- Ex_ get방식


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>폼(form)</title>
</head>
<body>
<form action="test23.html" method="get" name="frm">
이름 : <input type="text" size=12 maxlength=8 name="name" /><br />
나이 : <input type="text" size=8 maxlength=3 name="age" /><br />
<input type="submit" value="전송" />
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
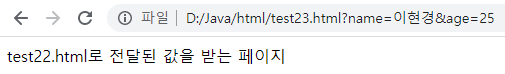
test22.html로 전달된 값을 받는 페이지
</body>
</html>
input타입의 name은 값을 전달하기 위한 변수이다.
- Ex_ post방식(정보은닉)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>폼(form)</title>
</head>
<body>
<form action="test23.html" method="post" name="frm">
이름 : <input type="text" size=12 maxlength=8 name="name" /><br />
나이 : <input type="text" size=8 maxlength=3 name="age" /><br />
아이디 : <input type="text" size=8 maxlength=8 name="uid" /><br />
비밀번호 : <input type="text" size=8 maxlength=8 name="pw" /><br />
<input type="submit" value="전송" />
</form>
</body>
</html>
post방식은 form에서만 가능함
- Ex_ get방식2


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>폼(form)</title>
</head>
<body>
<form action="test23.html" method="get" name="frm">
이름 : <input type="text" size=12 maxlength=8 name="name" /><br />
나이 : <input type="text" size=8 maxlength=3 name="age" /><br />
아이디 : <input type="text" size=8 maxlength=8 name="uid" /><br />
비밀번호 : <input type="text" size=8 maxlength=8 name="pw" /><br />
<input type="submit" value="전송" />
</form>
<a href="test23.html?name=이현경&age=25">test23</a>
</body>
</html>
- Ex_ 라디오 버튼, 체크 박스


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="test23.html" name="frm" method="get">
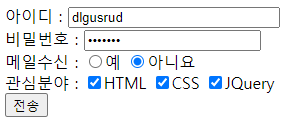
아이디 : <input type="text" name="userId" size=25 maxlength=13 /><br />
비밀번호 : <input type="password" name="userPw" /><br />
메일수신 : <input type="radio" name="receive" value="Y" />예
<input type="radio" name="receive" value="N" />아니요<br />
관심분야 : <input type="checkbox" value="HTML" name="chk1" />HTML
<input type="checkbox" value="CSS" name="chk1" />CSS
<input type="checkbox" value="JQuery" name="chk1" />JQuery<br />
<input type="submit" value="전송" />
</form>
<a href="tes23.html?name=이현경&age=25"></a>
</body>
</html>
여러 값을 받게 되면 배열로 처리 됨
- Ex_ 버튼

