웹 서버를 직접 운영하는 것은 쉬운 일이 아니다. 그래서 이러한 일들을 대행해주는 회사들이 있다.
호스트 (Host)
: 인터넷에 연결된 컴퓨터
호스팅 (Hosting) = 클라우드 (Cloud)
: 호스트를 빌려주는 사업
웹 호스팅 (Web Hosting)
호스팅 중에서도 웹 서버와 같이 웹을 동작하기 위해서 필요한 소프트웨어까지 설치해서 빌려주는 사업
수많은 웹 호스팅 업체가 있지만 그 중에서도 무료이면서 가장 유명한 서비스인 'GitHub'에 대해 알아보자.
⏩ GitHub ⏪
1. 새로운 저장소 생성하기
** 레퍼지토리 (Repository) : 우리의 소스코드를 저장할 공간
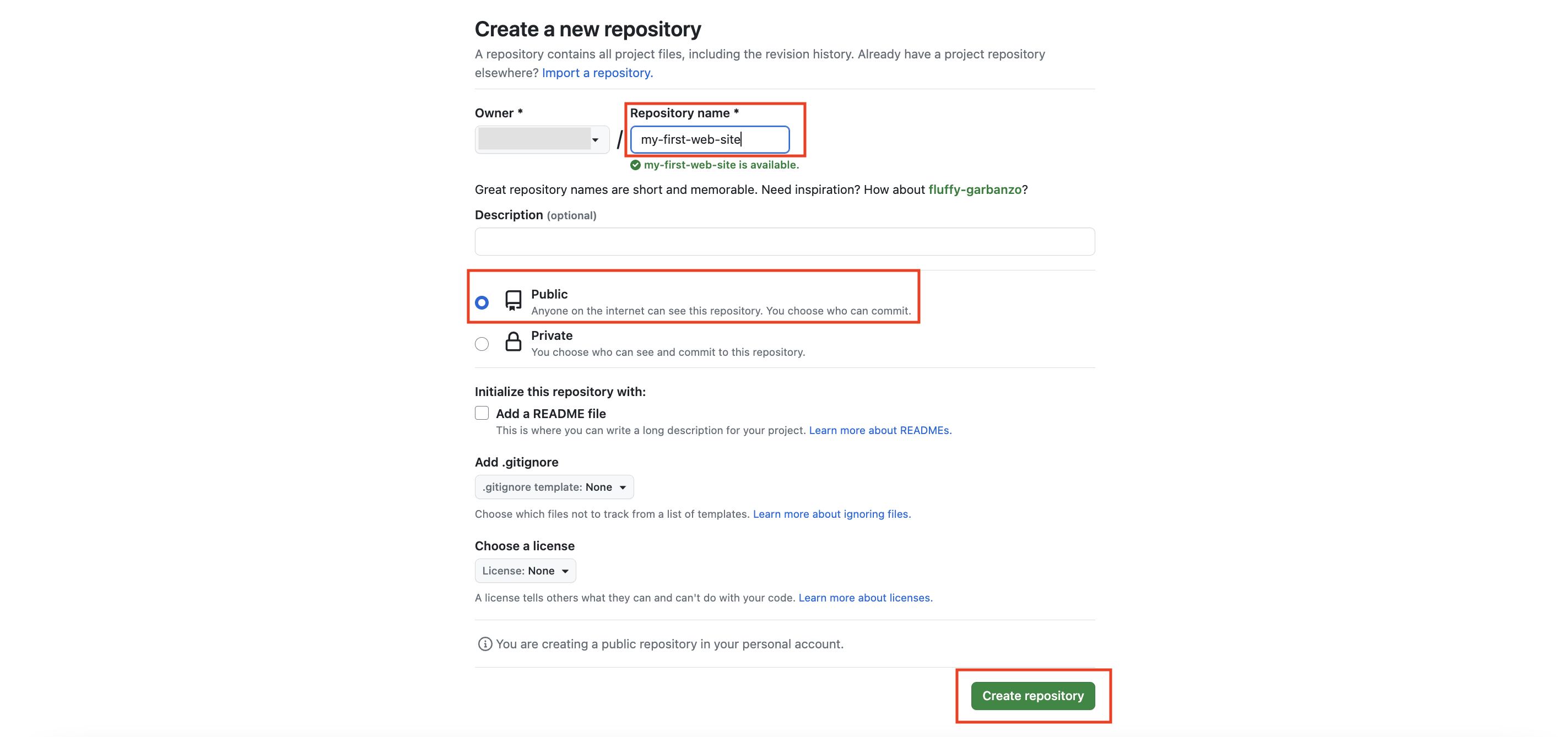
1) Repository name에 생성할 저장소의 이름을 지정해 준다.
2) 작업물을 전체 공개하고 싶다면 Public, 혼자서만 보고 싶다면 Private을 클릭한다.
3) Create repository를 눌러서 저장소를 생성한다.

2. 작업한 파일 올리기
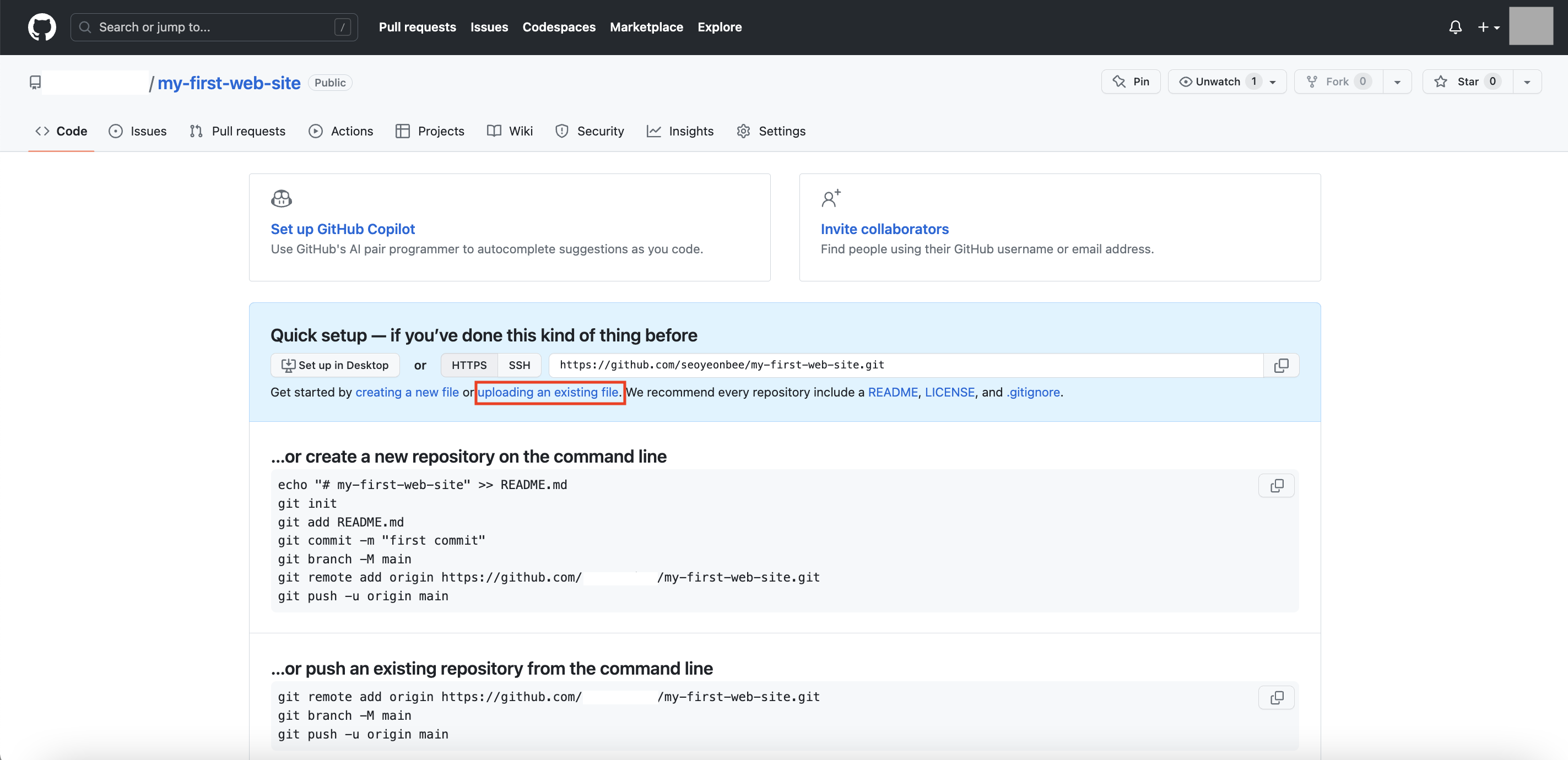
1) Uploading an existing File 클릭

