활용가능 Action / 애니메이션
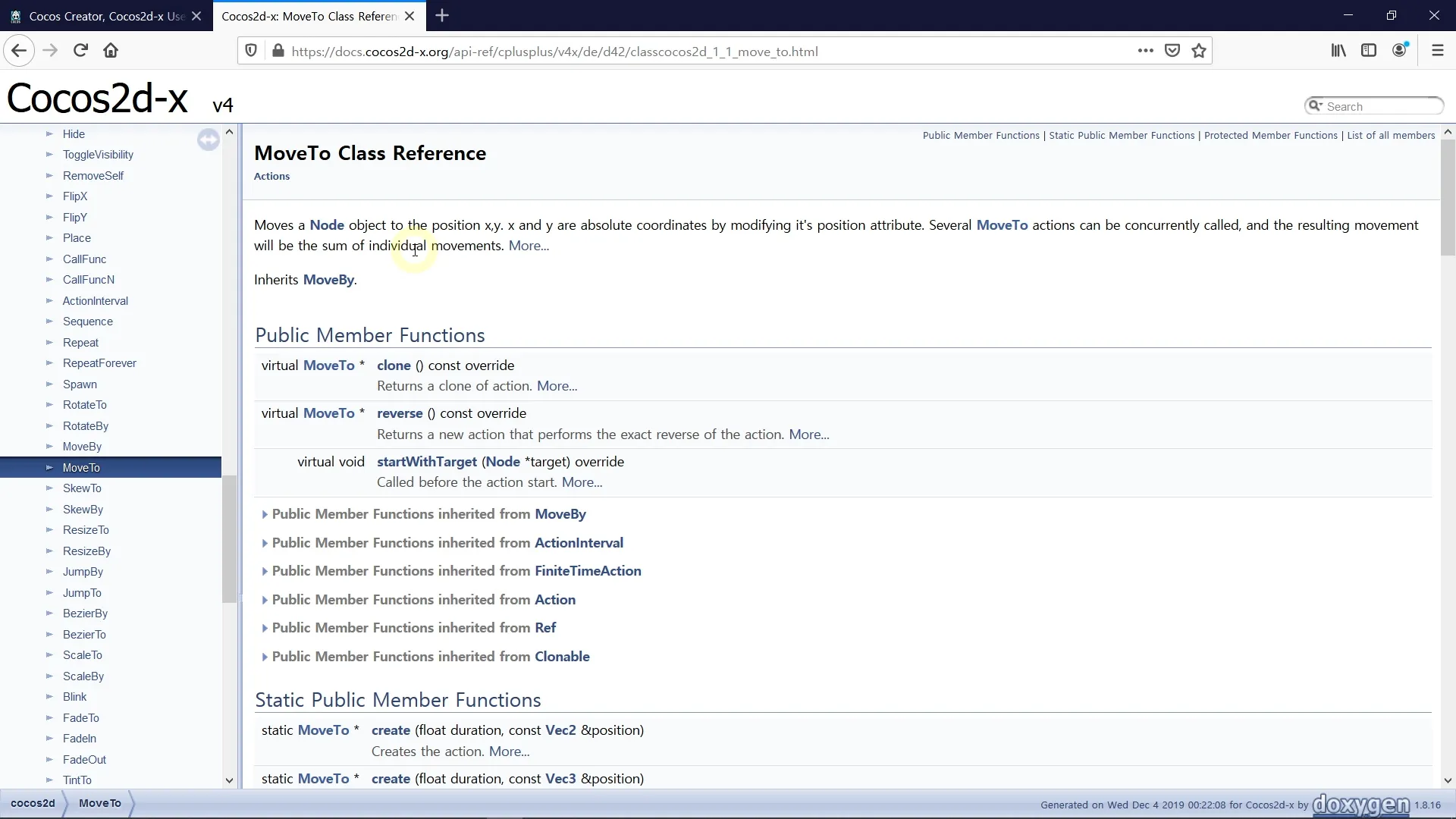
1.Move To

- MoveTo 라는 클래스를 이용해 노드를 일정 시간 동안 해당 위치로 점차 이동시키는 애니메이션을 설정할 수 있습니다. 이 클래스를 이용하면 간단하게 노드를 해당 위치로 정확하게 이동할 수 있습니다.