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="test23.html" name="frm" method="get">
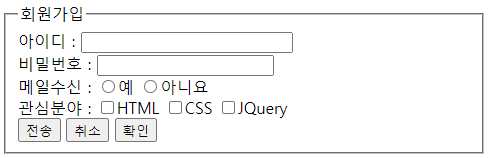
<fieldset>
<legend>회원가입</legend>
아이디 : <input type="text" name="userId" size=25 maxlength=13 /><br />
비밀번호 : <input type="password" name="userPw" /><br />
메일수신 : <input type="radio" name="receive" value="Y" />예
<input type="radio" name="receive" value="N" />아니요<br />
관심분야 : <input type="checkbox" value="HTML" name="chk1" />HTML
<input type="checkbox" value="CSS" name="chk1" />CSS
<input type="checkbox" value="JQuery" name="chk1" />JQuery<br />
<input type="submit" value="전송" />
<input type="reset" value="취소" />
<input type="button" value="확인" onclick="javascript:location.href='test9.html'" />
</fieldset>
</form>
<a href="tes23.html?name=이현경&age=25"></a>
</body>
</html>
- Ex_ 버튼2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="test23.html" name="frm" method="get">
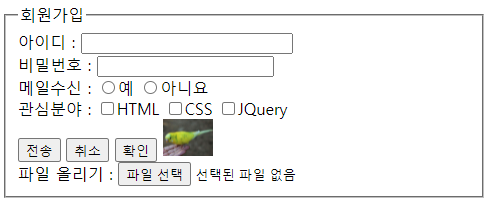
<fieldset>
<legend>회원가입</legend>
아이디 : <input type="text" name="userId" size=25 maxlength=13 /><br />
비밀번호 : <input type="password" name="userPw" /><br />
메일수신 : <input type="radio" name="receive" value="Y" />예
<input type="radio" name="receive" value="N" />아니요<br />
관심분야 : <input type="checkbox" value="HTML" name="chk1" />HTML
<input type="checkbox" value="CSS" name="chk1" />CSS
<input type="checkbox" value="JQuery" name="chk1" />JQuery<br />
<input type="submit" value="전송" />
<input type="reset" value="취소" />
<input type="button" value="확인" onclick="javascript:location.href='test9.html'" />
<input type="image" src="images/img1.jpg" width=50/><br />
<input type="hidden" name="hdd" value="히든" />
파일 올리기 : <input type="file" name="fileselect" />
</fieldset>
</form>
<a href="tes23.html?name=이현경&age=25"></a>
</body>
</html>
- Ex_ 글상자, 목록상자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="test23.html" method="get" name="frm">
<fieldset>
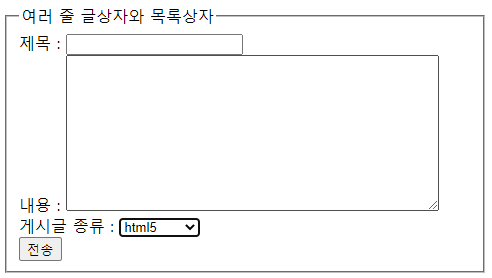
<legend>여러 줄 글상자와 목록상자</legend>
제목 : <input type="text" name="subject" /><br />
내용 : <textarea rows=10 cols=50 name="content"></textarea><br />
게시글 종류 : <select name="selop">
<option>html5</option>
<option>CSS</option>
<option>javascript</option>
<option>jquery</option>
</select><br />
<input type="submit" value="전송" />
</fieldset>
</form>
</body>
</html>
textarea 태그 사이에는 공백이나 줄바꿈키가 들어가면 안됨
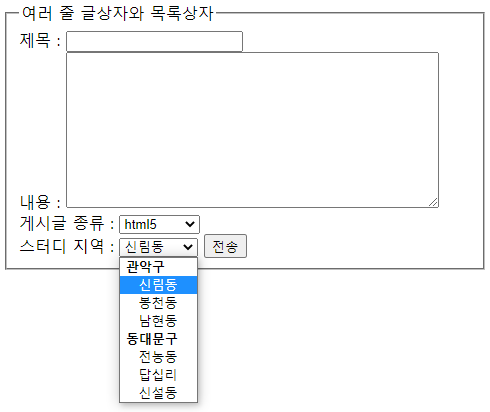
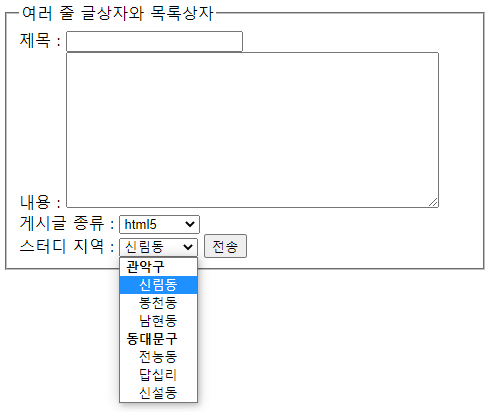
- Ex_ option

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="test23.html" method="get" name="frm">
<fieldset>
<legend>여러 줄 글상자와 목록상자</legend>
제목 : <input type="text" name="subject" /><br />
내용 : <textarea rows=10 cols=50 name="content"></textarea><br />
게시글 종류 : <select name="selop">
<option>html5</option>
<option>CSS</option>
<option>javascript</option>
<option>jquery</option>
</select><br />
스터디 지역 : <select name="loc">
<optgroup label="관악구">
<option value="gwanak-sld">신림동</option>
<option value="gwanak-bcd">봉천동</option>
<option value="gwanak-nhd">남현동</option>
</optgroup>
<optgroup label="동대문구">
<option value="ddm-jnd">전농동</option>
<option value="ddm-dsn">답십리</option>
<option value="ddm-ssd">신설동</option>
</optgroup>
</select>
<input type="submit" value="전송" />
</fieldset>
</form>
</body>
</html>
optgroup의 label은 선택 불가