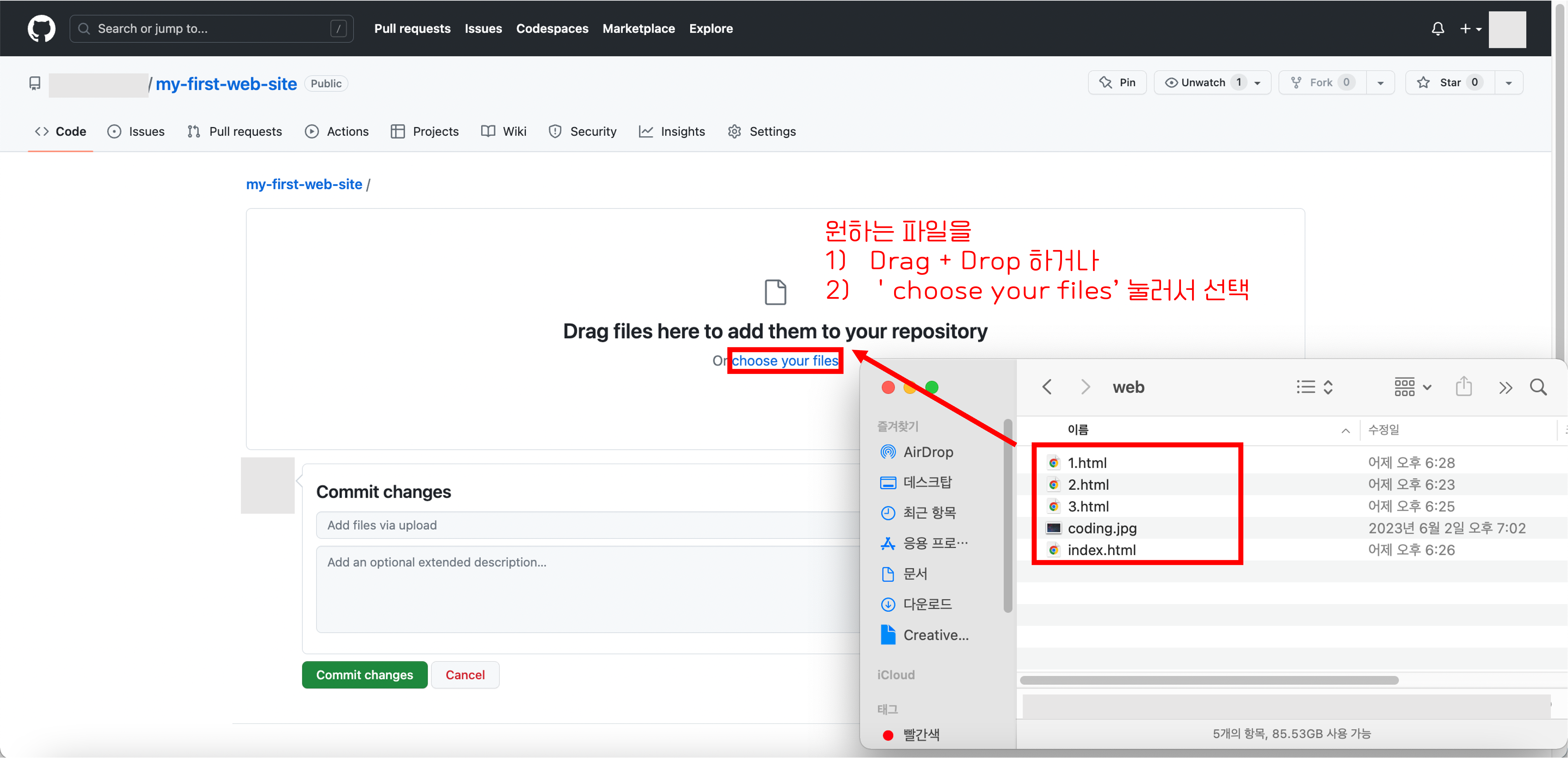
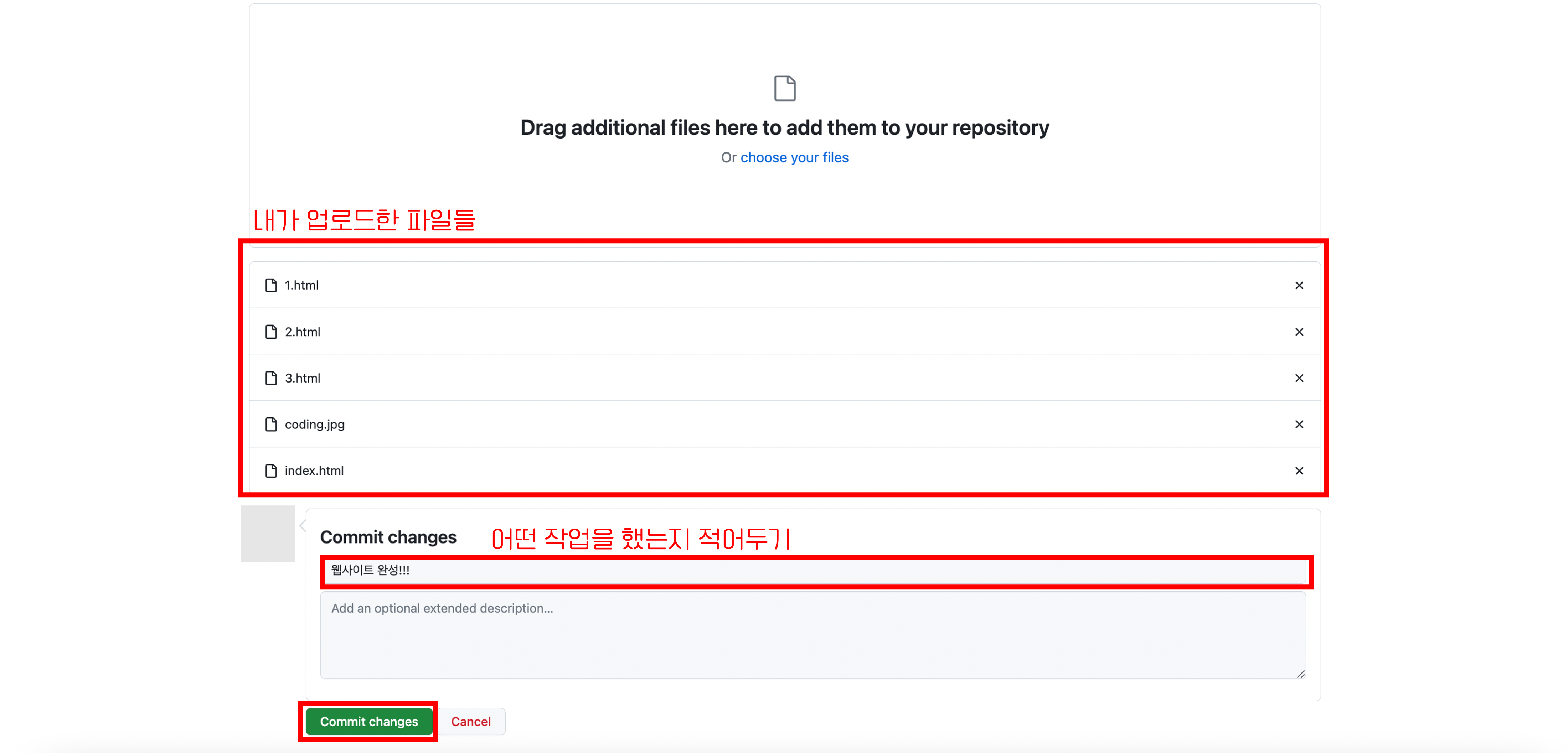
2) 원하는 파일을 드래그해서 끌어다놓거나, choose your files를 눌러서 파일을 선택한다.

3) 해당 파일들로 내가 어떤 작업을 했는지 적어주고 Commit changes를 클릭한다.

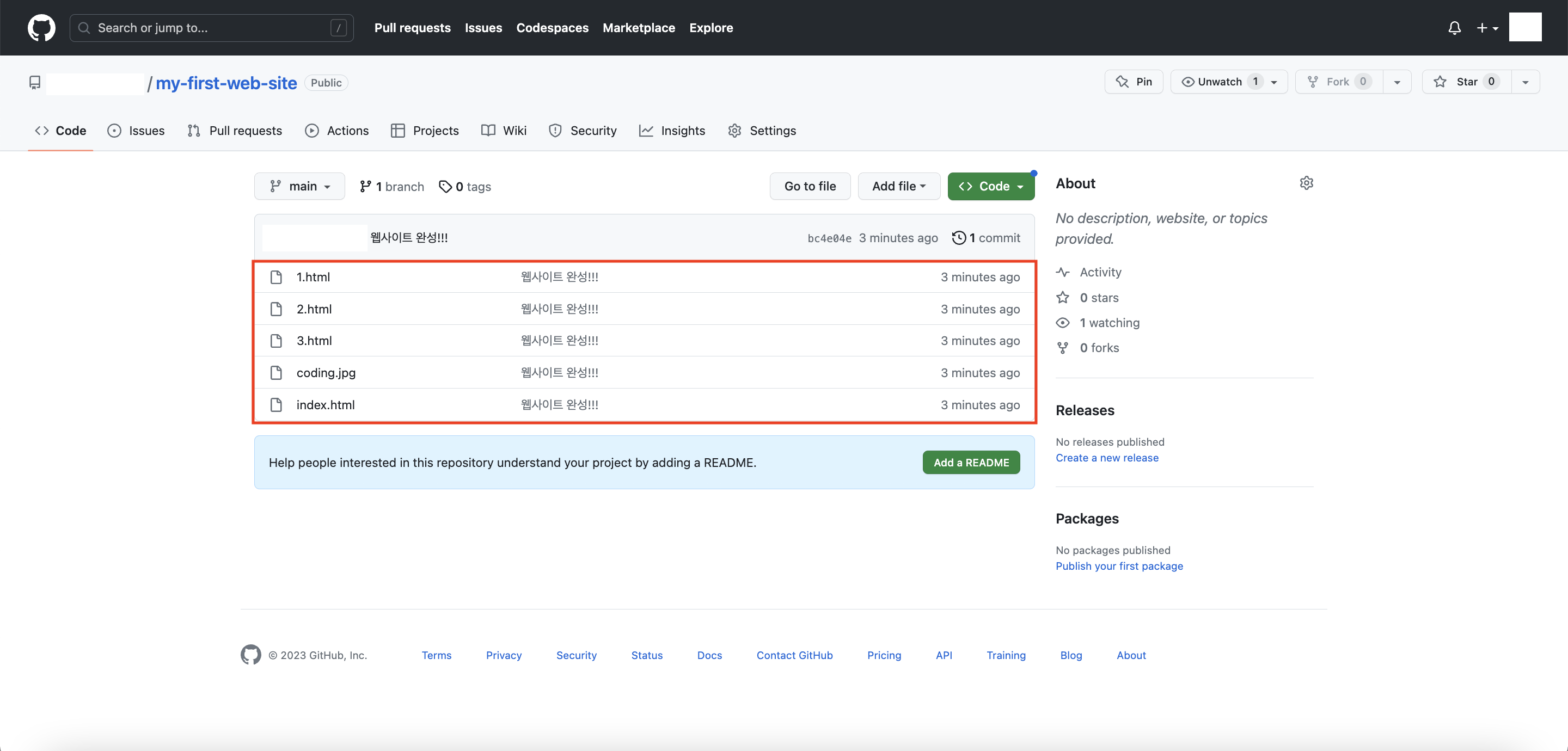
파일 하나를 클릭해보자. 
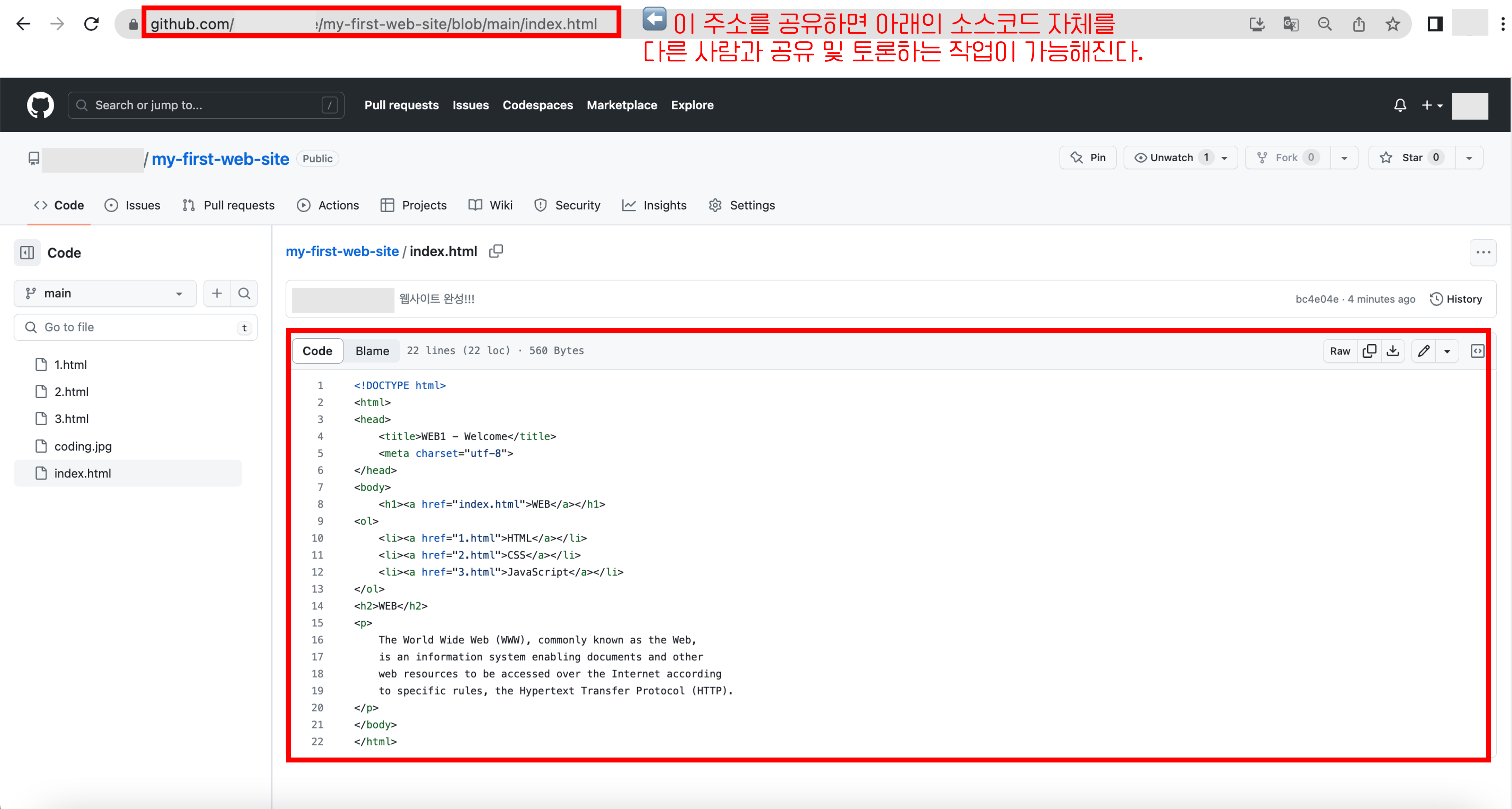
4) 아래의 페이지의 주소를 공유하면 내가 작성한 소스코드 자체를 다른 사람과 공유하고 토론하는 작업이 가능해진다.

