
위 사진은 제가 진행 중인 3D 탑다운 멀티 액션 게임에 체력바를 적용한 것입니다.
(프로젝트 전체 코드는 깃허브 링크에서 보실 수 있습니다.)
구현 방법은 해외 유튜브 채널 Brackeys의 영상(영상 링크로 이동)을 참고했습니다.
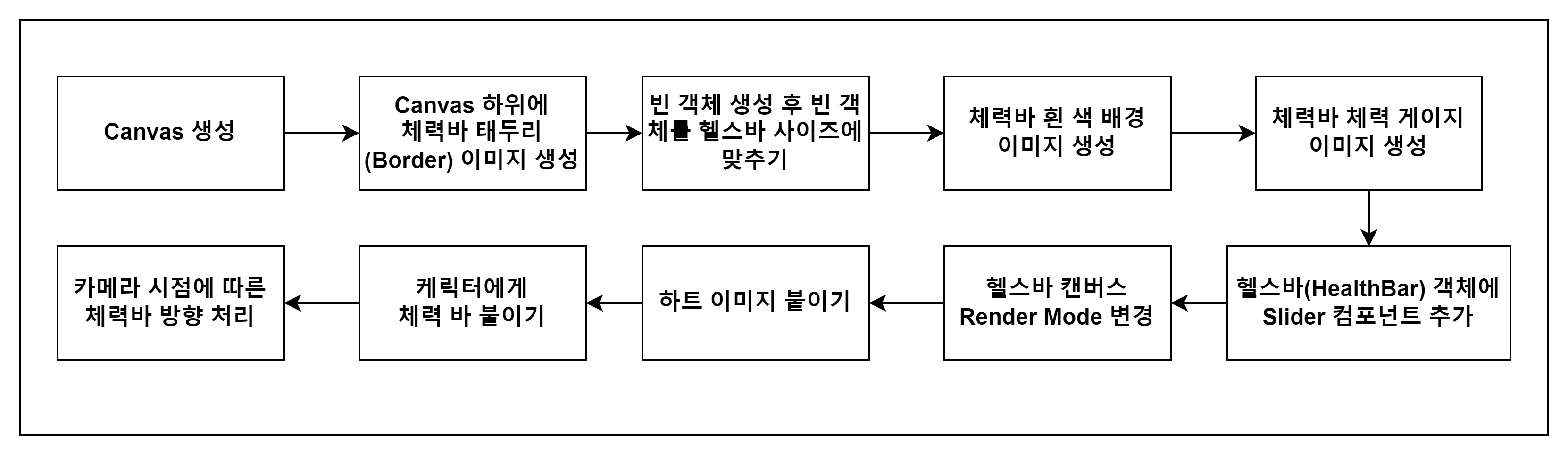
구현 순서

