- 기본 자료형
- UI를 다루기 위해서는 Cocos2d-x UI에서 사용하고 있는 기본 자료형에 대해서 알아야 합니다. 그중에서 SizeType, Widget에 대해서 알아봅니다. 각각 Widget과 Widget의 크기가 어떻게 결정될지에 대해서 지정해 줄 수 있는 자료형이 됩니다.

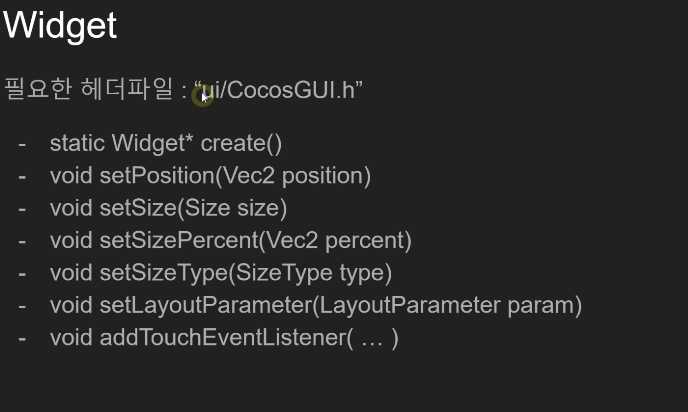
1-1) Widget
- setPosition(Vec2 positon)
- AddTouchEventListener(...)
주로 많이 씀.
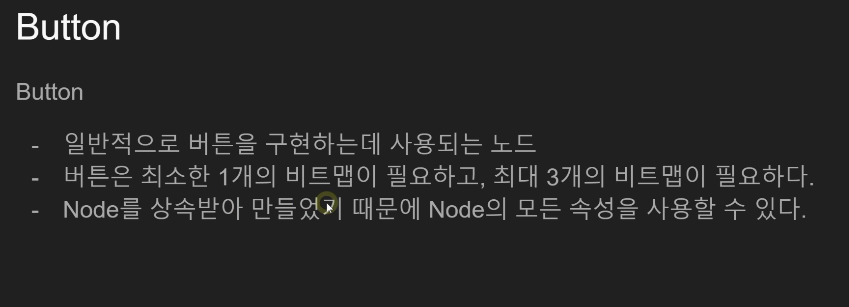
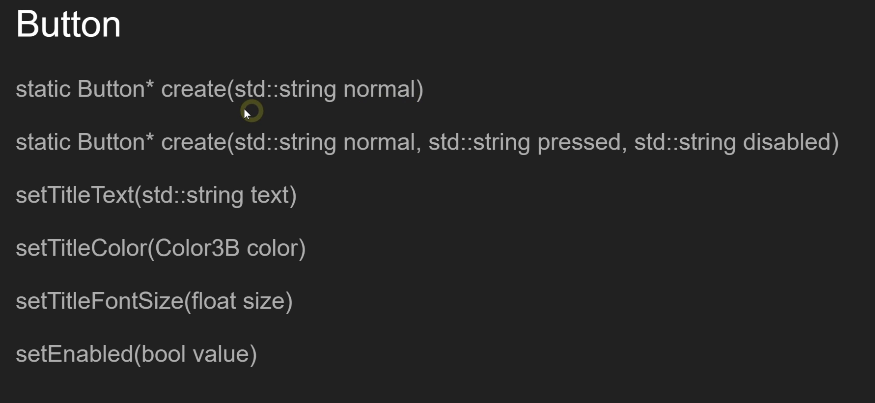
2.Button
- Button은 Widget을 상속받아 만들어진 클래스입니다. 이름에서 알 수 있듯 Button은 사용자로부터 터치나 클릭 이벤트를 받아 이벤트에 대한 동작을 실행시키는 UI Widget입니다

- 헤더파일에
#include "ui/CocosGUI.h"꼭 입력해야함.
// on "init" you need to initialize your instance
bool HelloWorld::init(){
if(!Scene::init()) return false;
Button* btn = Button::create("res/btn_up.png");
btn->setPosition(Vec2(1280 / 2, 720 / 2));
btn->setTitleText("Hello~ Masterpiece");
btn->setContentSize(Size(400, 80));
btn->setScale9Enabled(true);
btn->setTitleFontSize(24.0f);
btn->setTitleColor(Color3B::BLACK);
btn->addClickEventListener([=](Ref* r) {
CCLOG("Hello");
});
addChild(btn);
return true;
}- 일반이미지를 이용해 만드는 방법 / 눌린이미지 / 비활송화 됐을때 이미지 총 세개를 이용해 만드는 방법
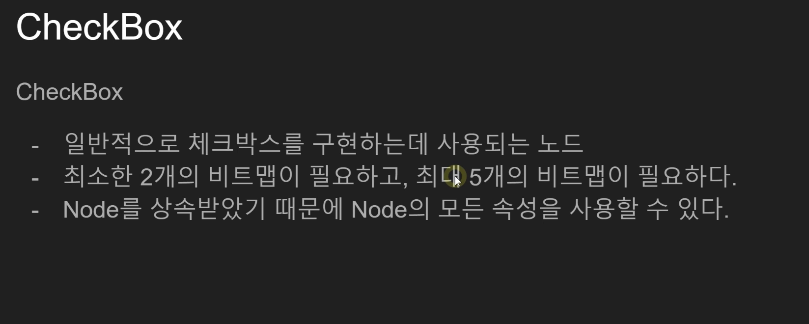
3.CheckBox
- CheckBox는 Widget을 상속받아 만들어진 클래스입니다. 역시 이름에서 알 수 있듯 사용자로부터 Bool 값을 받아올 수 있는 클래스입니다. 체크를 하고, 체크를 하지 않은 상태를 받아와 옵션을 처리할 수 있는 UI입니다.