3. 웹 호스팅 기능 활성화하기
Github에서는 보관중인 소스코드를 이용해서 웹사이트를 운영할 수 있는 기능을 제공한다. 바로 Github안에 내장된 기능인 "Github page" 이다.
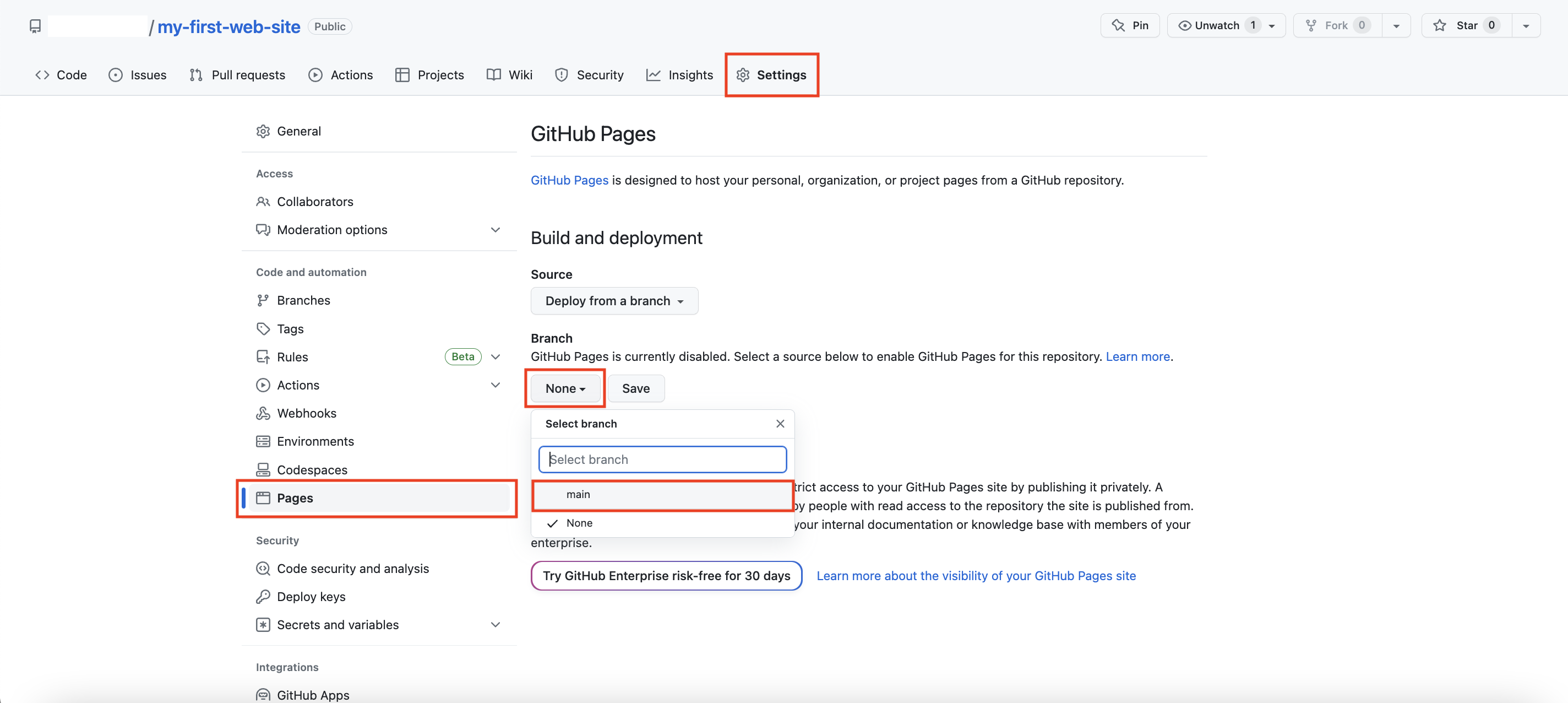
1) Settings를 클릭하면 현재 저장소에 여러가지를 설정할 수 있는 화면이 나온다.
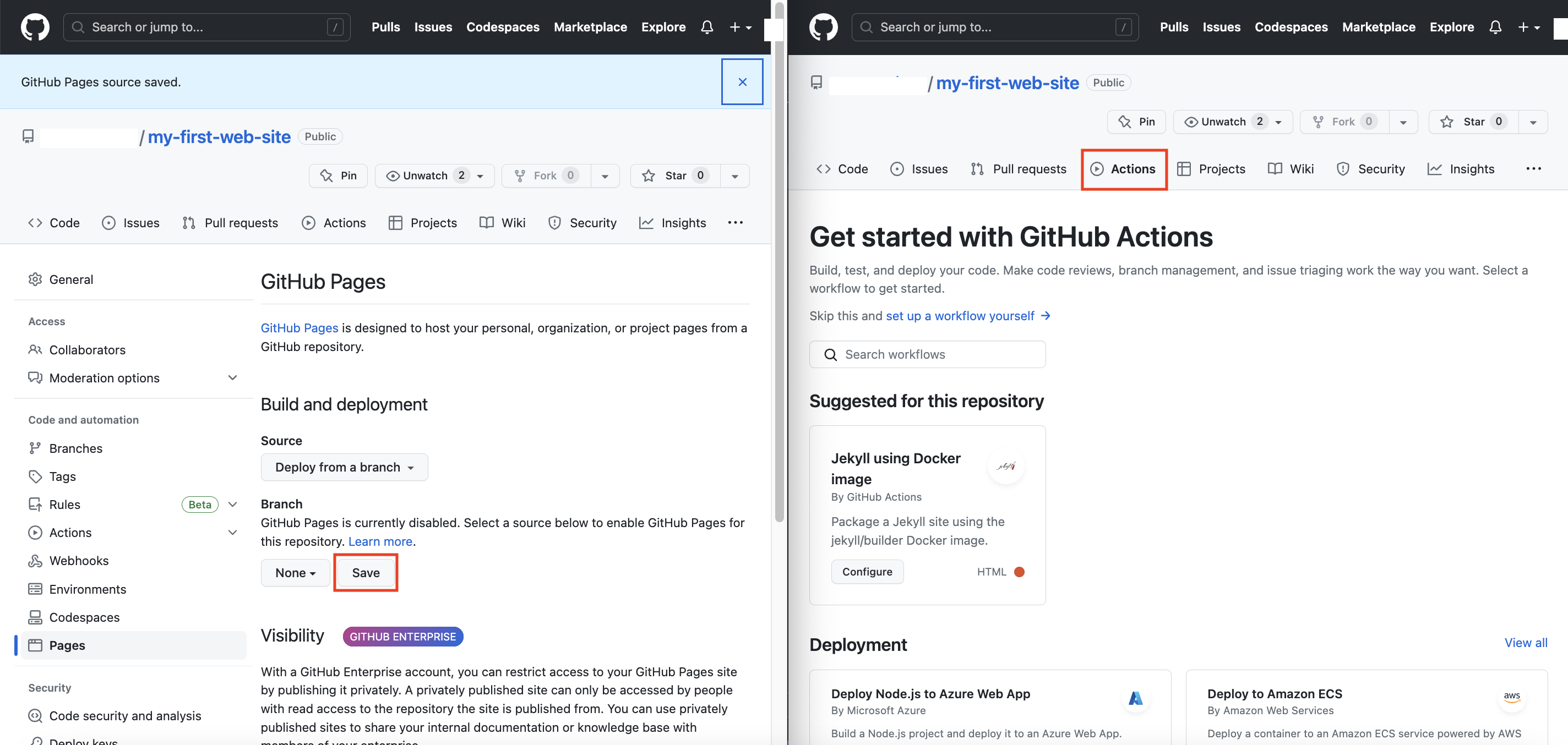
2) 사이드바에 있는 Pages를 클릭한다. 웹 호스팅 기능을 활성화시킬 수 있는 Github pages가 나온다.
3) None을 클릭해보면 main(또는 master)/None 중에 선택할 수 있게 나오는데, 그 중에서 우리는 main을 선택하면 된다.

Github에서 웹 호스팅을 활성화시키면 상당히 오랜 시간이 걸린다. 오래 걸리는 만큼 처리과정을 볼 수 없다면 사용자 입장에서는 매우 답답할 것이다. 그래서 우리는 창 하나를 더 띄워서 어떻게 처리되는지 실시간으로 함께 볼 것이다.
4) 오른쪽 창에서 Actions를 클릭하면 해당 저장소에서 일어나고 있는 여러 작업들이 어떻게 진행되는지를 확인할 수 있다.