체력바 만들기
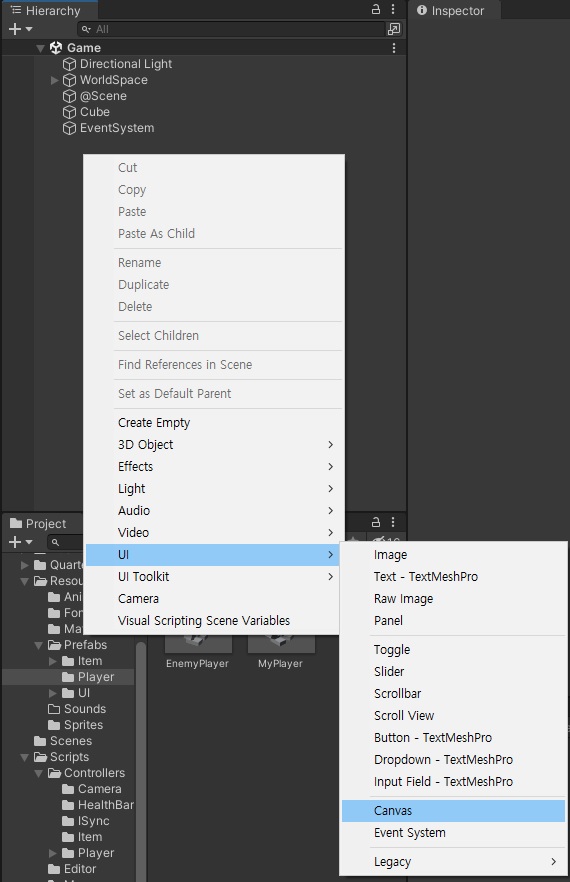
1. Canvas 생성

게임 씬에 캔버스를 생성합니다.
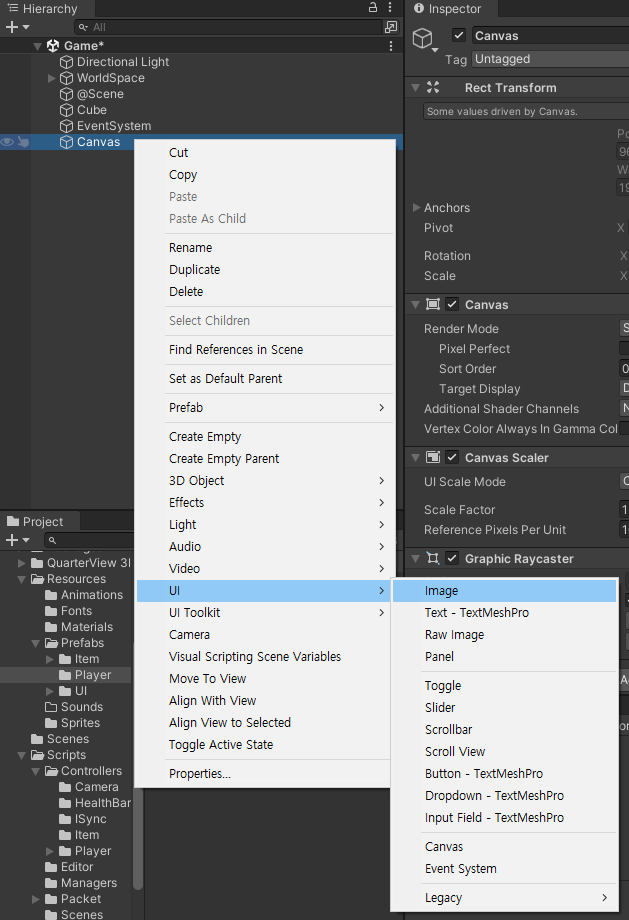
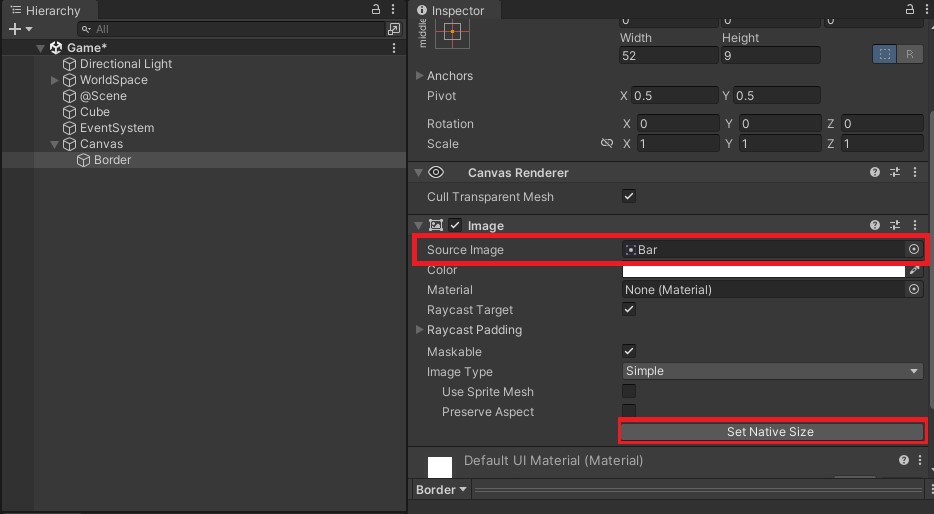
2. Canvas 하위에 체력바 태두리(Border) 이미지 생성

https://github.com/Brackeys/Health-Bar/tree/master/Health%20Bar/Assets/Sprites
위 링크에서 Bar.png와 Heart.png 두 개를 전부 다운로드 받습니다.