bool HelloWorld::init(){
if(!Scene::init()) return false;
Sprite* bird = Sprite::create("res/frame-1.png");
bird->setScale(0.2);
bird->setPosition(Vec2(500, 720/2 + 200));
addChild(bird);
// moveTo는 절대적인 좌표로 간다
bird->runAction(MoveTo::create(2,Vec2(200, 720/2 + 200)));
Sprite* bird2 = Sprite::create("res/frame-1.png");
bird2->setScale(0.2);
bird->setPosition(Vec2(500, 720/2 - 200));
addChild(bird2);
// moveBy는 상대적인 좌표로간다
bird2->runAction(MoveBy::create(2, Vec2(200, 720/2)));
return true;
}
MoveTo -> 절대적인 좌표로 이동
MoveBy -> 상대적인 좌표로 이동
- Ease

- Ease 액션은 다른 액션을 이용해 Ease 동작을 하게 합니다. Ease는 점점 느려지다 라는 뜻으로 이해하면 좋습니다. In, Out 은 각각 진입, 마지막이라는 뜻을 갖고 있죠. 따라서 EaseIn 이라고 하면 애니메이션 시작 시에 가장 느려진 애니메이션이 점점 가면 갈 수록 빨라지는 애니메이션이 된다는 뜻입니다. EaseOut 이라고 하면 점점 느려지는 애니메이션이라는 뜻이겠죠