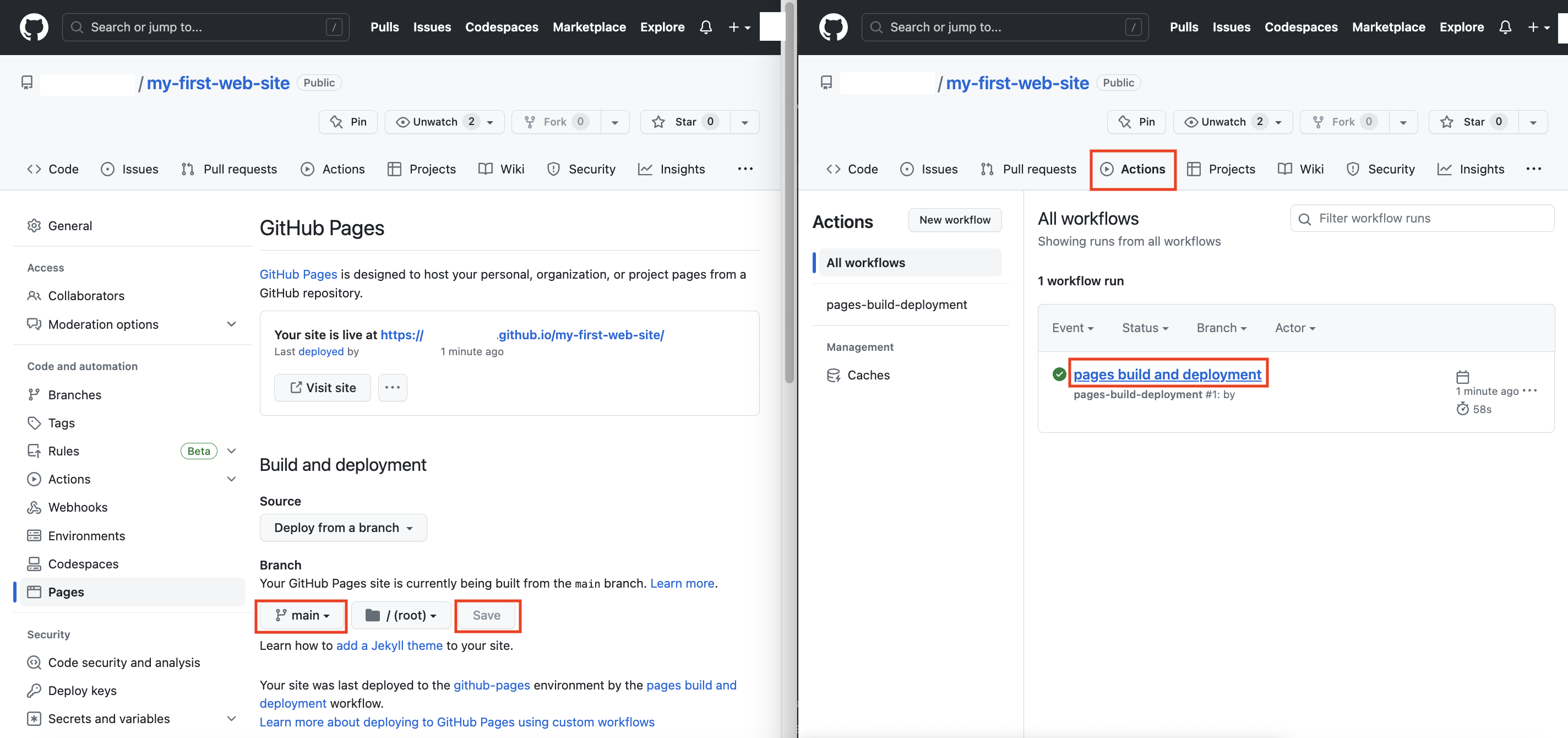
5) 왼쪽 창에서 Save를 클릭하면 저장소에 웹 서버 기능이 활성화 된다. 클릭 후에 오른쪽 창을 새로고침 해보면 Actions의 UI가 바뀐다.
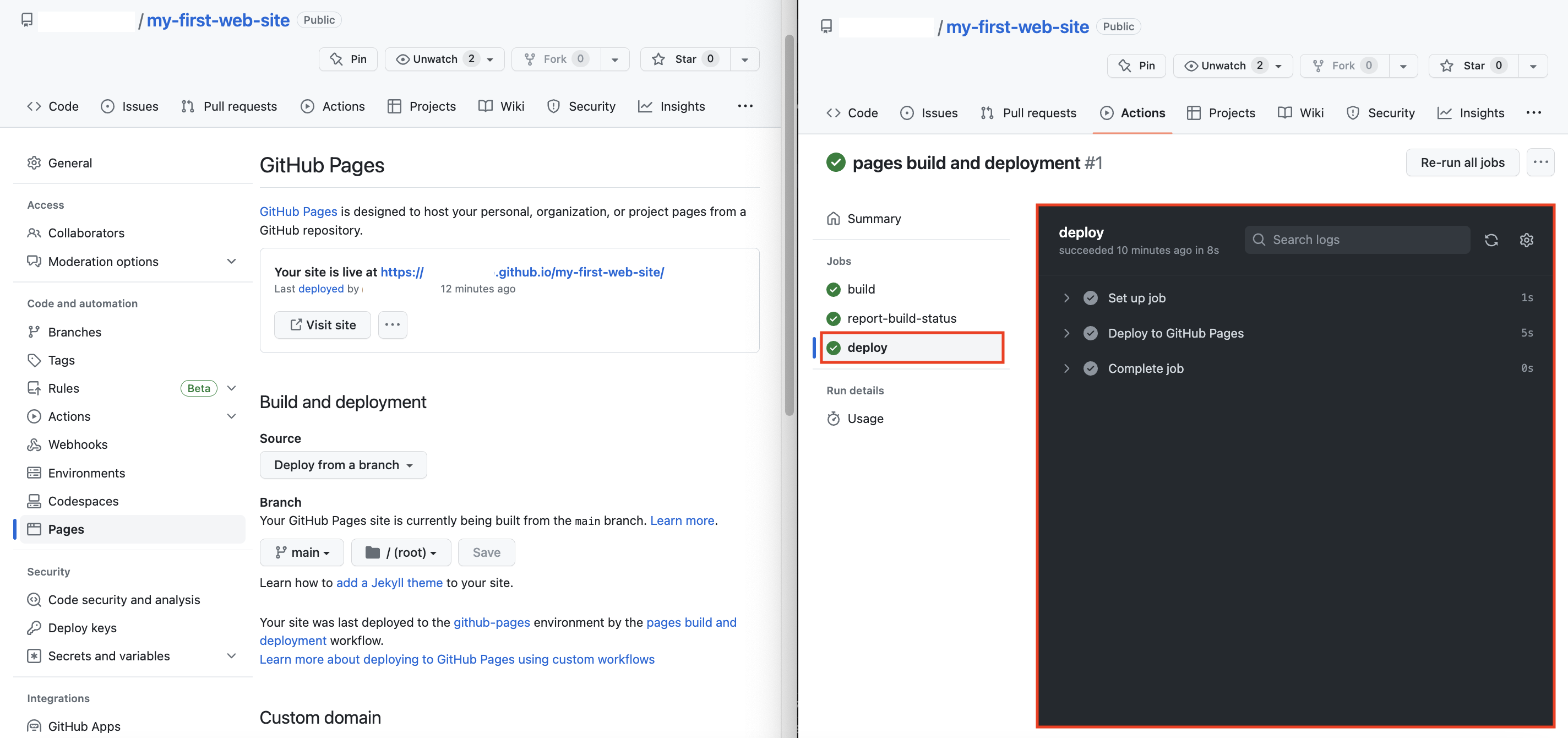
6) 오른쪽 창에서 pages build and deployment를 클릭해보자.

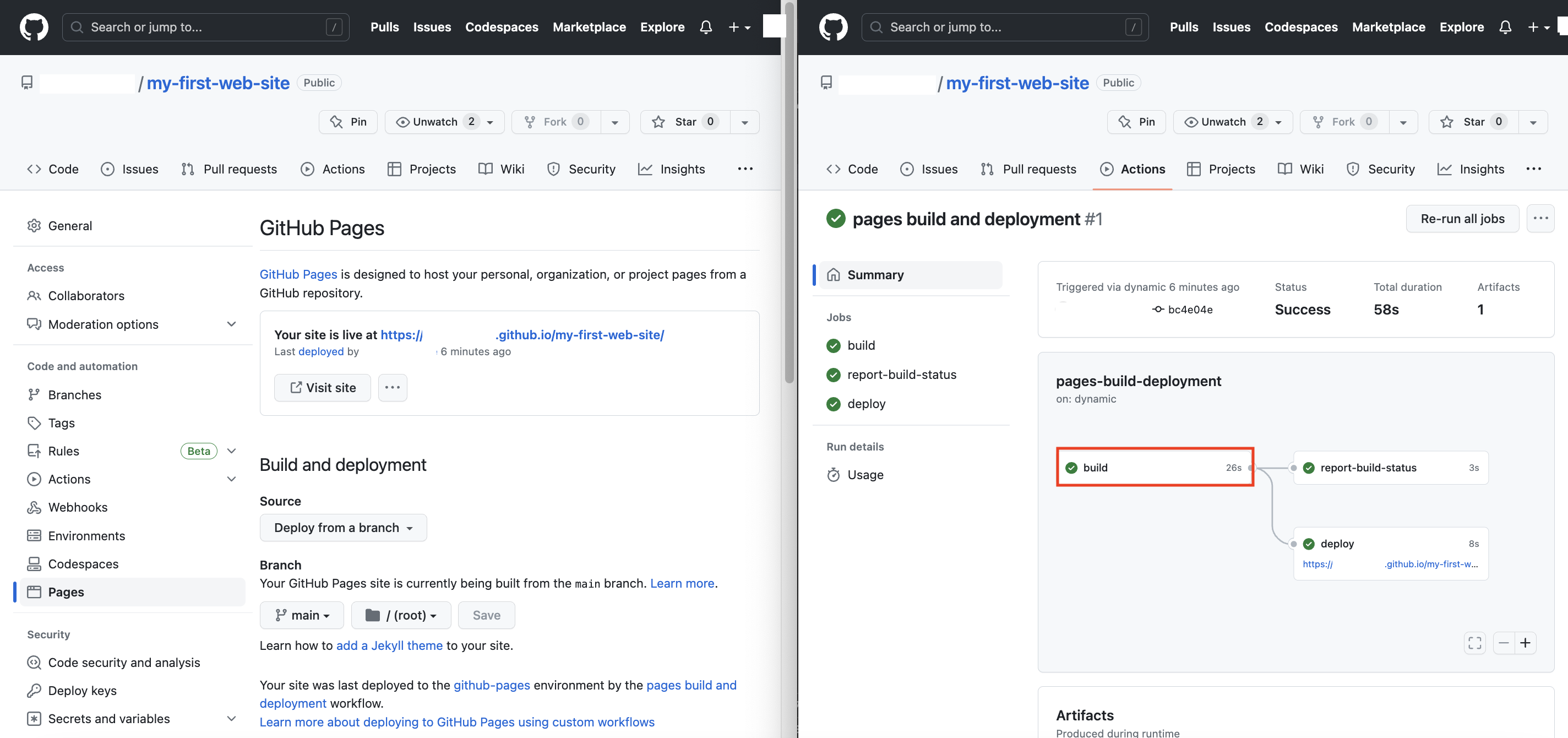
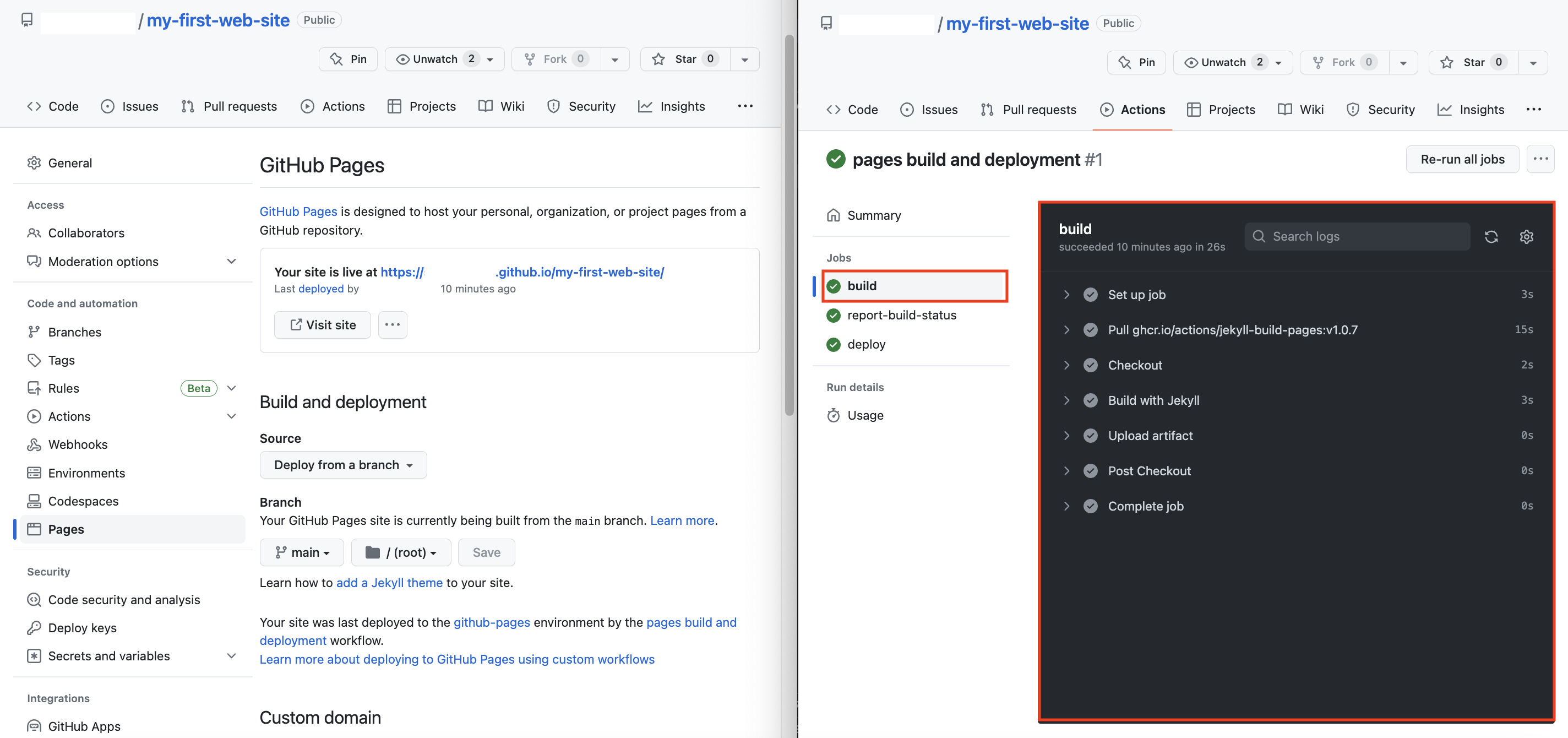
7) build를 클릭해보면 build를 진행하는 과정이 나온다.


