
alert("안녕하세요 !");
}
var num = 1;
function nextGallery(){
num++;
if(num > 7) num = 1;
document.getElementById("gallery").src="images/img"+num+".jpg";
return false;
}
function prevGallery(){
num--;
if(num < 1) num = 7;
document.getElementById("gallery").src="images/img"+num+".jpg";
return false;
}
</script>
</head>
<body>
<img src="images/left_btn.png" onclick="prevGallery();"/>
<img src="images/img1.jpg" id="gallery" />
<img src="images/right_btn.png" onclick="nextGallery();"/>
<button onclick="greet();">버튼</button>
</body>
</html>
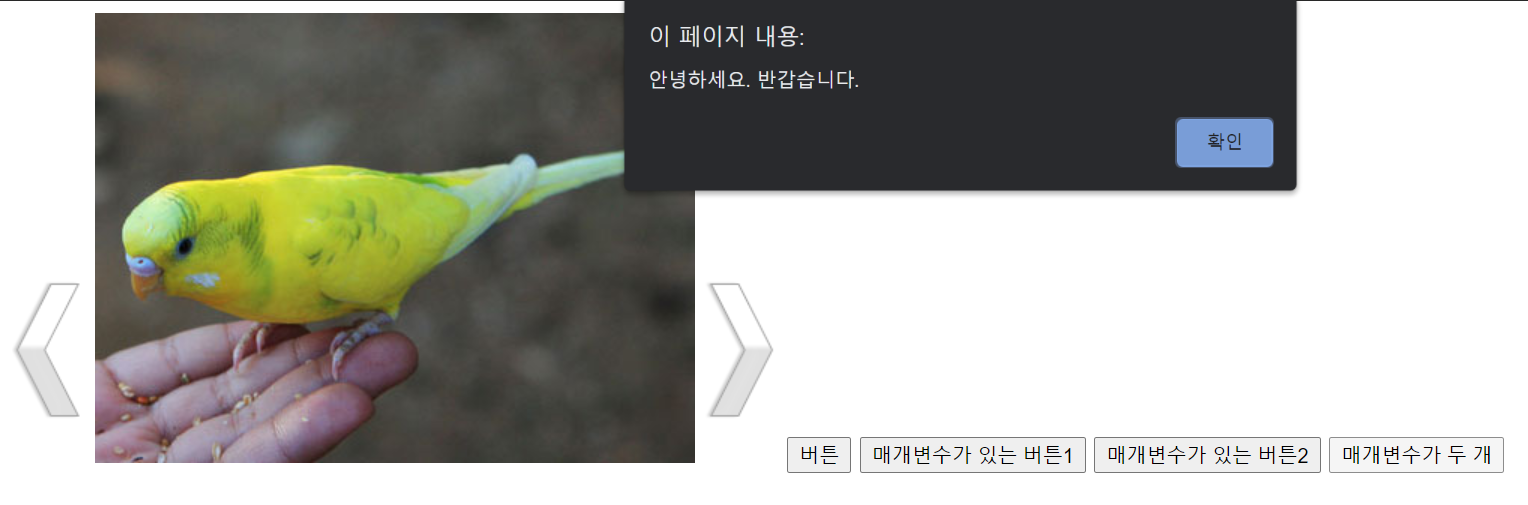
- Ex_ 매개변수 포함한 버튼

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script>
function greet(){
alert("안녕하세요 !");
}
var num = 1;
function nextGallery(){
num++;
if(num > 7) num = 1;
document.getElementById("gallery").src="images/img"+num+".jpg";
return false;
}
function prevGallery(){
num--;
if(num < 1) num = 7;
document.getElementById("gallery").src="images/img"+num+".jpg";
return false;
}
function argTest(theText){
alert(theText);
}
function argTest1(theText, theText1) {
alert(theText+" "+theText1);
}
</script>
</head>
<body>
<img src="images/left_btn.png" onclick="prevGallery();"/>
<img src="images/img1.jpg" id="gallery" />
<img src="images/right_btn.png" onclick="nextGallery();"/>
<button onclick="greet();">버튼</button>
<button onclick="argTest('반갑습니다.');">매개변수가 있는 버튼1</button>
<button onclick="argTest('안녕하세요');">매개변수가 있는 버튼2</button>
<button onclick="argTest1('안녕하세요.', '반갑습니다.');">매개변수가 두 개</button>
</body>
</html>
- EX_ 호출 함수

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script>
var num1=10;
function theFnc(num2) {
var sum=num1+num2;
return sum;
document.write("svsDvSAV");
}
var result=theFnc(40);
document.write(result);
</script>
</head>
<body>
</body>
</html>
- Ex_ 지역변수


<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script>
var num1=10;
function theFnc(num2) {
var sum=num1+num2;
return sum;
document.write("svsDvSAV");
}
var result=theFnc(40);
document.write(result);
document.write("<br />");
function theFnc1(){
num1=30;
}
theFnc1();
document.write(num1);
document.write("<br />");
function theTest2() {
var num1=200;
alert(num1);
}
theTest2();
document.write(num1);
</script>
</head>
<body>
</body>
</html>
- Ex_ 내장 함수

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script>
var num=100;
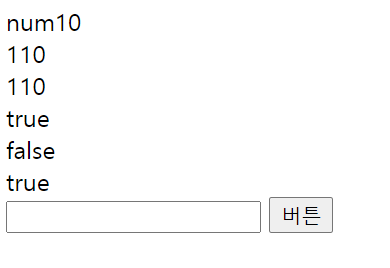
document.write("num"+10+"<br />");
document.write(num+10+"<br />");
document.write(eval("num")+10+"<br />");
function txtTest() {
var ele="document.getElementById('name')";
var txt=eval(ele);
var txt1=document.getElementById('name');
txt.value="이현경";
}
var result=isNaN("aaaaa");
document.write(result+ "<br />");
result=isNaN("10101010");
document.write(result+"<br />");
result=isNaN("010-1234-1234");
document.write(result+"<br />");
</script>
</head>
<body>
<input type="text" id="name">
<button onclick="txtTest();">버튼</button>
</body>
<script>
</script>
</html>