bool HelloWorld::init(){
if(!Scene::init()) return false;
Sprite* bird = Sprite::create("res/frame-1.png");
bird->setScale(0.2);
bird->setPosition(Vec2(0, 720/2));
addChild(bird);
bird->runAction(
//RepeatForever : 해당 동작을 계속 하라는 함수
RepeatForever::create(
//느리게 해준다. 처음엔 느리게 가다가 점점 속도를 올려라
//삼각함수의 Sine을 이용해서 자연스러운 움직임 표현
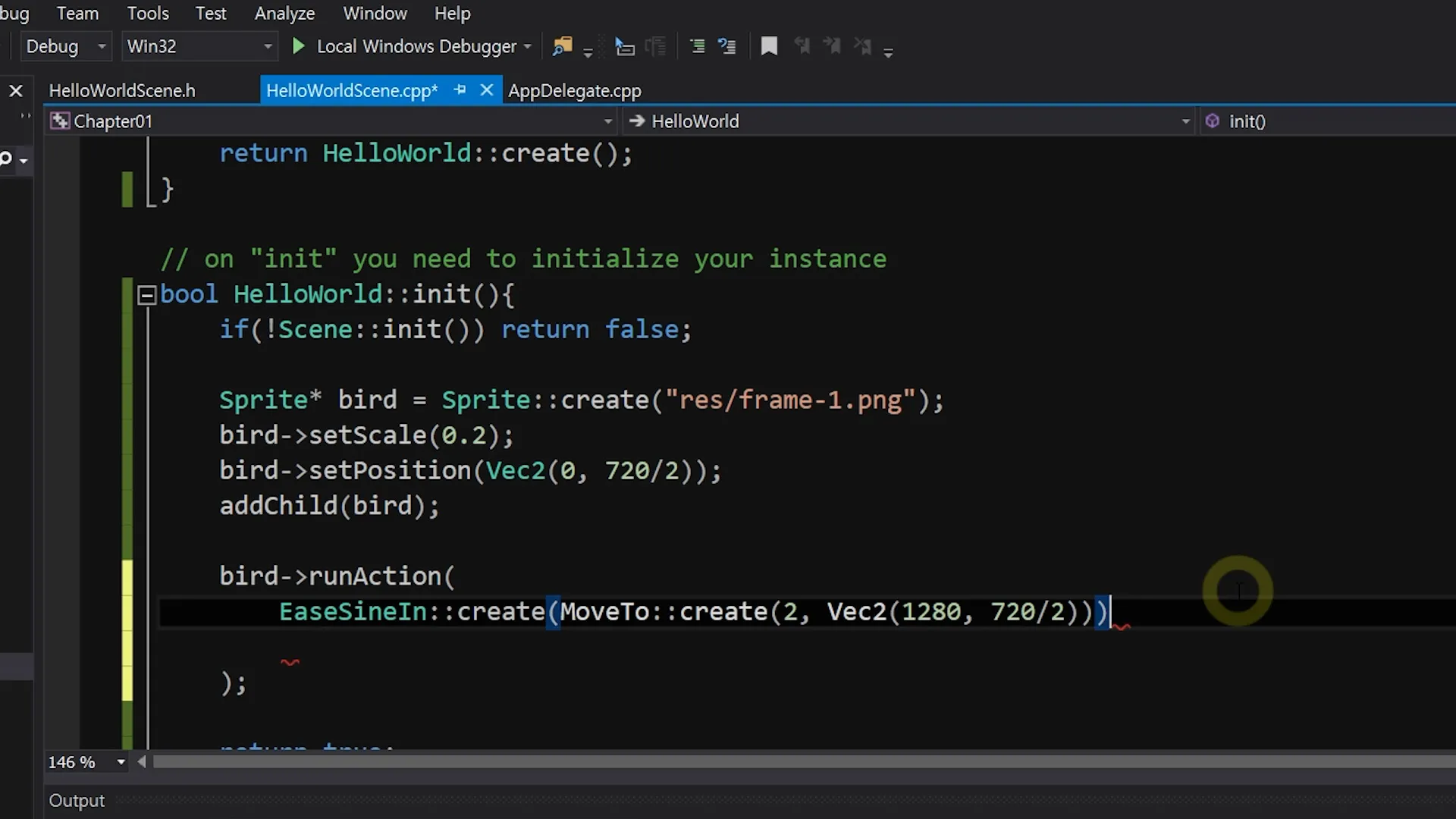
//EaseSineIn::create(MoveTo::create(2, Vec2(1280, 720 / 2)))
// 지수함수를 통해 지수적으로 빨라지게함
//EaseExponentialIn::create(MoveTo::create(2, Vec2(1280, 720 / 2)))
//박진감 넘치는 움직임
//Out은 뒤가 느려짐
//EaseExponentialOut::create(MoveTo::create(2, Vec2(1280, 720 / 2)))
//InOut은 중간이 가장 빠름 => 앞과 뒤가 느려진다.
//EaseExponentialInOut::create(MoveTo::create(2, Vec2(1280, 720 / 2)))
//Fade함수
//지정된 만큼 투명도가 변한다.