8) 사이드 바에 deploy를 클릭해보면 deploy(배치하는 작업)의 과정도 나온다. (초록색 체크 표시는 진행이 완료되었다는 뜻)

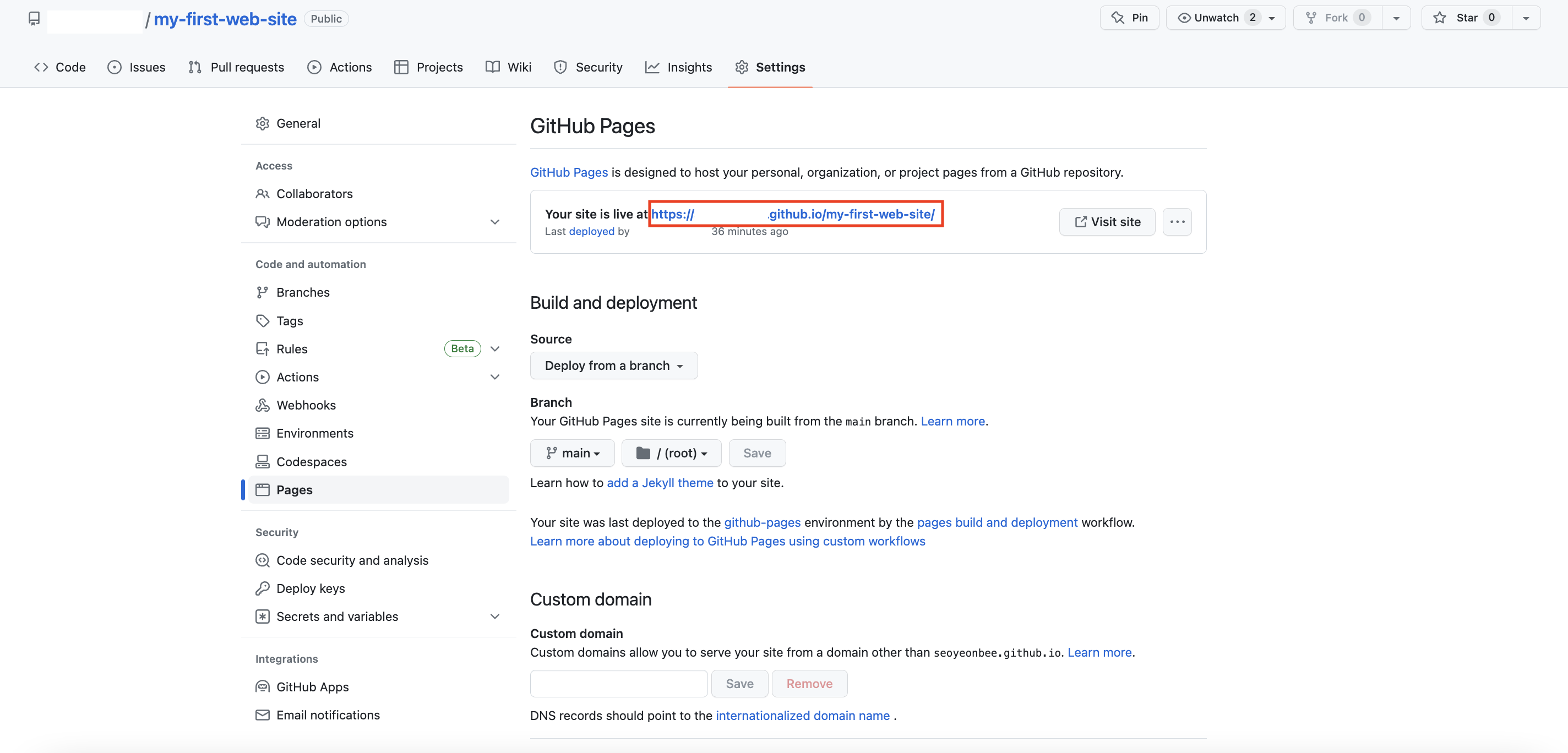
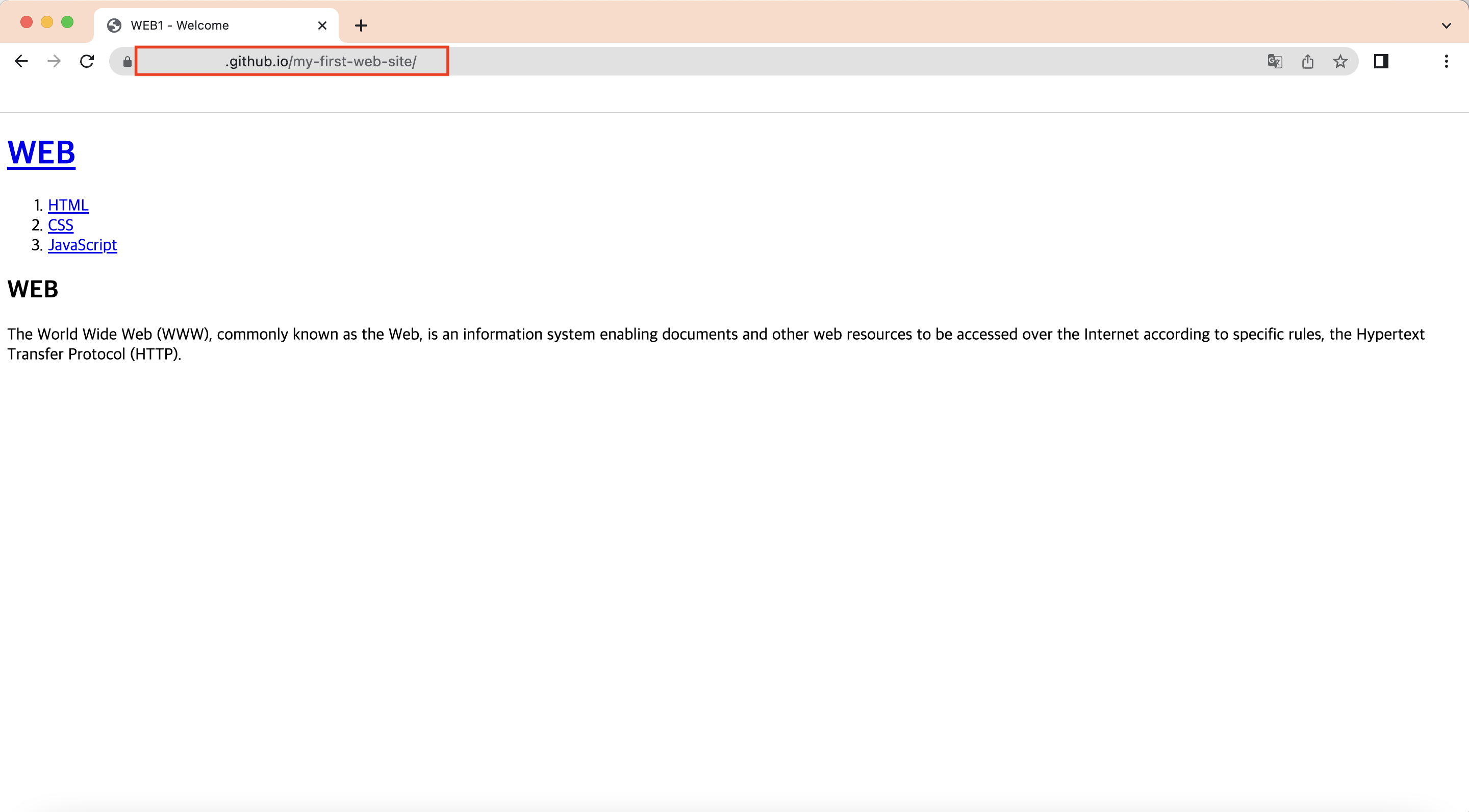
9) 왼쪽 창의 주소를 클릭해서 우리가 만든 웹 페이지를 방문해보자.


