
UI의 Slider Object를 생성하여 Prefab 형태로 만든다.

만든 Prefab을 불러오는 코드를 UIManager에 작성한다.
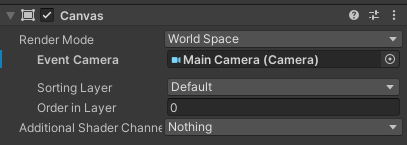
Canvas의 Render Mode를 World Space로 바꾸고, Event Camera를 연결시켜줘야
3D UI를 적용시킬 수 있다.

public T MakeWorldSpaceUI<T>(Transform parent = null, string name = null) where T : UI_Base
{
if (string.IsNullOrEmpty(name))
name = typeof(T).Name;
GameObject go = Managers.Resource.Instantiate($"UI/WorldSpace/{name}");
if (parent != null)
go.transform.SetParent(parent);
Canvas canvas = go.GetComponent<Canvas>();
canvas.renderMode = RenderMode.WorldSpace;
canvas.worldCamera = Camera.main;
return Util.GetOrAddComponent<T>(go);
}HPBar.cs 파일을 만들어 캐릭터가 이동할 때마다 체력게이지도 같이 이동하도록
Update 함수를 수정한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UI_HPBar : UI_Base
{
enum GameObjects
{
HPBar
}
public override void Init()
{
Bind<GameObject>(typeof(GameObjects));
}
private void Update()
{
Transform parent = transform.parent;
transform.position = parent.position + Vector3.up * (parent.GetComponent<Collider>().bounds.size.y);
}
}
그런데 체력게이지가 캐릭터가 회전할 때마다 같이 회전하는 것이 좀 아쉽다.

체력게이지가 카메라를 바라보도록 수정하자.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UI_HPBar : UI_Base
{
enum GameObjects
{
HPBar
}
public override void Init()
{
Bind<GameObject>(typeof(GameObjects));
}
private void Update()
{
Transform parent = transform.parent;
transform.position = parent.position + Vector3.up * (parent.GetComponent<Collider>().bounds.size.y);
//카메라와 같은 방향을 보도록 수정
transform.rotation = Camera.main.transform.rotation;
}
}