위와 같이 받은 이미지 중 Bar를 추가하고 게임의 사이즈에 맞게 커스터마이징 합니다.
(Bar 이미지를 프로젝트 폴더로 옮긴 후에 스프라이트로 변환을 해주셔야 합니다.)
3. 빈 객체 생성 후 빈 객체를 헬스바 사이즈에 맞추기

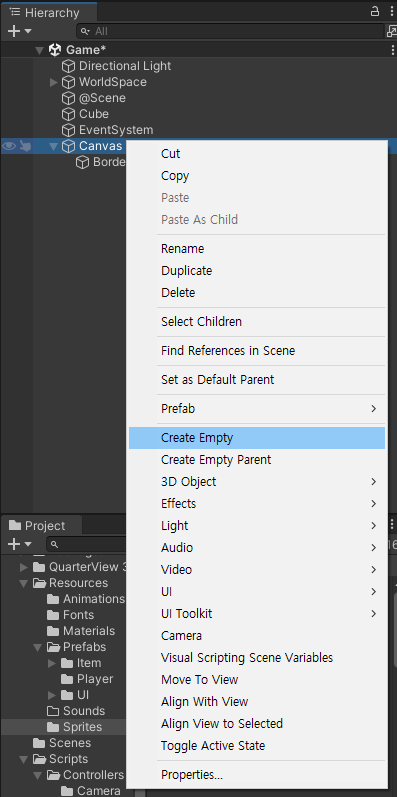
Canvas를 마우스 우클릭 후에 Create Empty를 클릭해 빈 객체를 생성합니다.

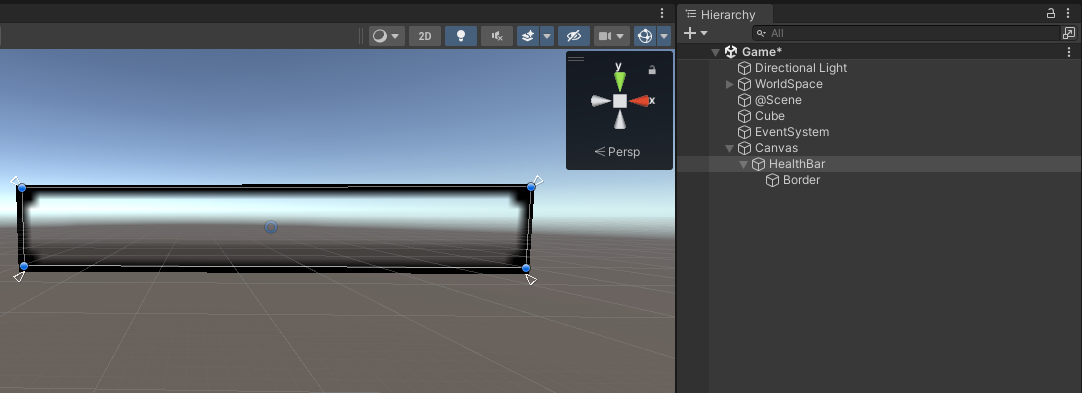
빈 객체(HealthBar)를 Border보다 조금 작게 사이즈를 조절합니다.
그리고 Border 이미지 객체를 빈 객체(HealthBar) 하위로 옮깁니다.
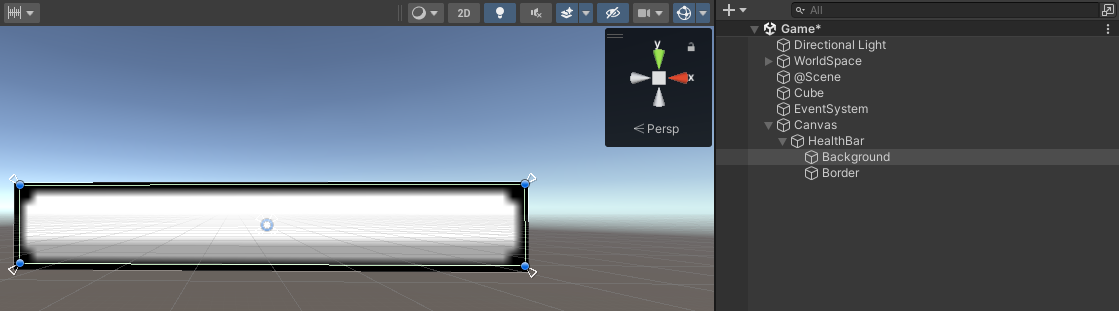
4. 헬스바에 백그라운드 이미지 추가하기