//2초동안 원하는 값만큼 변한다. 0-255 사이의 값만 가능
//FadeTo::create(2, 128)
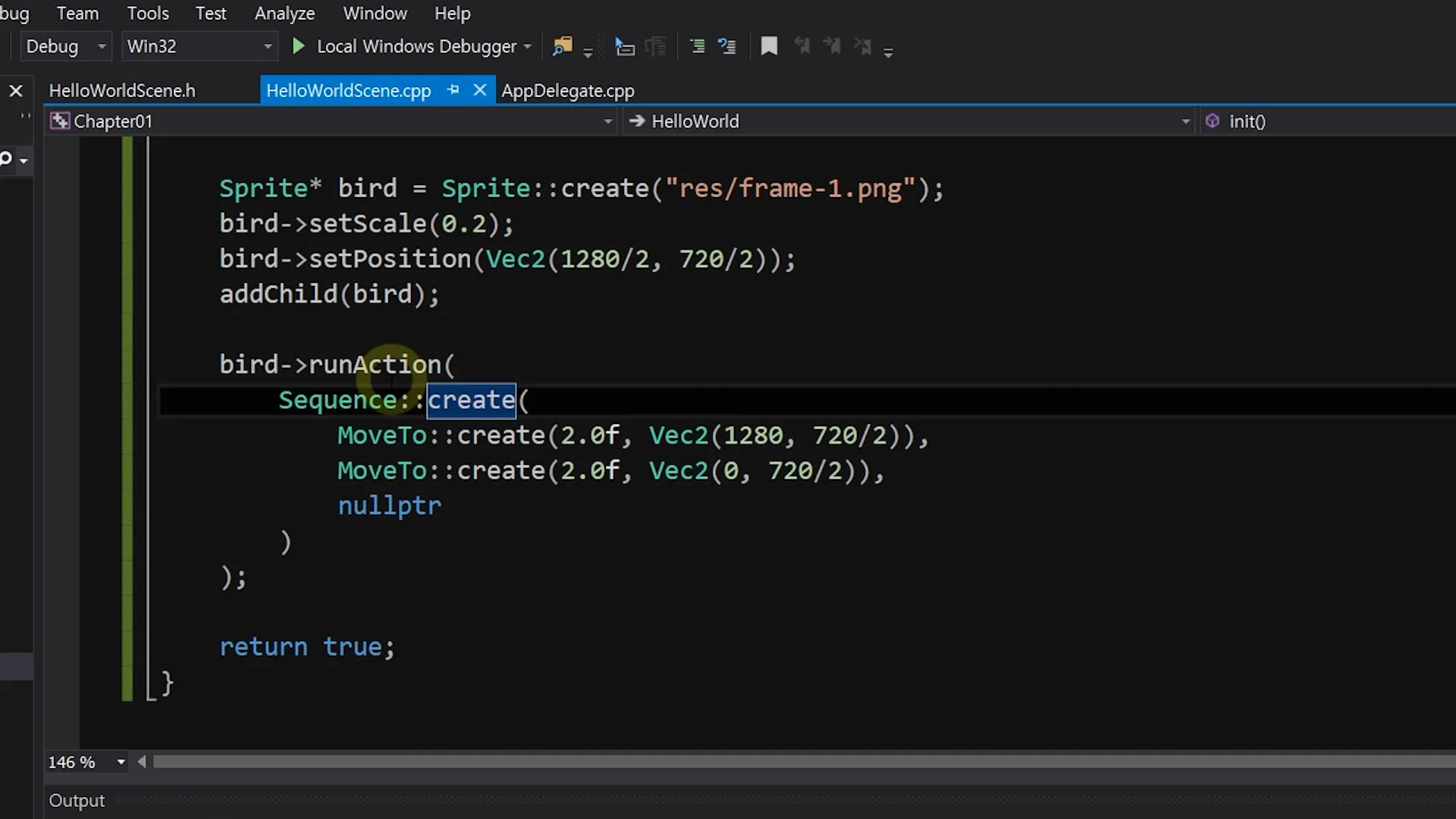
//Sequence 함수
//여러 액션을 가능하게함 항상 마지막에 nullptr 넣어줘야한다.
Sequence::create(
// 함수를 부르는것. 인자를 함수로 받는다
//Callfunc
CallFunc::create([=]() {
//가로로 뒤집어 졌냐를 설정해주는 함수. => 좌우반전
//setFlippedX
bird->setFlippedX(false);
}),
EaseExponentialInOut::create(MoveTo::create(1.0f, Vec2(1280, 720 / 2))),
CallFunc::create([=]() {
//가로로 뒤집어 졌냐를 설정해주는 함수. => 좌우반전
//setFlippedX
bird->setFlippedX(true);
}),
EaseExponentialInOut::create(MoveTo::create(1.0f, Vec2(0, 720 / 2))),
nullptr
))
);
return true;
}
3.Spawn

- 여러 가지 액션을 동시에 동작시키는 액션도 존재합니다. 순차적으로 액션을 동작시키는 Sqeuence액션이 있으며, 동시에 여러 액션을 한 번에 동작시키는 Spawn액션이 있습니다. 이 액션들은 파라미터로 여러 가지 액션을 받아서 실행하게 되며 마지막에 nullptr을 파라미터로 집어 넣어줘야 합니다.
