Getters 란?
Vuex 를 통해 우리는 데이터를 Store 라는 그릇에 담아 중앙에서 관리 한다고 배웠습니다. 근데 이런 중앙 데이터 관리식 구조에서 발생하는 문제점이 있습니다.
// Parent.vue
computed: {
Counter() {
return this.$store.state.numbers.number.counter ;
}
},
// Child.vue
computed: {
Counter() {
return this.$store.state.numbers.number.counter ;
}
},이렇게 같은 역할을 하는 함수를 컴포넌트 마다 중복 사용하게 됩니다.
이 때, Vuex 의 state 변경을 각 컴포넌트에서 수행하는 게 아니라, Vuex 에서 수행하도록 하고 각 컴포넌트에서 수행 로직을 호출하면, 코드 가독성도 올라가고 성능에서도 이점이 생깁니다.
이런식으로 말이죠.
Getters 작성
// store.js (Vuex)
state: {
numbers:{
number:{
counter: 0
}
}
},
getters: {
getCounterDouble: function (state) {
return state.numbers.number.counter*2 ;
}
},counter2 의 값이 필요할 때
원래 `this.$store.state.numbers.number.counter2;이렇게 길었던 변수명을 getters 를 사용해서getCounterDouble` 로 호출할 수 있습니다.
Getters 사용 ( 각 컴포넌트에서 )
// Parent.vue
computed: {
parentCounter() {
this.$store.getters.getCounterDouble;
}
},
// Child.vue
computed: {
childCounter() {
this.$store.getters.getCounterDouble;
}
},이렇게 this.$store.getters 를 이용해서 getters 에 접근합니다.
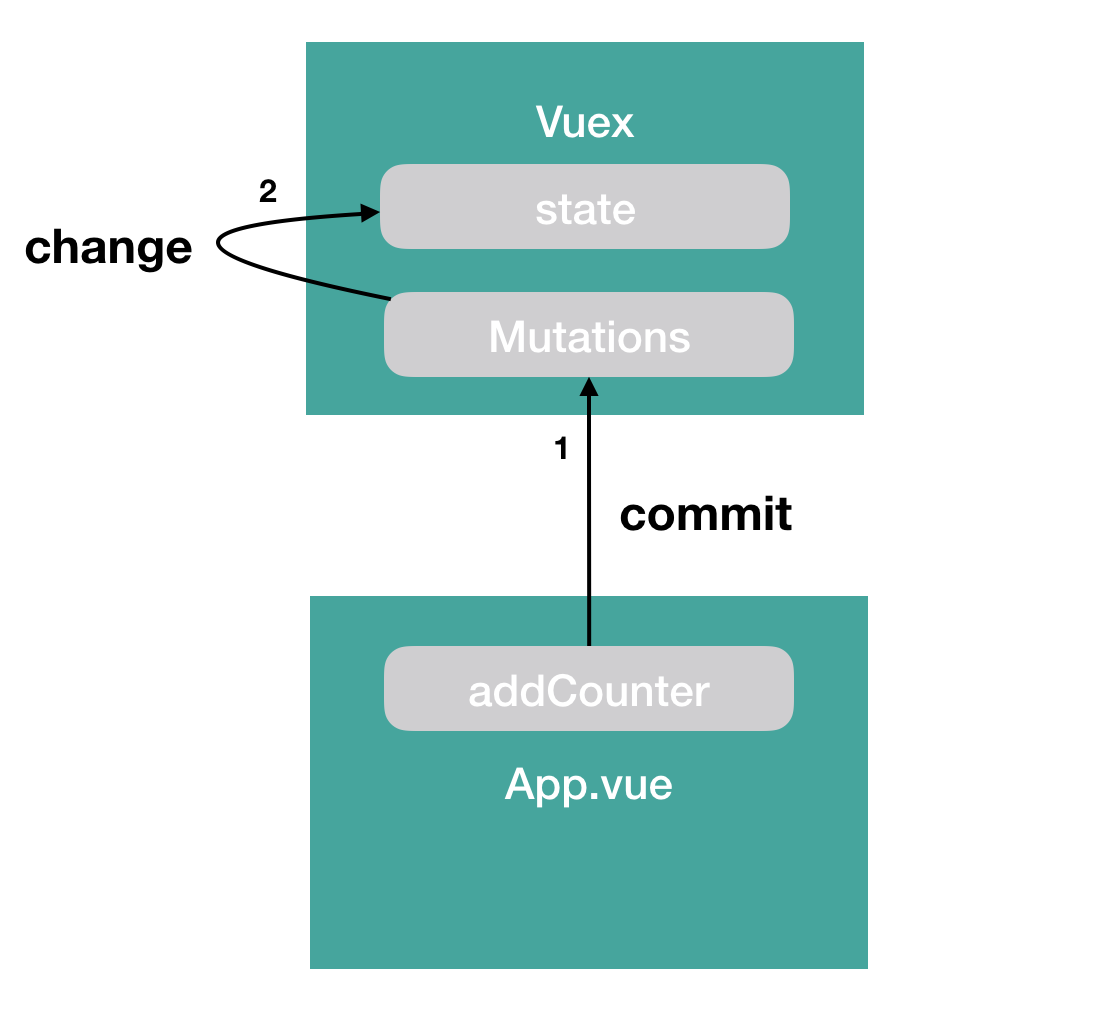
Mutations 란?
그럼 이제 Mutations 에 대해 알아볼까요?
Getters 가 state에 대한 아주 복잡한 값을 get 에서 cache 해두는 역할이라면,
Mutations state 값에 접근해서 실제 값을 변경하는 역할을 합니다.
때문에 Getters 와는 다르게
1. 인자를 받아서 Vuex 에 넘겨줄 수 있고
2. 사용하는 컴포넌트에서는 computed 가 아닌 methods 안에서 사용이 됩니다.
Mutations 을 몰랐던 시절, 우리는 실제 state 에 직접 접근해서 값을 변경했습니다. 이렇게 말이죠.
return this.$store.state.counter++;그러나 이제 우린 Mutations 을 이용해서 state 에 간접적으로 접근해서 값을 변경해야 합니다. ( 다양한 컴포넌트들이 state 에 직접 접근하면 변경을 추적하기 어려우므로.. )

Mutations 작성
// store.js
mutations:{
doubleCounter: function(state,payload){
return state = state*payload;
}
}Mutations 사용
// Parent.vue
methods:{
doubleCounter(){
return this.$store.commit('doubleCounter');
}
}여기서 기억할 점은, getters 처럼
this.$store.mutations.addCounter;이런식의 접근은 불가능 합니다.
반드시 commit() 을 이용해서 호출해야합니다.
그리고 state 의 값을 조작하는데 필요한 특정 값 ( payload ) 를 넘기고 싶은 경우,
this.$store.commit('addCounter', 10);
this.$store.commit('addCounter', {
value: 10,
arr: ["a", "b", "c"]
});이렇게 commit()의 두번째 인자로 값을 넘겨줍니다.