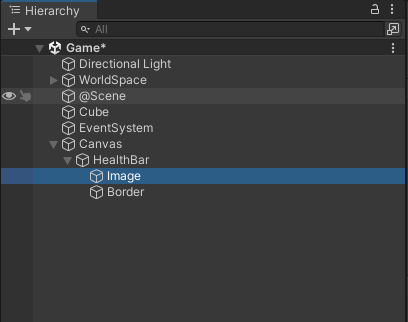
헬스바 객체 하위에 이미지 하나를 생성합니다.
이미지 객체는 Border 위에 위치하도록 합니다.

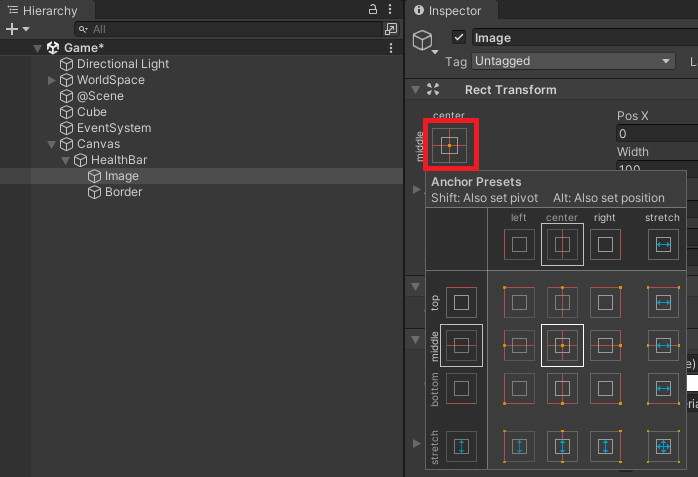
이미지의 AnchorPresets를 클릭합니다.
(그리고 이미지의 이름을 Background로 바꿉니다.)

Alt키를 눌러서 위 사진에 보이는 부분을 클릭해서 헬스바에 백그라운드 이미지 사이즈를 맞춥니다.

완료하면 위와 같이 헬스바에 Background 이미지가 완성되게 됩니다.
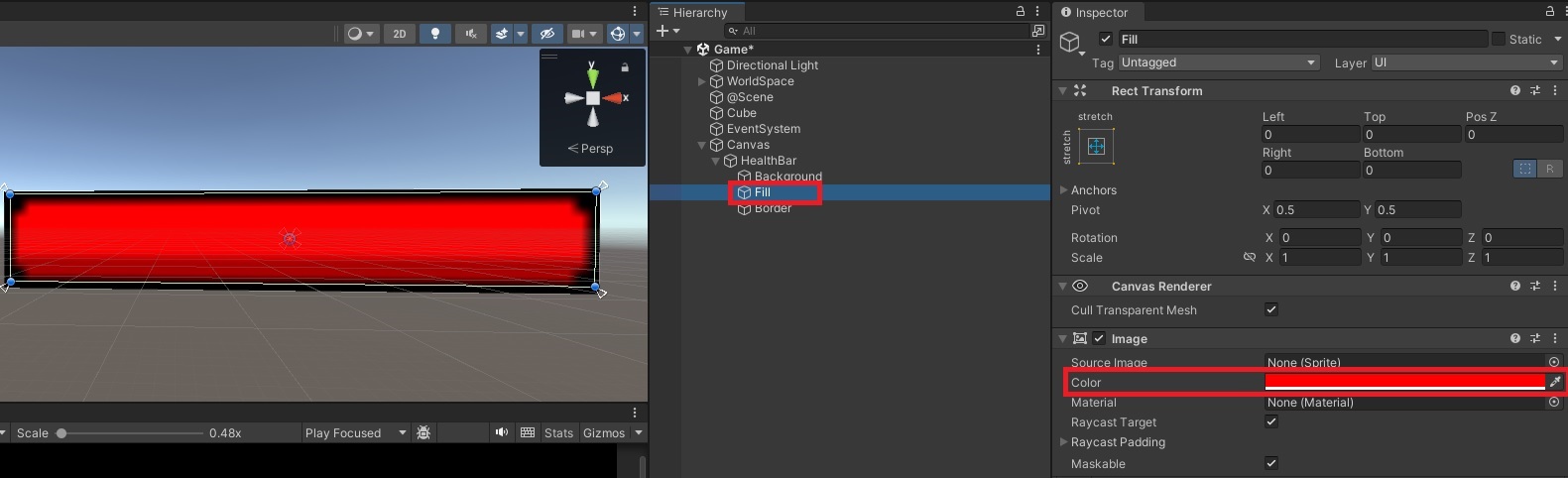
5. 체력 게이지 이미지 생성