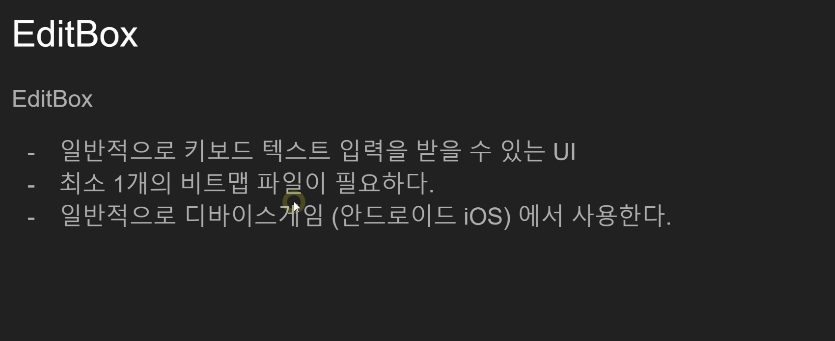
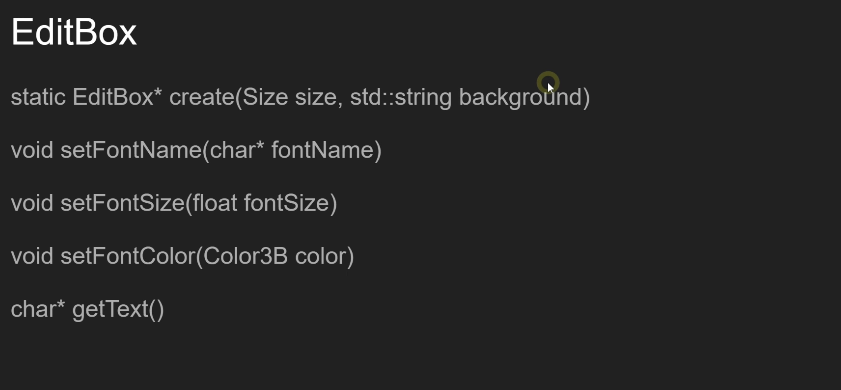
4.EditBox
- EditBox는 Widget을 상속받아 만들어진 클래스 입니다. 이 클래스는 사용자로부터 텍스트 입력을 받아오기 위한 클래스 입니다. 이 클래스를 이용하면 사용자로부터 키보드 텍스트를 입력받아 활용할 수 있습니다.

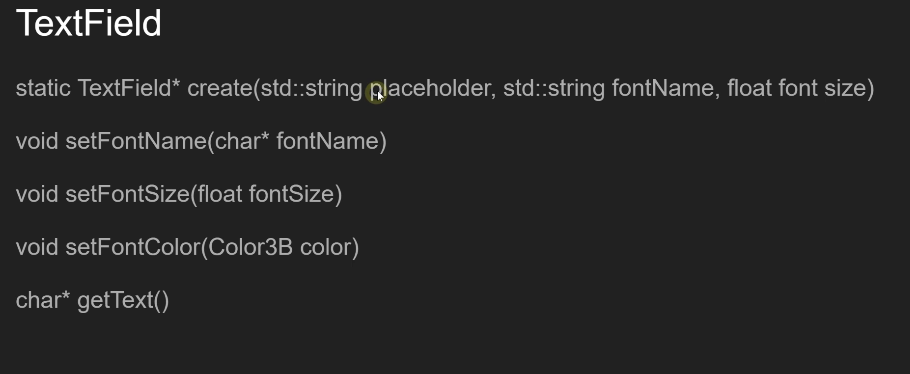
5.TextField
- TextField는 Widget을 상속받아 만들어진 클래스 입니다. 이 클래스는 사용자로부터 텍스트 입력을 받아오기 위한 클래스 입니다. 이 클래스와 EditBox 클래스와 다른 점이라면, EditBox는 모바일 환경에서 사용하기 위해 만들어졌다면 TextField는 PC 혹은 데스크탑 환경에서 사용할 수 있도록 만들어졌다는 것 입니다. 물론 반대로도 사용할 수 있습니다만, Cocos2d-x에서 권장하는 방법대로 하는게 사용에 있어 좋은 방법이 되겠습니다.