- Ex_ label

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
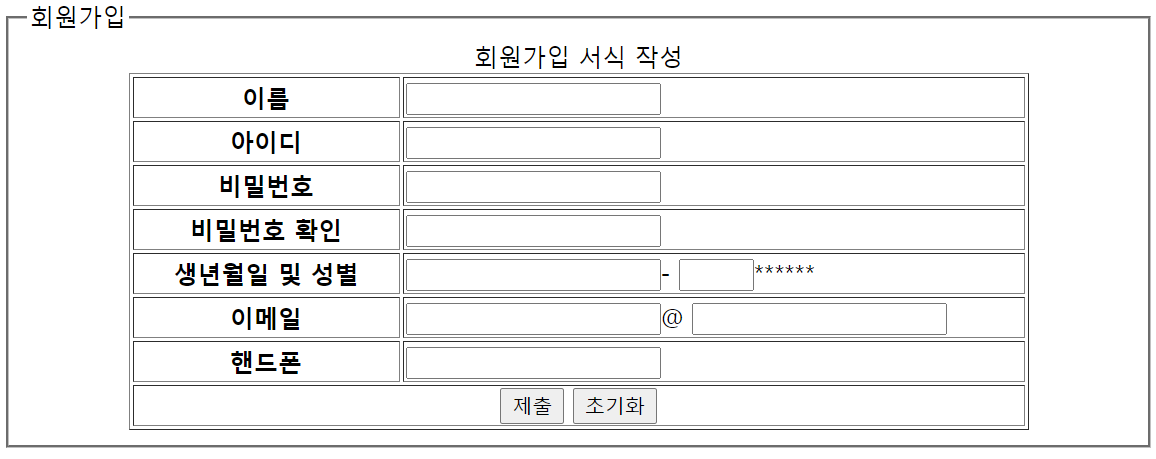
<form action="test02.html" method="post">
<fieldset>
<legend>회원가입</legend>
<table border="1" width=600 align="center">
<caption>회원가입 서식 작성</caption>
<colgroup>
<col width="30%">
<col width="70%">
</colgroup>
<tr>
<th><label for="userName">이름</label></th>
<td><input type="text" name="userName"
id="userName"/></td>
</tr>
<tr>
<th><label for="userId">아이디</label></th>
<td><input type="text" name="userId"
id="userId"/></td>
</tr>
<tr>
<th><label for="userPw">비밀번호</label></th>
<td><input type="password" name="userPw"
id="userPw"/></td>
</tr>
<tr>
<th><label for="userPwCon">비밀번호 확인</label></th>
<td><input type="password" name="userPwCon"
id="userPwCon"/></td>
</tr>
<tr>
<th><label for="userBirth">생년월일 및 성별</label></th>
<td><input type="text" name="userBirth" id="userBirth"/>-
<input type="text" name="userGender" size="2 maxlength=1"/>******</td>
</tr>
<tr>
<th><label for="userEmail">이메일</label></th>
<td><input type="text" name="userEmail" id="userEmail"/>@
<input type="text" name="userEmail2" /></td>
</tr>
<tr>
<th><label for="userPh">핸드폰</label></th>
<td><input type="text" name="userPh" id="userPh" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="전송" />
<input type="reset" name="취소" /></td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>
- Ex_ 그룹핑

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>그룹핑</title>
</head>
<body>
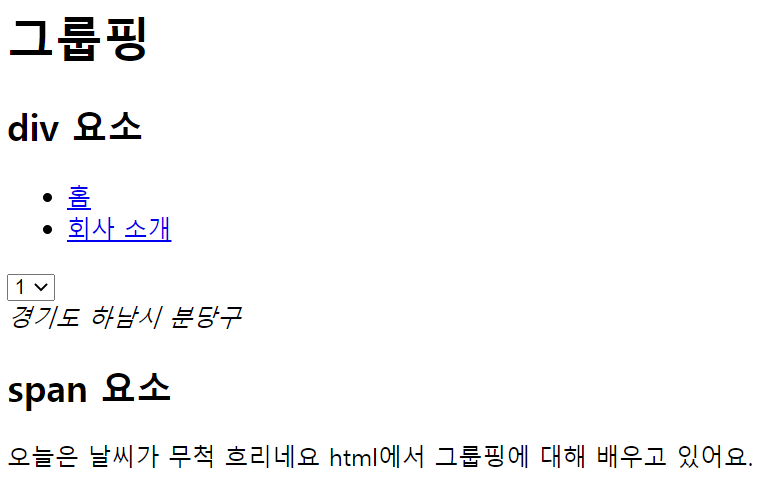
<h1>그룹핑</h1>
<h2>div 요소</h2>
<div id="footer">
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">회사 소개</a></li>
</ul>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<address>경기도 하남시 분당구</address>
</div>
<h2>span 요소</h2>
<span>오늘은 날씨가 무척 흐리네요</span>
<span>html에서 그룹핑에 대해 배우고 있어요.</span>
</body>
</html>
div는 블럭 요소
span은 인라인 요소를 그룹핑하기 때문에 행바꿈이 일어나지 않음
- Ex_ 그룹핑 레이아웃