체력 게이지용 이미지를 하나 생성하고 원하는 색깔을 정합니다.
그리고 Background 이미지와 Border 이미지 사이로 위치를 바꿉니다.
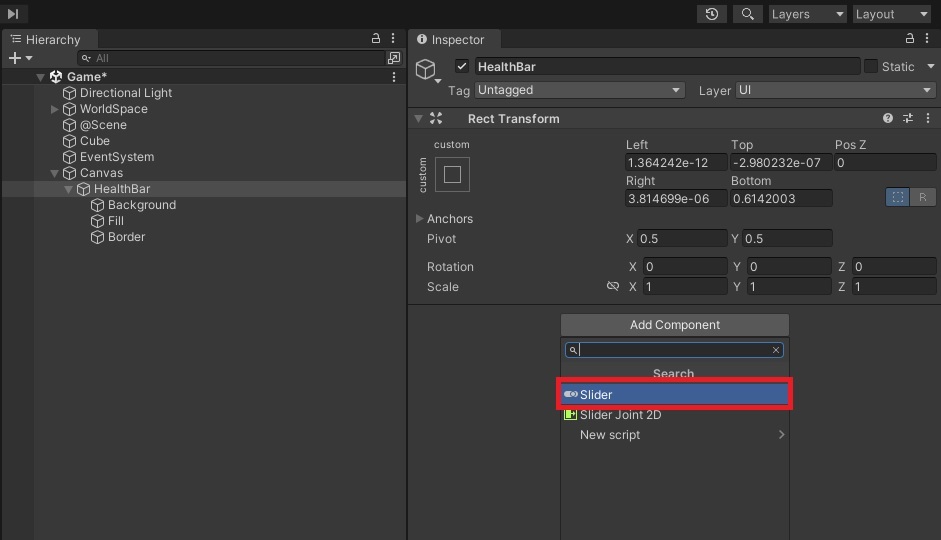
6. 헬스바(HealthBar) 객체에 Slider 컴포넌트 추가

위와 같이 슬라이더 컴포넌트를 헬스바(HealthBar) 객체에 추가합니다.

