HTML 오픈 그래프 요소에 따라 모바일 어플리케이션에서 링크를 공유할 때 미리보기가 어떻게 나오는지 실습해보았다.
<meta>와 <title> 요소는 head 태그 안에 작성한다.
1. <title>
<title>연습용 페이지</title>
<title> 요소의 내용은 웹 사이트의 제목으로 나온다.
아직 설명글은 나오지 않는 상태다.
2. <meta> 오픈 그래프 og:title 추가
<meta
property="og:title"
content="모바일 연습용 페이지"
/>
<title> 요소가 있어도 오픈 그래프 요소를 추가하면 해당 요소의 내용이 웹 사이트 제목으로 표시된다.
3. <meta> 오픈 그래프 og:description 추가
<meta
property="og:title"
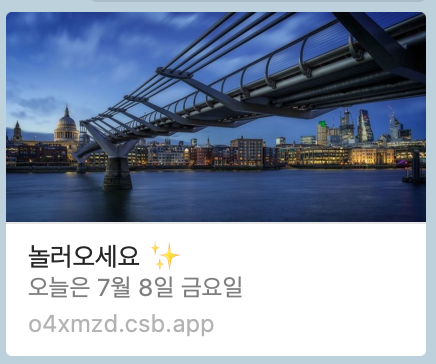
content="놀러오세요 ✨"
/>
<meta
property="og:description"
content="오늘은 7월 8일 금요일 아직 12시도 안된 오전 시간입니다 아침에 커피랑 녹차 카스테라를 먹었어요"
/>
이번엔 og:title 내용을 변경하고 og:description을 추가했다.
웹 사이트의 제목 아래에 og:description 요소의 내용이 표시된다.
4. <meta> 오픈 그래프 og:title 내용을 길게
<meta
property="og:title"
content="놀러오세요 ✨ 이번엔 30자 이상으로 길게 길게 더더더 길게 작성하기"
/>
<meta
property="og:description"
content="오늘은 7월 8일 금요일 아직 12시도 안된 오전 시간입니다 아침에 커피랑 녹차 카스테라를 먹었어요"
/>
og:title을 길게 작성하면 og:description 요소가 있음에도 제목만 노출된다.
5. body 안에 img 태그 추가
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
<img
src="콘텐츠_이미지링크.jpg"
/>
</body>
<body>안에 <img> 요소가 있으면 링크를 공유했을 때 이미지 콘텐츠의 미리보기가 생긴다.
6. <meta> 오픈 그래프 og:image 추가
<meta
property="og:image"
content="미리보기용_이미지_링크.jpg"
/>
og:title 과 og:description의 내용을 간결하게 변경하고 og:image 요소를 추가했다.
og:image는 미리보기 이미지로써 img 요소를 대체하게 되고,
링크에서 확인하는 콘텐츠 내부에는 아래와 같이 body 요소 안의 img만 보이게 된다.