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{font-family:돋움; font-size:12px;}
.hidden{display:none;}
#wrap{width:650px; margin:auto;}
#header h1{float:left;}
#gnb{float:right;}
#gnbmenu li{list-style:none; float:left; padding-left:20px;}
#contentwrap{height:105px;}
#contentwrap #left{float:left; border-right:1px solid #ccc;
padding-right:100px;}
#contentwrap #center{float:left;}
#contentwrap #right{float:right; border-left:1px solid #ccc;
padding-left:100px;}
hr{clear:both}
</style>
</head>
<body>
<div id="wrap">
<div id="skipnav" class="hidden">
<a href="#">컨텐츠 바로가기</a>
</div>
<div id="header">
<h1>RHEE</h1>
<h2 class="hidden">메인메뉴</h2>
<div id="gnb">
<ul id="gnbmenu">
<li><a href="#">Rhee</a></li>
<li><a href="#">도서소개</a></li>
<li><a href="#">Rhee커뮤니티</a></li>
<li><a href="#">Rhee자료실</a></li>
</ul>
</div>
</div>
<hr />
<div id="contentwrap">
<div id="left">
<h2>왼쪽 컨텐츠</h2>
<p>내용</p>
</div>
<div id="center">
<h2>가운데 컨텐츠</h2>
<p>내용</p>
</div>
<div id="right">
<h2>오른쪽 컨텐츠</h2>
<p>내용</p>
</div>
</div>
<hr />
<div id="footer">
<address>주소 : 경기도 성남시 | 연락처 : 010-1111-1111 |
COPYRIGHT © KH. ALL Rights Reserved</address>
</div>
</div>
</body>
</html>
- Ex_ details

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
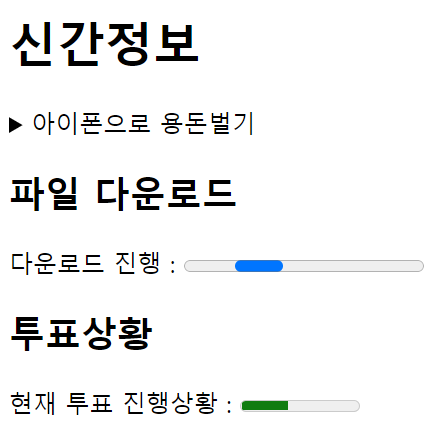
<h1>신간정보</h1>
<details>
<summary>아이폰으로 용돈벌기</summary>
<ul>
<li><a href="http://www.naver.com">출판사 : 이숭무</a></li>
<li>저자 : 이숭무</li>
<li>가격 : 2500</li>
<li>출판일 : 2021년 05월 27일</li>
</ul>
</details>
<h2>파일 다운로드</h2>
<p>다운로드 진행 : <progress max="100">0%</progress></p>
<h2>투표상황</h2>
<p>현재 투표 진행상황 : <meter min=0 max=100 value=40 low=30 hight=65>40%</meter></p>
</body>
</html>
- Ex_ 자주 쓰이는 폼들

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
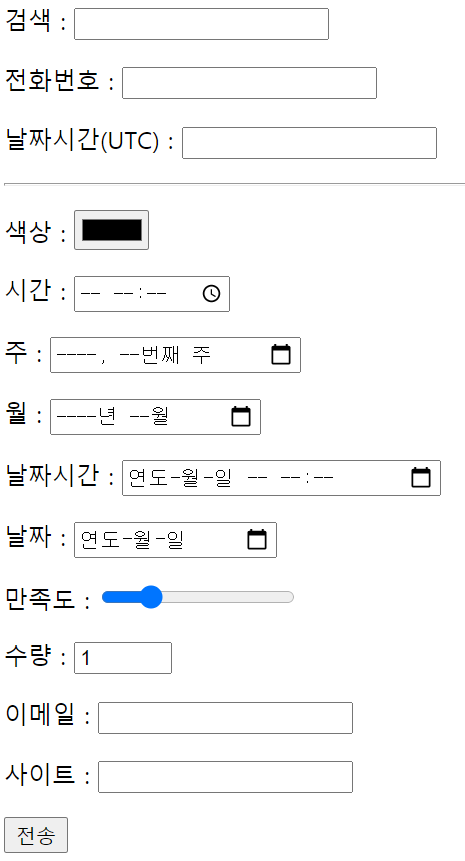
<form action="test04.html" method="get">
<p>검색 : <input type="search" /></p>
<p>전화번호 : <input type="tel" id="tel" /></p>
<p>날짜시간(UTC) : <input type="datetime" name="datetime" /></p>
<hr />
<p>색상 : <input type="color" name="color" /></p>
<p>시간 : </label><input type="time" id="time" /></p>
<p>주 : <input type="week" name="week" /></p>
<p>월 : <input type="month" name="month" /></p>
<p>날짜시간 : <input type="datetime-local" name="ldate" /></p>
<p>날짜 : <input type="date" id="date" name="date"></p>
<p>만족도 : <input type="range" min=1 max=10 step=2 value=2 /></p>
<p>수량 : <input type="number" min=1 max=10 step=1 value=1 /></p>
<p>이메일 : <input type="email" /></p>
<p>사이트 : <input type="url" id="url" /></p>
<p><input type="submit" value="전송" /></p>
</form>
</body>
</html>