위의 주소를 통해서 전 세계 누구나 내가 만든 웹사이트를 방문할 수 있게 된 것이다.
4. 소스코드의 수정 사항을 반영하고 싶을 경우
소스코드를 수정해야 하는 경우 이 수정 사항을 Github에도 반영하려면 어떻게 해야할까?
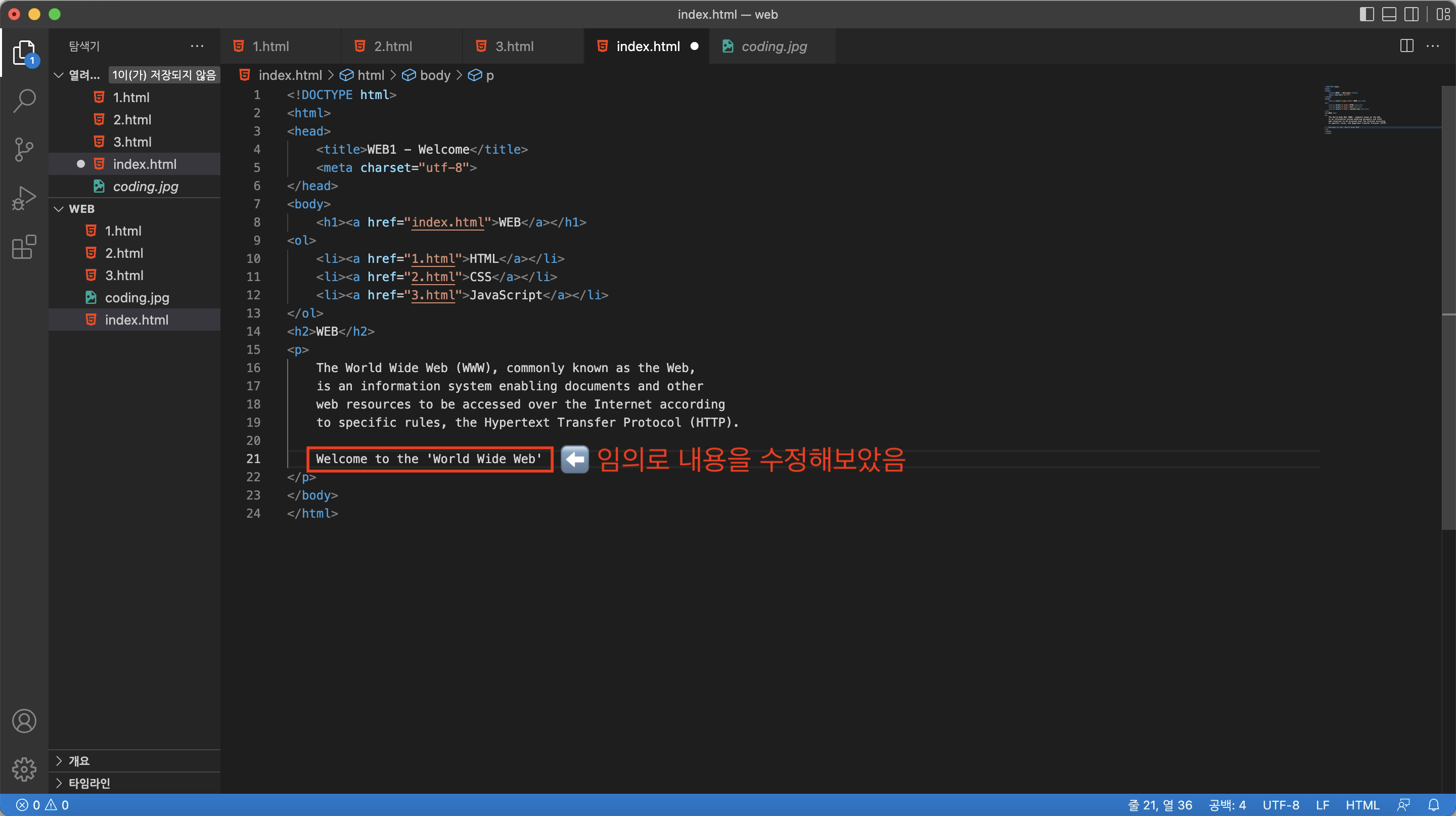
임의로 아무 내용이나 추가해서 소스코드를 수정해보았다.

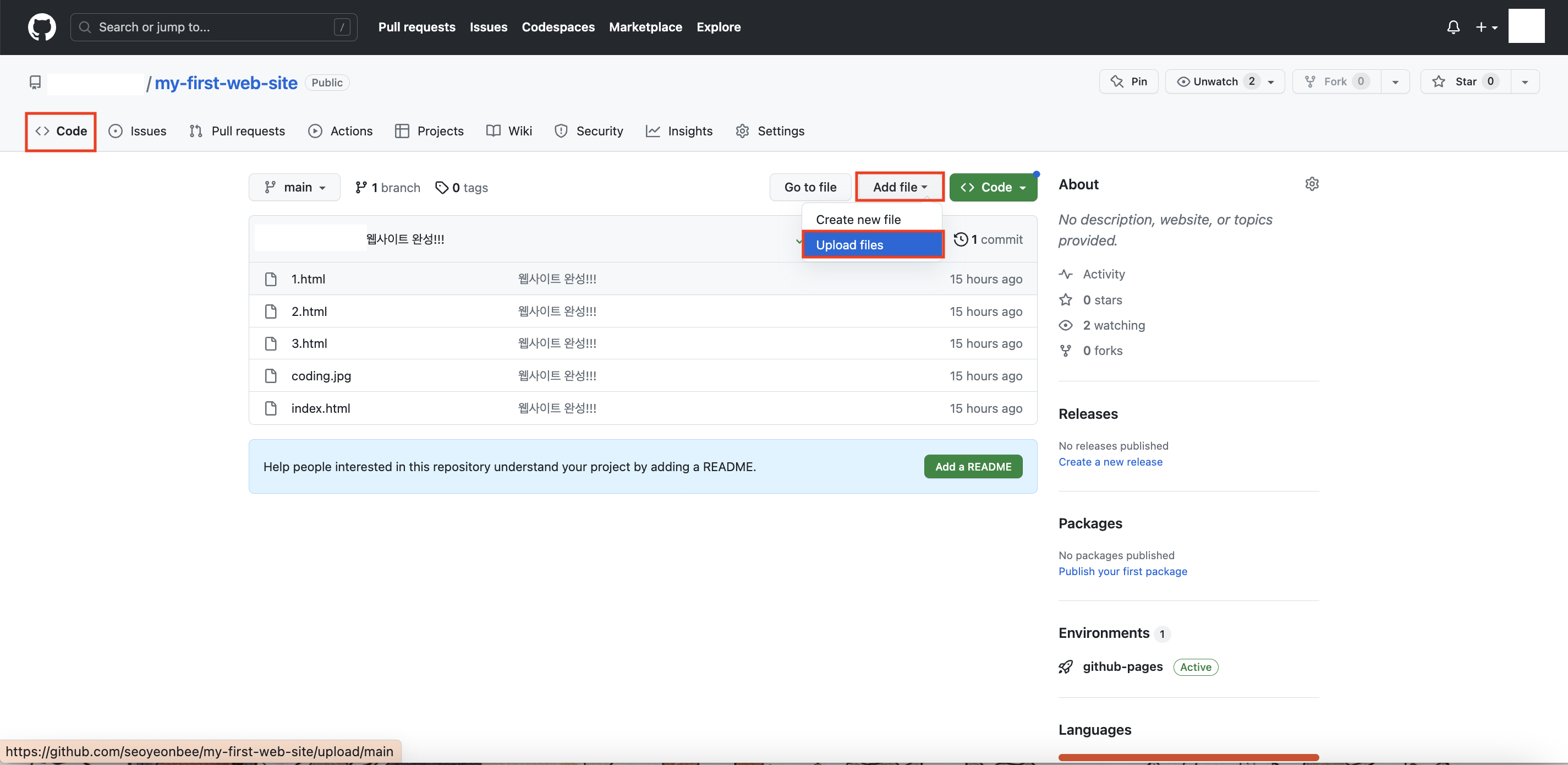
1) 저장소의 홈으로 다시 돌아가자. 상단바에 Code를 클릭한다.
Add file을 눌러서 Upload file를 클릭한다. 
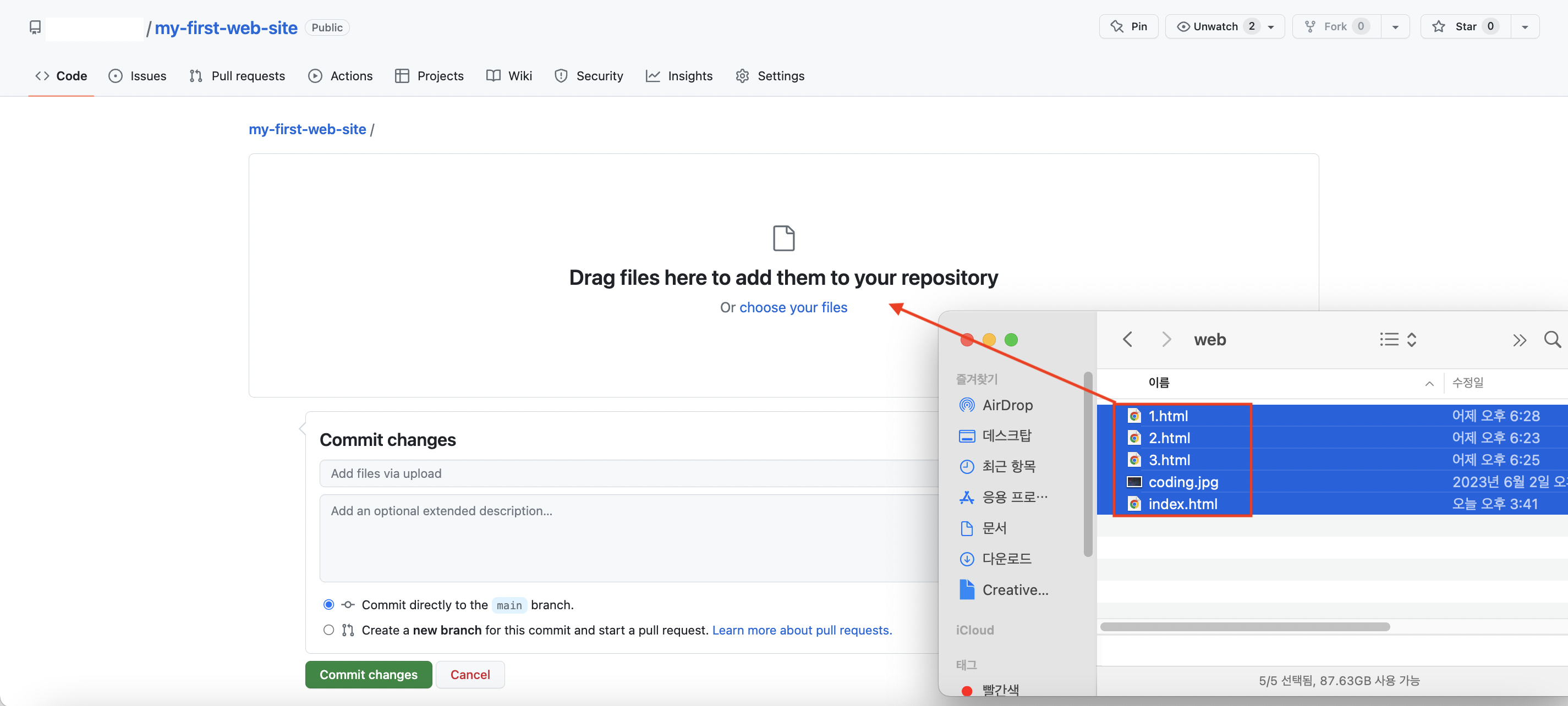
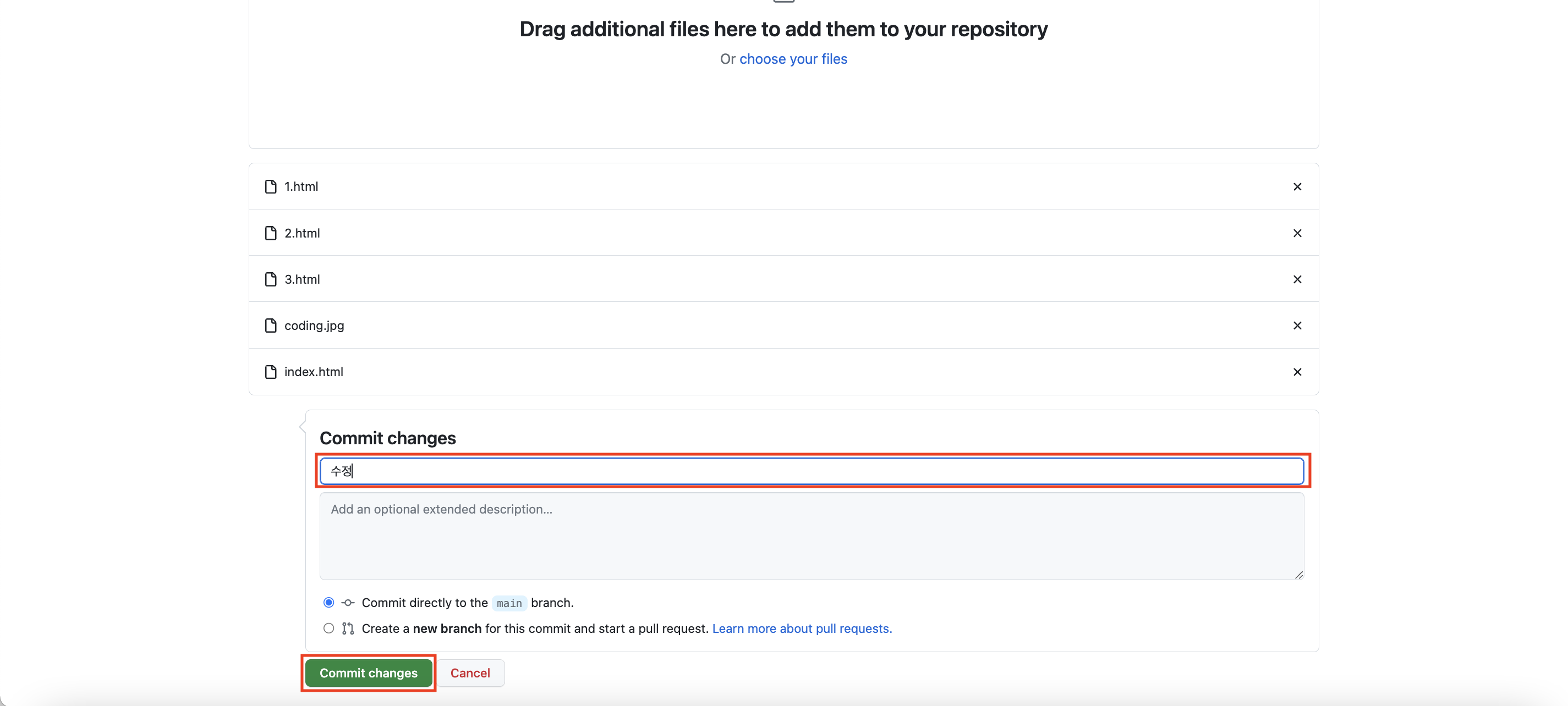
2) 수정 파일을 포함한 내가 작업한 파일들을 모두 드래그해서 끌어다 놓고, 수정 사항에 대한 코멘트를 적은 후 Commit changes를 클릭한다.