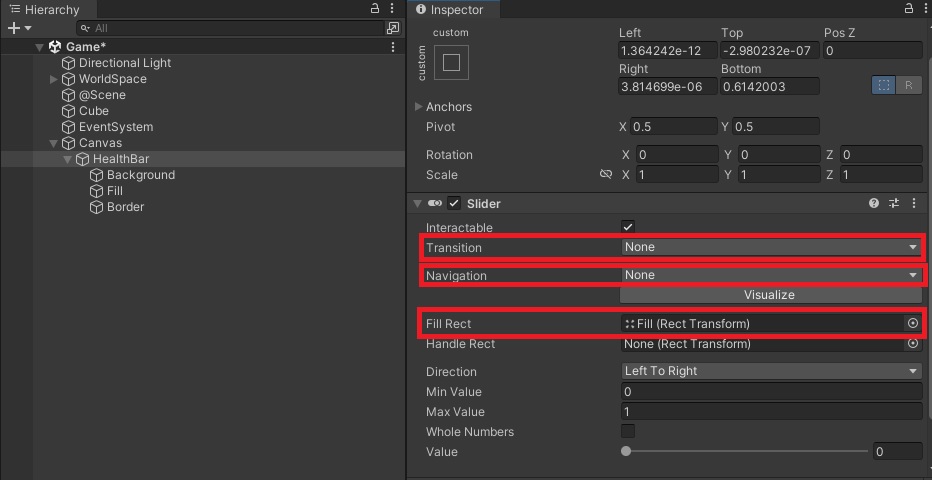
여기서 Transition과 Navigation을 None으로 설정합니다.
그리고 체력 게이지(Fill) 객체를 Fill Rect에 드래그해서 세팅합니다.
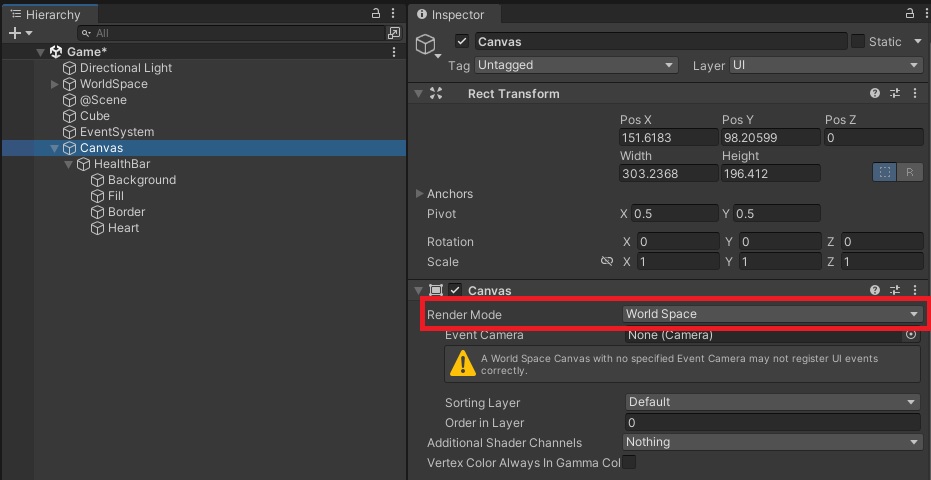
7. 헬스바 캔버스 Render Mode 변경

캔버스(Canvas)의 Render Mode를 World Space로 변경하고 케릭터 위에 붙일 수 있는 크기로 줄입니다.
(캔버스의 크기는 각자 게임에 맞게 커스터마이징 하시면 됩니다.)
이제 Max Value를 게임에 맞게 세팅하고 Value 값을 케릭터의 HP와 같이 동기화하면 끝입니다.
나머지 진행할 것들은
- 체력바에 하트 이미지 붙이기
- 케릭터 위에 체력바 붙이기
- 카메라 시점에 맞게 체력바 위치 값 Update하는 로직 구현
지금까지 진행된 체력바를 가지고 원하는 방식에 맞춰서 진행하셔도 괜찮습니다.
아래부터는 필요하신 분들만 보셔도 될 것 같습니다.
체력바에 하트 붙이기

