Vuex
1.[Vuex] Vuex 소개

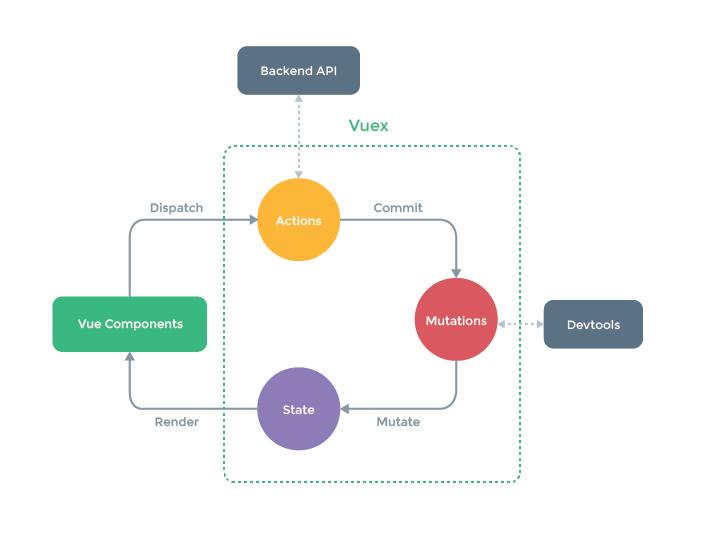
Vue.js의 상태 관리를 위한 패턴이자 라이브러리입니다. 다른 상태 관리 패턴이나 라이브러리와 비교했을 때 뷰의 반응성(Reactivity) 체계를 효율적으로 활용하여 화면을 업데이트 한다는 차이점이 있습니다.원래 기존 vue에서는 컴포넌트끼리 통신할때 props,
2021년 3월 16일
2.[Vuex] Getters, Mutations

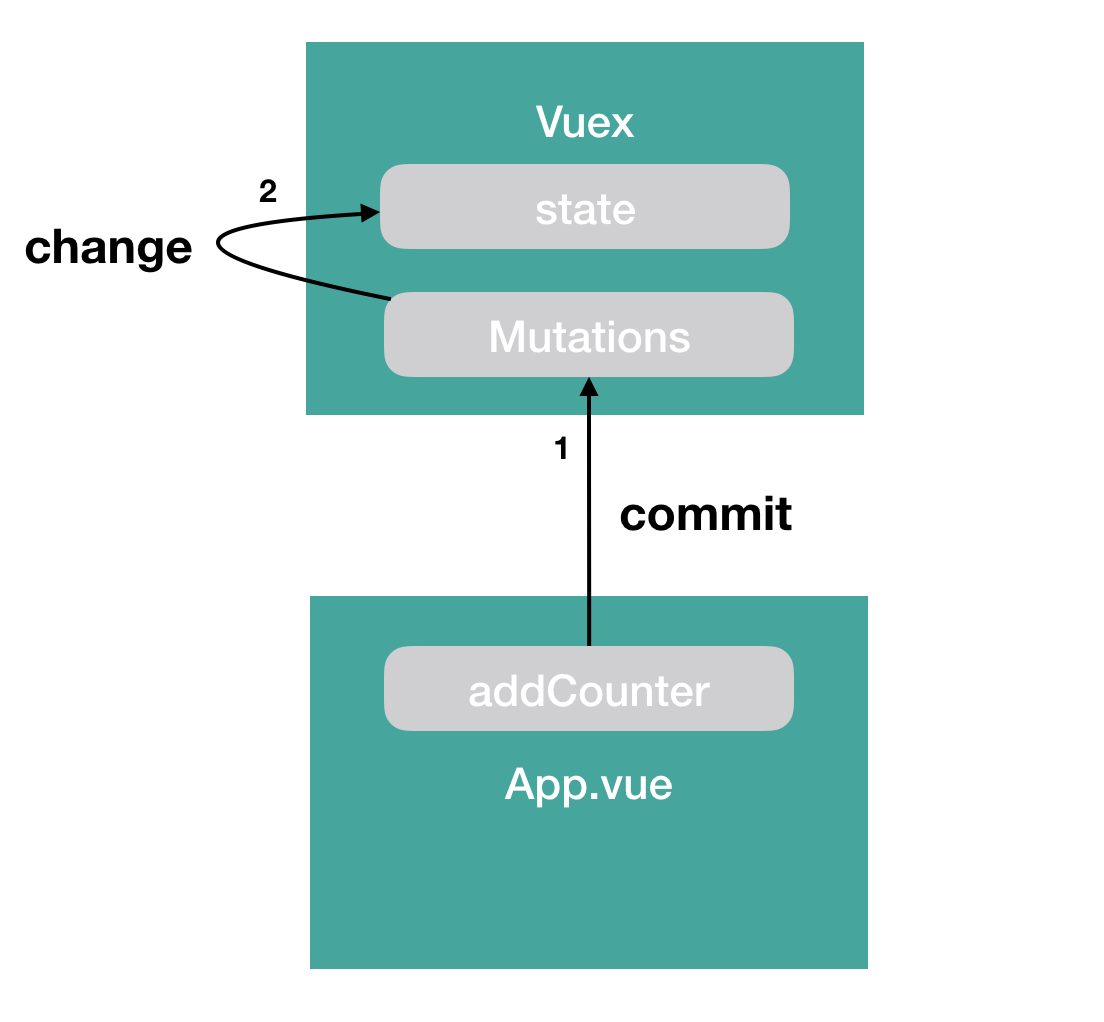
Vuex 를 통해 우리는 데이터를 Store 라는 그릇에 담아 중앙에서 관리 한다고 배웠습니다. 근데 이런 중앙 데이터 관리식 구조에서 발생하는 문제점이 있습니다.이렇게 같은 역할을 하는 함수를 컴포넌트 마다 중복 사용하게 됩니다.이 때, Vuex 의 state 변경을
2021년 3월 16일
3.[Vuex] Actions