Sequence::create(
// 함수를 부르는것. 인자를 함수로 받는다
//Callfunc
CallFunc::create([=]() { bird->setFlippedX(false);}),
//Spawn 함수를 활용해 스케일 크기 변화
EaseExponentialInOut::create(Spawn::create(
MoveTo::create(1.0f, Vec2(1280, 720 / 2)),
ScaleTo::create(1.0f, 0.1f),
nullptr
)),
CallFunc::create([=]() {bird->setFlippedX(true);}),
EaseExponentialInOut::create(Spawn::create(
MoveTo::create(1.0f, Vec2(0, 720 / 2)),
ScaleTo::create(1.0f, 0.2f),
nullptr
)),
nullptr
))
);- Animation

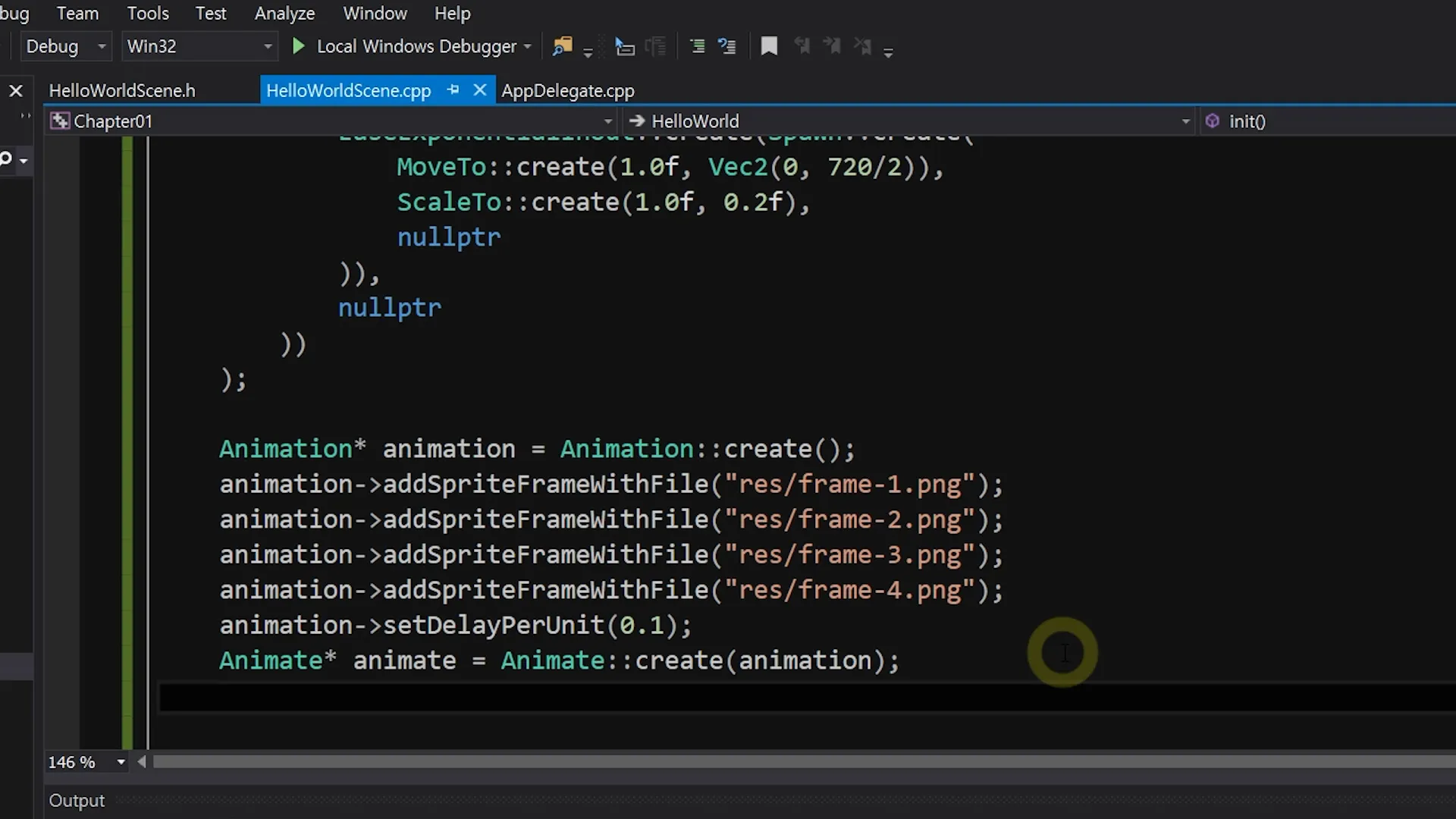
- Animation이라는 클래스를 이용하면 프레임 애니메이션을 동작시킬 수 있습니다. 여기서는 이를 활용하는 방법을 알아봅니다.
bool HelloWorld::init(){
if(!Scene::init()) return false;
Sprite* bird = Sprite::create("res/frame-1.png");
bird->setScale(0.2);
bird->setPosition(Vec2(0, 720/2));
addChild(bird);
bird->runAction(
//RepeatForever : 해당 동작을 계속 하라는 함수
RepeatForever::create(
//느리게 해준다. 처음엔 느리게 가다가 점점 속도를 올려라
//삼각함수의 Sine을 이용해서 자연스러운 움직임 표현
//EaseSineIn::create(MoveTo::create(2, Vec2(1280, 720 / 2)))
// 지수함수를 통해 지수적으로 빨라지게함
//EaseExponentialIn::create(MoveTo::create(2, Vec2(1280, 720 / 2)))
//박진감 넘치는 움직임
//Out은 뒤가 느려짐
//EaseExponentialOut::create(MoveTo::create(2, Vec2(1280, 720 / 2)))
//InOut은 중간이 가장 빠름 => 앞과 뒤가 느려진다.