https://github.com/Brackeys/Health-Bar/tree/master/Health%20Bar/Assets/Sprites
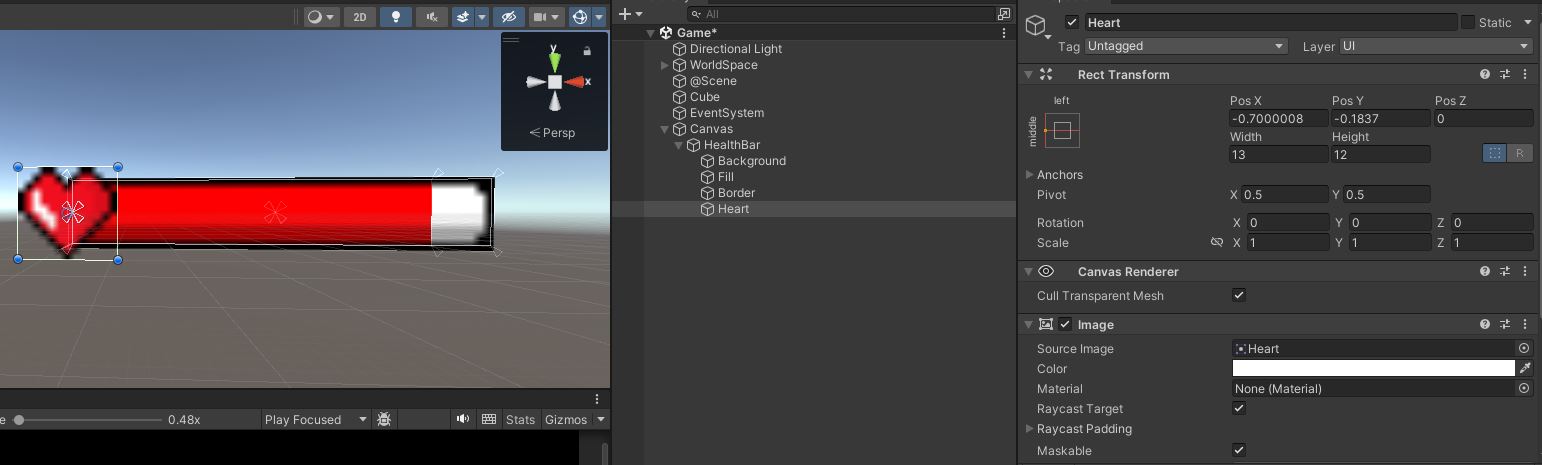
위 링크에서 다운로드 받았던 하트를 위와 같이 이미지 생성 후 추가해줍니다.
Border 밑에 위치 시켜서 제일 위에 위치하도록 합니다.

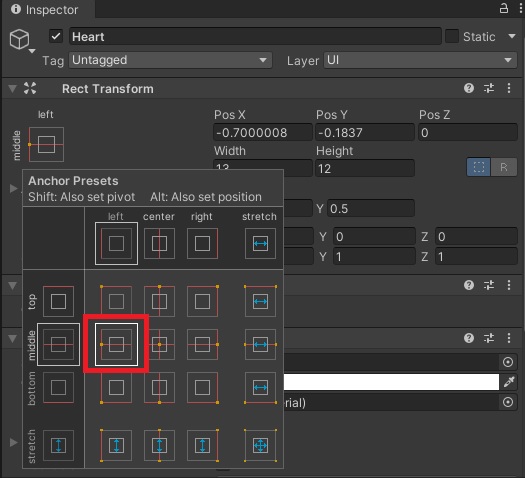
Anchor Presets에서 Alt를 누른 후에 위 사진의 빨간색 부분에 위치한 부분을 클릭합니다.
그리고 기호에 맞게 하트의 위치를 조정합니다.
이제 케릭터에 체력바를 붙여보겠습니다.
HP와 케릭터의 헬스바와 연동하기 위해서는 C# 코드를 조금 작성해야 합니다.
케릭터한테 체력바 붙이고 HP와 연동하기