자, 이제 작업물에 대한 '두번째 버전'이 반영된 것이다.
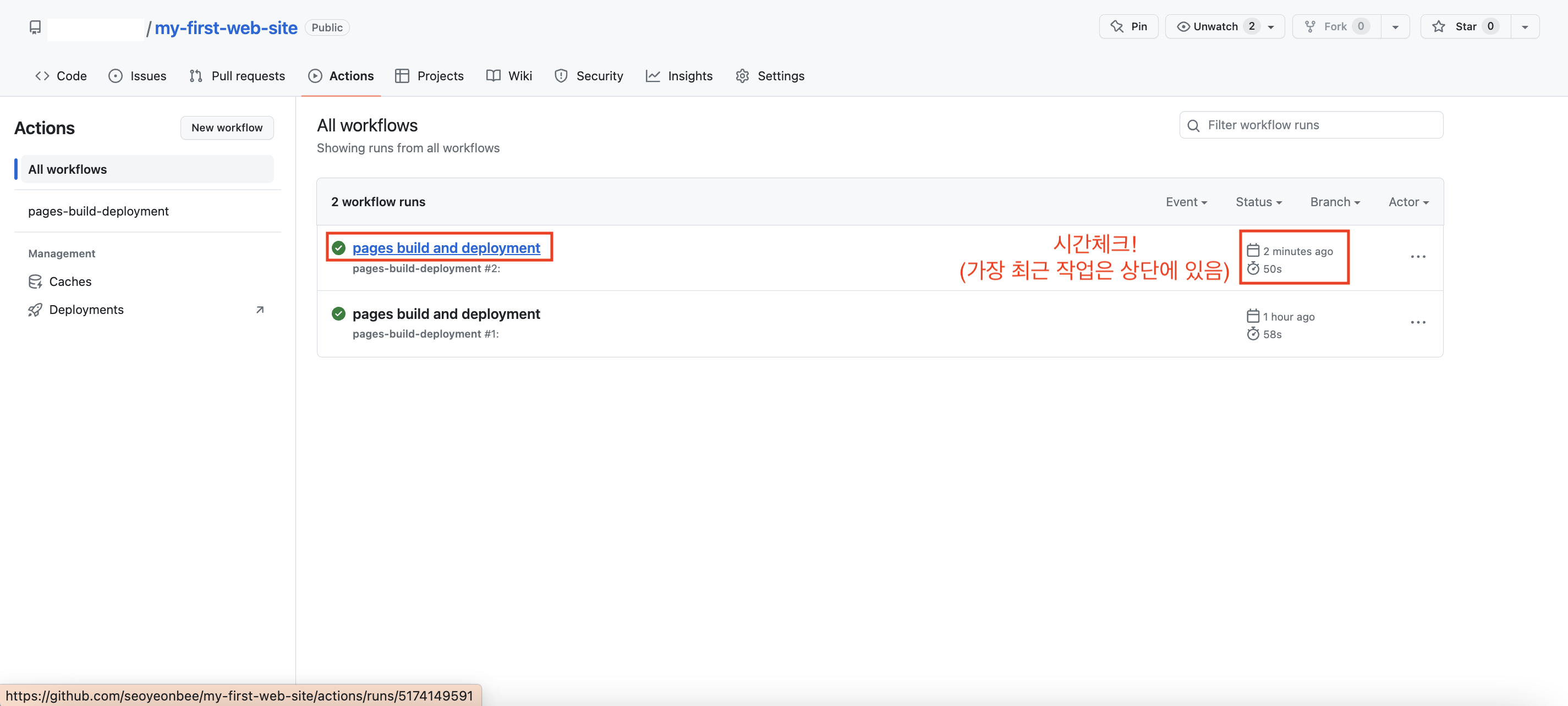
3) Github가 자동으로 내가 만든 웹사이트를 갱신해주는데 그 진행사항을 보고싶다면 Actions를 클릭하고 pages build and deployment를 눌러보자.

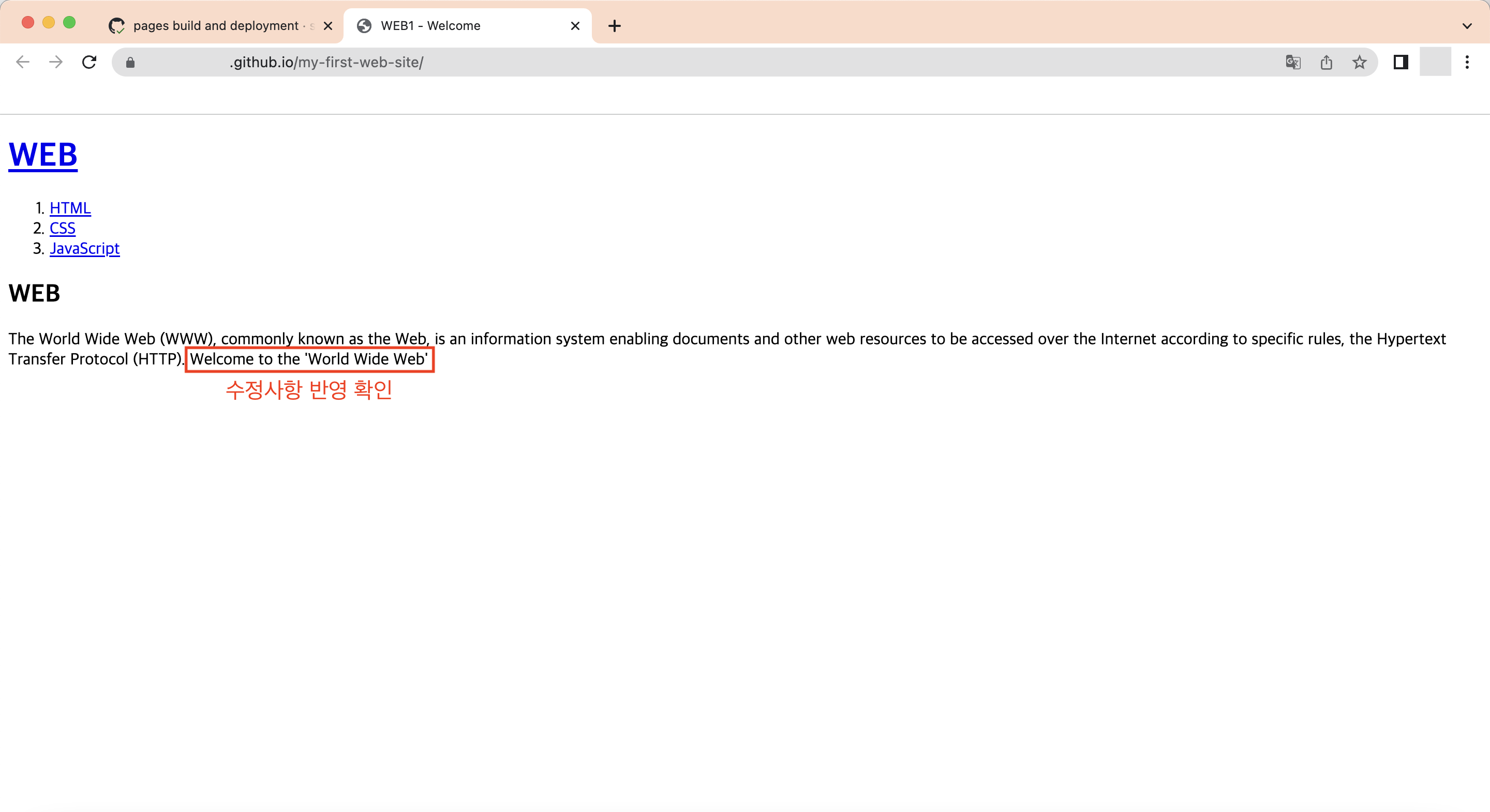
4) build와 deploy가 진행 완료된 것을 확인한 후에 웹사이트를 다시 방문해보면, 수정사항이 반영된 것을 볼 수 있다.