//EaseExponentialInOut::create(MoveTo::create(2, Vec2(1280, 720 / 2)))
//Fade함수
//지정된 만큼 투명도가 변한다.
//2초동안 원하는 값만큼 변한다. 0-255 사이의 값만 가능
//FadeTo::create(2, 128)
//Sequence 함수
//여러 액션을 가능하게함 항상 마지막에 nullptr 넣어줘야한다.
Sequence::create(
// 함수를 부르는것. 인자를 함수로 받는다
//Callfunc
CallFunc::create([=]() { bird->setFlippedX(false);}),
//Spawn 함수를 활용해 스케일 크기 변화
EaseExponentialInOut::create(Spawn::create(
MoveTo::create(1.0f, Vec2(1280, 720 / 2)),
ScaleTo::create(1.0f, 0.1f),
nullptr
)),
CallFunc::create([=]() {bird->setFlippedX(true);}),
EaseExponentialInOut::create(Spawn::create(
MoveTo::create(1.0f, Vec2(0, 720 / 2)),
ScaleTo::create(1.0f, 0.2f),
nullptr
)),
nullptr
))
);
Animation* animation = Animation::create();
animation->addSpriteFrameWithFile("res/frame-1.png");
animation->addSpriteFrameWithFile("res/frame-2.png");
animation->addSpriteFrameWithFile("res/frame-3.png");
animation->addSpriteFrameWithFile("res/frame-4.png");
animation->setDelayPerUnit(0.1);
Animate* animate = Animate::create(animation);
bird -> runAction(RepeatForever::create(animate));
bird->runAction(Sequence::create(DelayTime::create(5.0f), RemoveSelf::create(), nullptr));
return true;
}
- 무료 소스파일