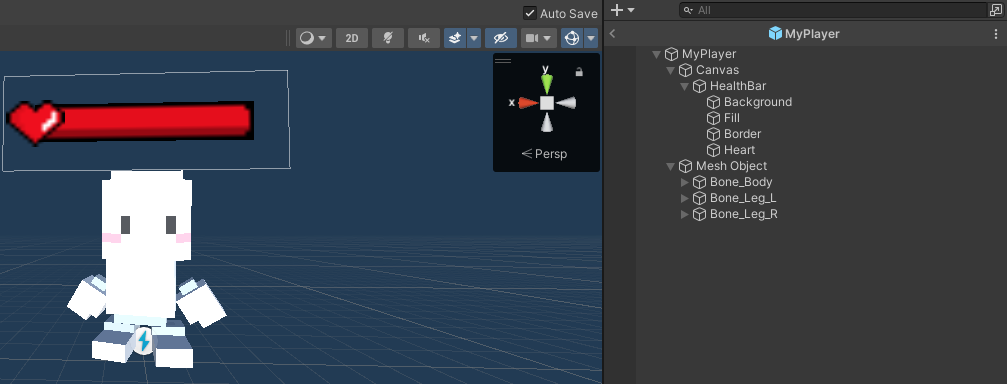
체력바를 케릭터에 붙이는 것은 상당히 간단합니다.
위와 같이 케릭터 프리팹이나 씬에 있는 케릭터 객체 하위에 추가하고 위치를 조정하면 됩니다.
이제 C# 스크립트를 작성해서 HP바의 Slider와 케릭터 HP와 연동해보겠습니다.
public class PlayerController : MonoBehaviour
{
// HpBar Slider를 연동하기 위한 Slider 객체
[SerializeField] private Slider _hpBar;
// 플레이어의 HP
private int _hp;
public int Hp
{
get => _hp;
// HP는 PlayerController에서만 수정 하도록 private으로 처리
// Math.Clamp 함수를 사용해서 hp가 0보다 아래로 떨어지지 않게 합니다.
private set => _hp = Math.Clamp(value, 0, _hp);
}
private void Awake()
{
// 플레이어의 HP 값을 초기 세팅합니다.
_hp = 100;
// MaxValue를 세팅하는 함수입니다.
SetMaxHealth(_hp);
}
public void SetMaxHealth(int health)
{
_hpBar.maxValue = health;
_hpBar.value = health;
}
// 플레이어가 대미지를 받으면 대미지 값을 전달 받아 HP에 반영합니다.
public void GetDamage(int damage)
{
int getDamagedHp = Hp - damage;
Hp = getDamagedHp;
_hpBar.value = Hp;
}
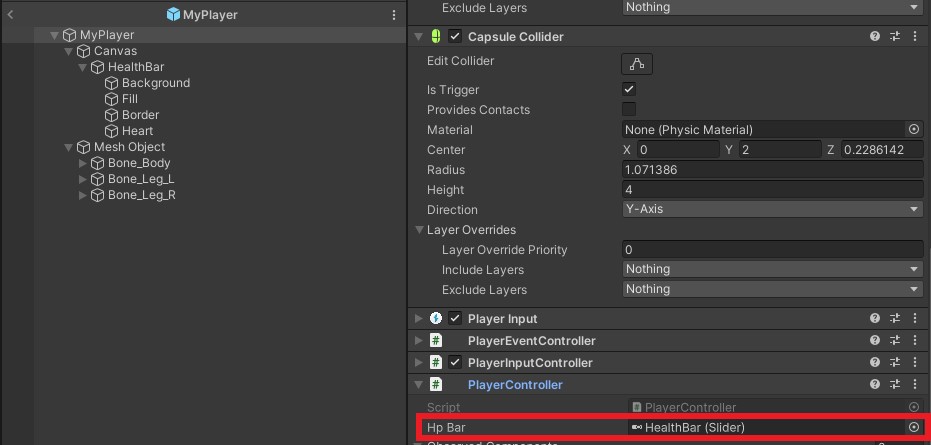
}저는 PlayerController를 MyPlayer라는 케릭터에 추가해서 Slider를 드래그해서 처리했습니다.

위 사진과 같이 케릭터에 PlayerController 컴포넌트를 추가하고,
헬스바(HealthBar)를 드래그해서 Hp Bar에 설정합니다.
그러면 PlayerController에 작성된 스크립트와 연동이 됩니다.
[SerializeField] private Slider _hpBar;
이제 케릭터가 대미지를 받거나 HP 상태가 변경되면 HP Bar 슬라이더의 Value를 변경하면 됩니다.
여기까지가 제가 구현한 헬스바(Health Bar)입니다.
추가로 구현하면 좋은 것
1. 유저가 바라보는 카메라 시점에 맞춰 체력바 보이도록 구현
지금까지 구현한 부분은 체력바가 케릭터에 고정되어 있습니다.
카메라가 회전을 하면 체력바 이미지가 찌그러지거나 안보이는 문제가 생깁니다.
체력바를 카메라가 바라보는 시점에 맞춰서 회전을 하는 스크립트를 작성하면 해당 기능을 구현할 수 있습니다.
2. 플레이어의 케릭터와 적 케릭터가 멀어지면 체력바 숨기기
플레이어 케릭터와 적 케릭터가 일정 구간 멀어지면 체력바를 숨기는 기능입니다.
게임 플레이를 할 때 적 케릭터의 위치를 쉽게 알 수 있게 된다는 문제도 있고,
멀리 있는 적의 케릭터가 체력바에 가려져서 보이지 않을 수 있습니다.
그래서 체력바를 숨기거나 불투명하게 만드는 방법이 있습니다.