정리
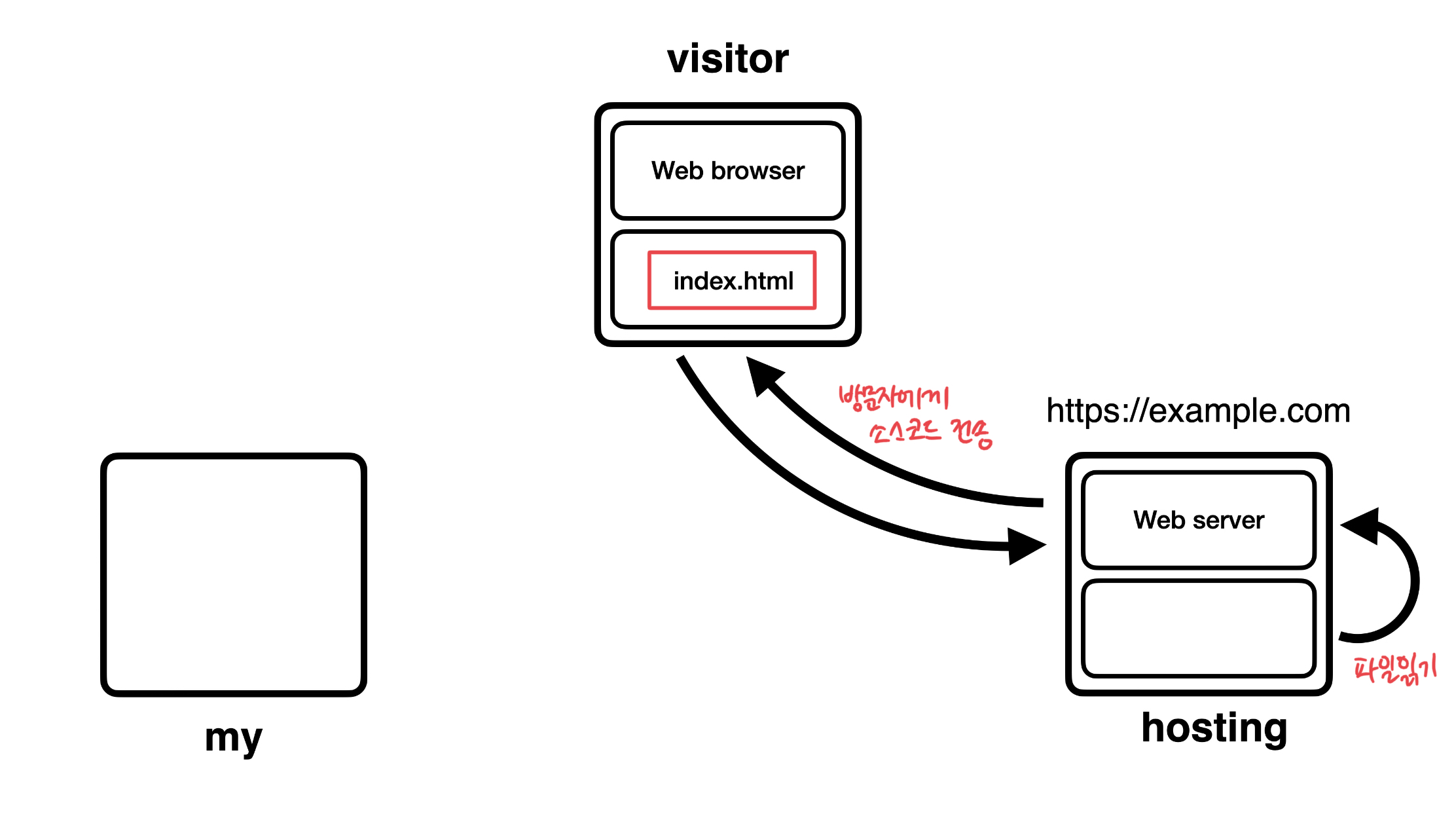
3개의 요소가 있다.
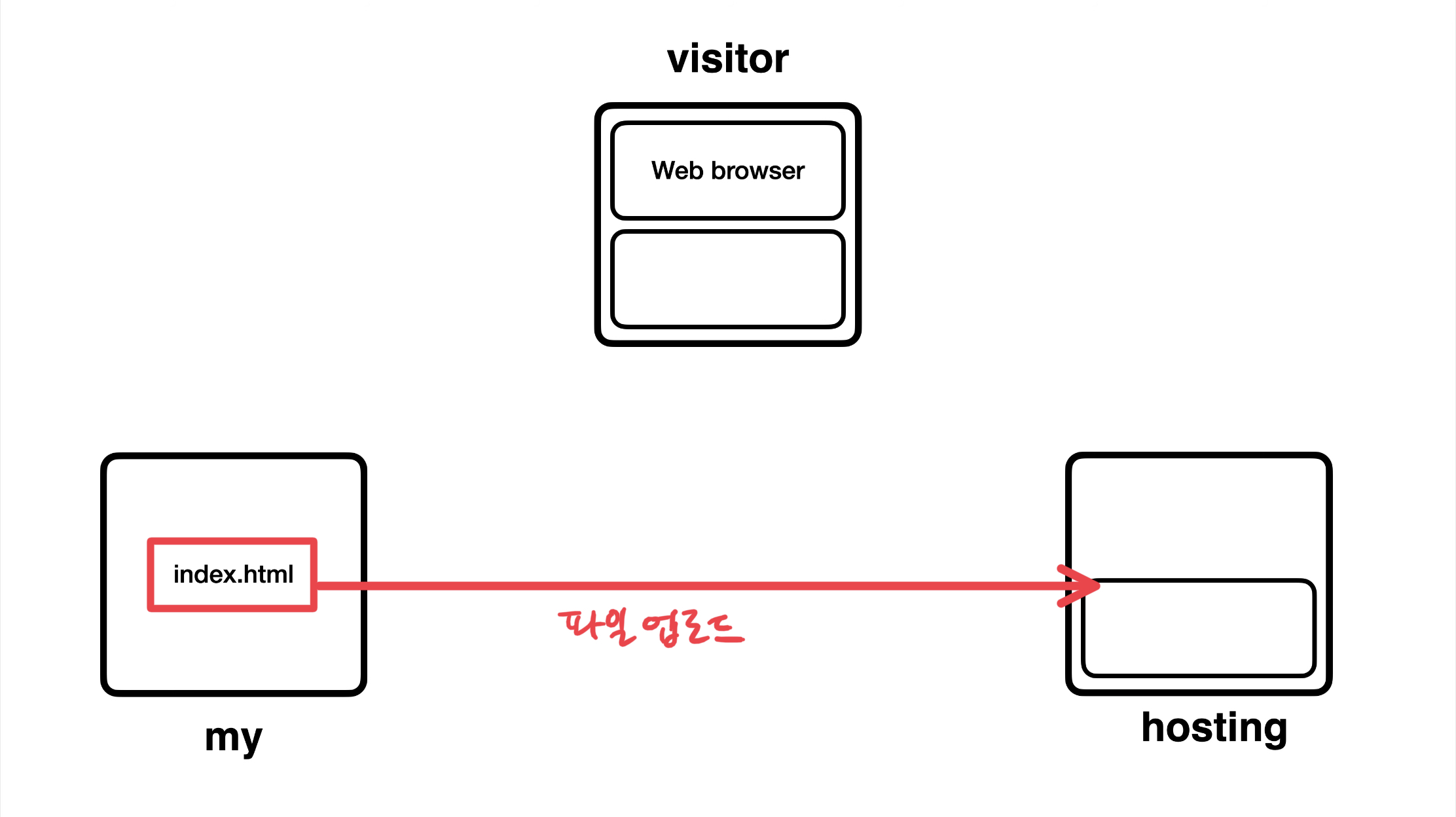
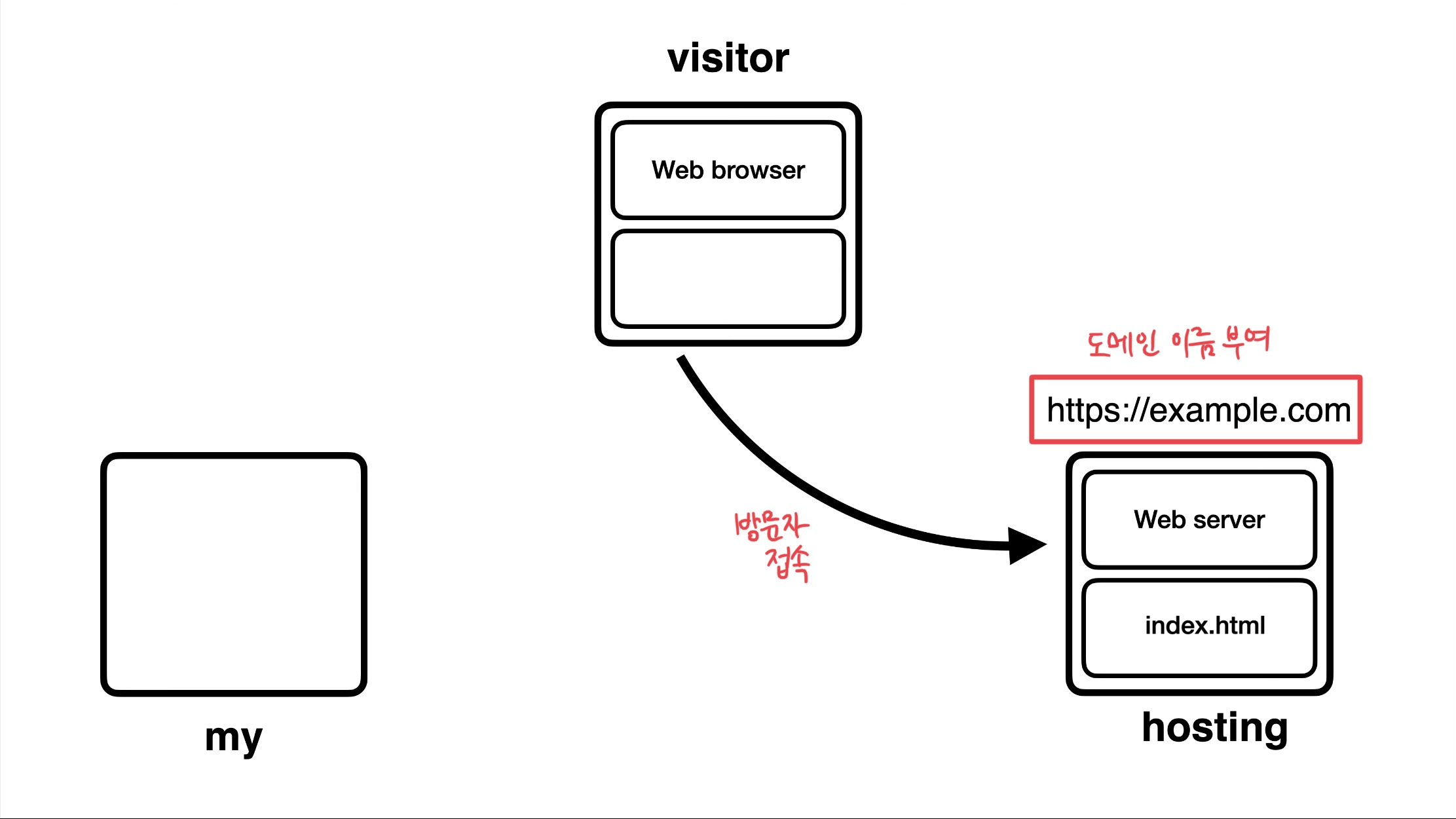
my: 내 컴퓨터 (내가 만든 웹 페이지가 있다.)visitor: 방문자 (나의 웹 페이지를 보고 싶어하는 방문자들.)hosting: 호스팅 업체 (서비스를 대신해서 제공해준다. ex: github)
1) 우리가 팡리을 업로드하면 소스코드가 웹 호스팅으로 업로드 된다.

2) 웹 호스팅 업체에서는 웹 호스팅에 설치된 '웹 서버'를 활성화한다. 그리고 컴퓨터에 '도메인의 이름'을 부여한다. 방문자가 도메인 주소로 접속하면 웹 서버가 index.html 파일을 읽는다.

3) 웹 서버는 방문자에게 index.html 파일의 소스코드를 전송한다. 방문자의 웹 브라우저에 웹 페이지가 표시되면, 모든 과정이 끝나게 된다.