
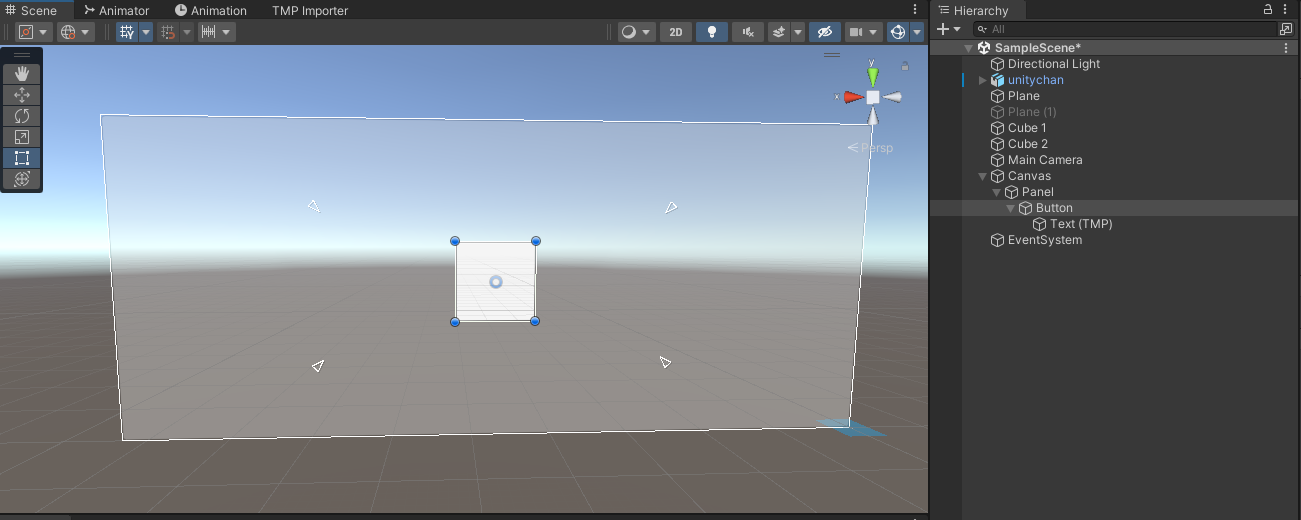
모바일 기기에서는 화면크기가 모두 다르기 때문에
특히나 Rect Transform을 이용하는 것이 좋다.
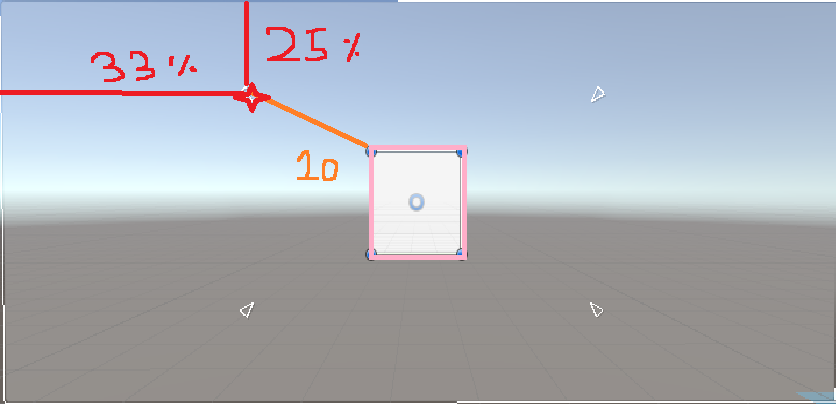
Anchor와 부모 사이의 거리는 비율로 연산 (빨간색)
Anchor와 오브젝트 사이의 거리는 고정 거리로 연산 (주황색)

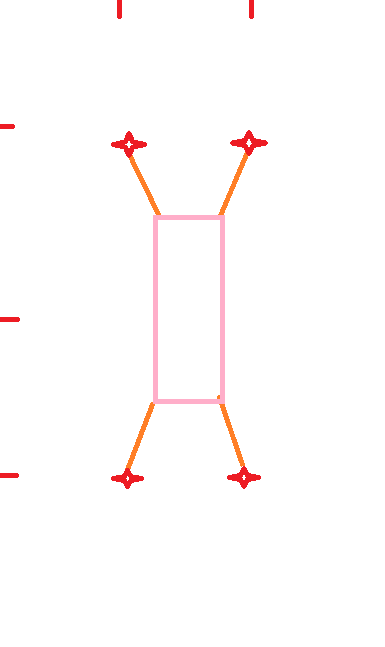
위 그림이 화면에 적용되면 아래 그림과 같이 된다. (그림이 조금 지저분하지만..)

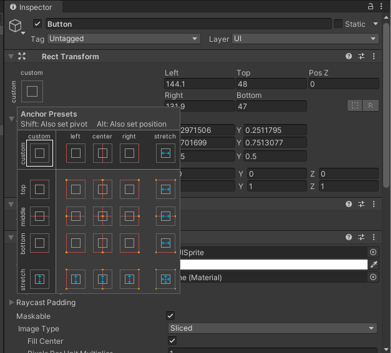
많이 쓰는 Anchor의 형식들은 아래와 같이 따로 만들어져있다.

Rect Transform을 이용하면 Anchor를 어디에 위치했는 지에 따라 원하는 방식대로 구현할 수 있다.
좋은 글 감사합니다!