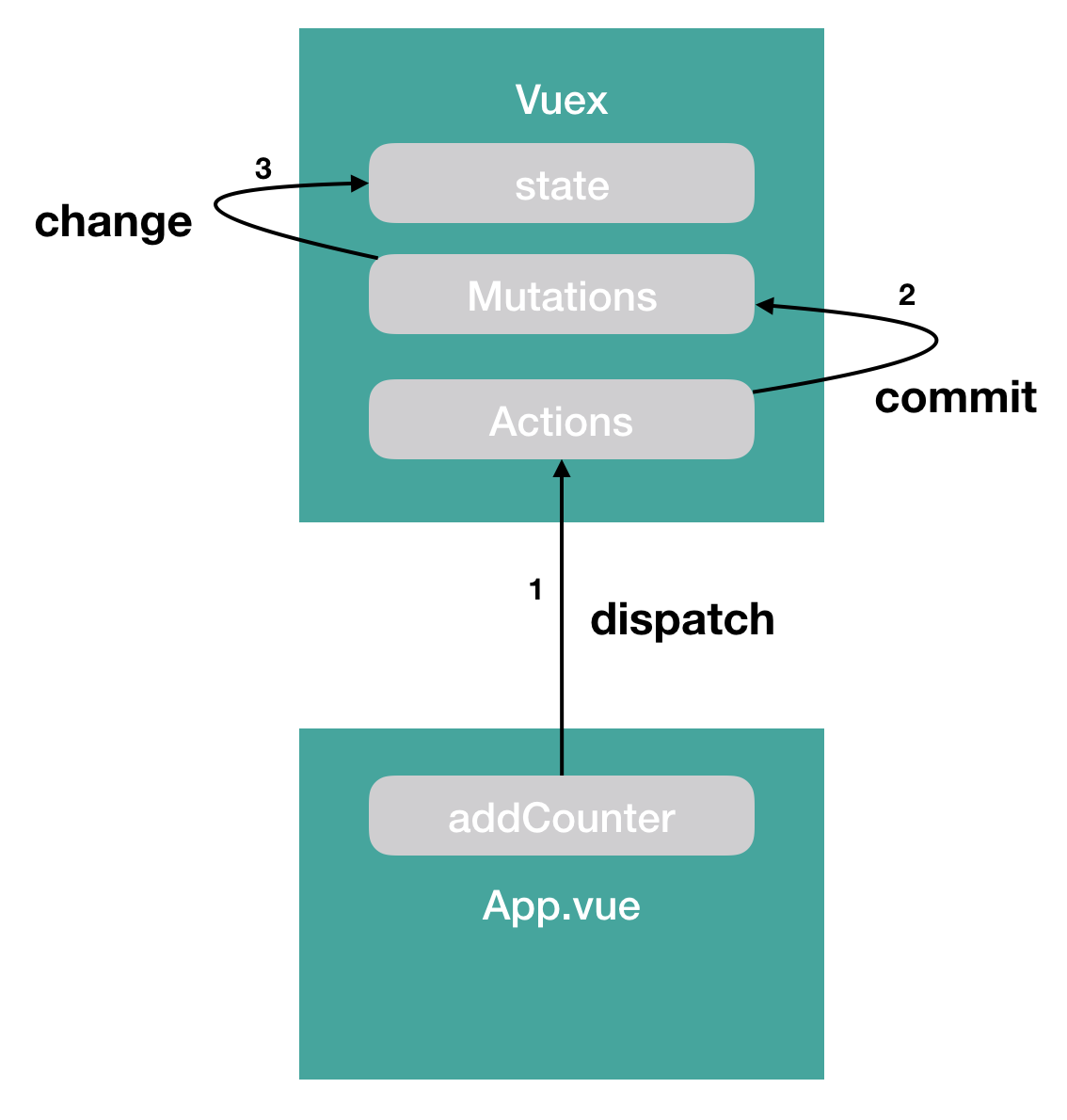
앞에서 우리는 state, getters, mutations 에 대해 배워보았습니다.이번엔 Actions에 대해 다뤄보겠습니다.Mutations : 동기적인 ( 순차적인 ) 로직 선언Actions : 비동기 처리 로직 선언따라서, setTimeout() 이나 서버와의
2021년 3월 16일
4.[Vuex] Store 여러개를 모듈화 해보자 !

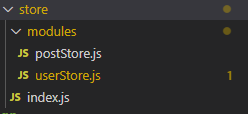
우리는 앞에서 다양한 컴포넌트에서 계속 사용되는 정보를 store 에 state 에 저장해두고 전역변수처럼 사용한다고 배웠습니다 !근데 이런 state 에 너무 너무 다양하고 많은 값이 들어가 있으면 가독성이 떨어지겠죠 ? 여기서 나온게 바로 모듈화 의 개념입니다.st
2021년 3월 16일