
👩🏻💻 Today Learn
- 기술면접 스터디
- 카카오맵 더미데이터 마커찍기
📚 작업내용
반려동물 동반 가능한 시설에 대한 오픈소스 데이터를 엑셀로 필요한 부분만 추려서 supabase에 넣어줬다.
내가 사용한 소스는 반려동물 동반가능한 시설이다.
여기서 내가 추린 데이터가 몇천개 정도 되었는데 테이블을 생성해서 cvs 파일로 넣어주었다.
이때 테이블의 column이름이랑 엑셀의 열 머리글 이름이랑 동일해야 한다!
그리고 이 데이터를 불러오는 API함수를 작성해주었다.
// 동반시설 데이터 가져오기
export const fetchFacilities = async () => {
const fetchFacilitiesQuery = await supabase
.from('facilities')
.select('*')
.returns<Tables<'facilities'>[]>();
const { data: fetchFacilitiesData, error } = fetchFacilitiesQuery;
return { data: fetchFacilitiesData, error };
};사용할 컴포넌트에 리액트 쿼리를 이용하여 가져왔다.
const { data: facilitiesData } = useQuery({
queryKey: ['facilitiesList'],
queryFn: fetchFacilities
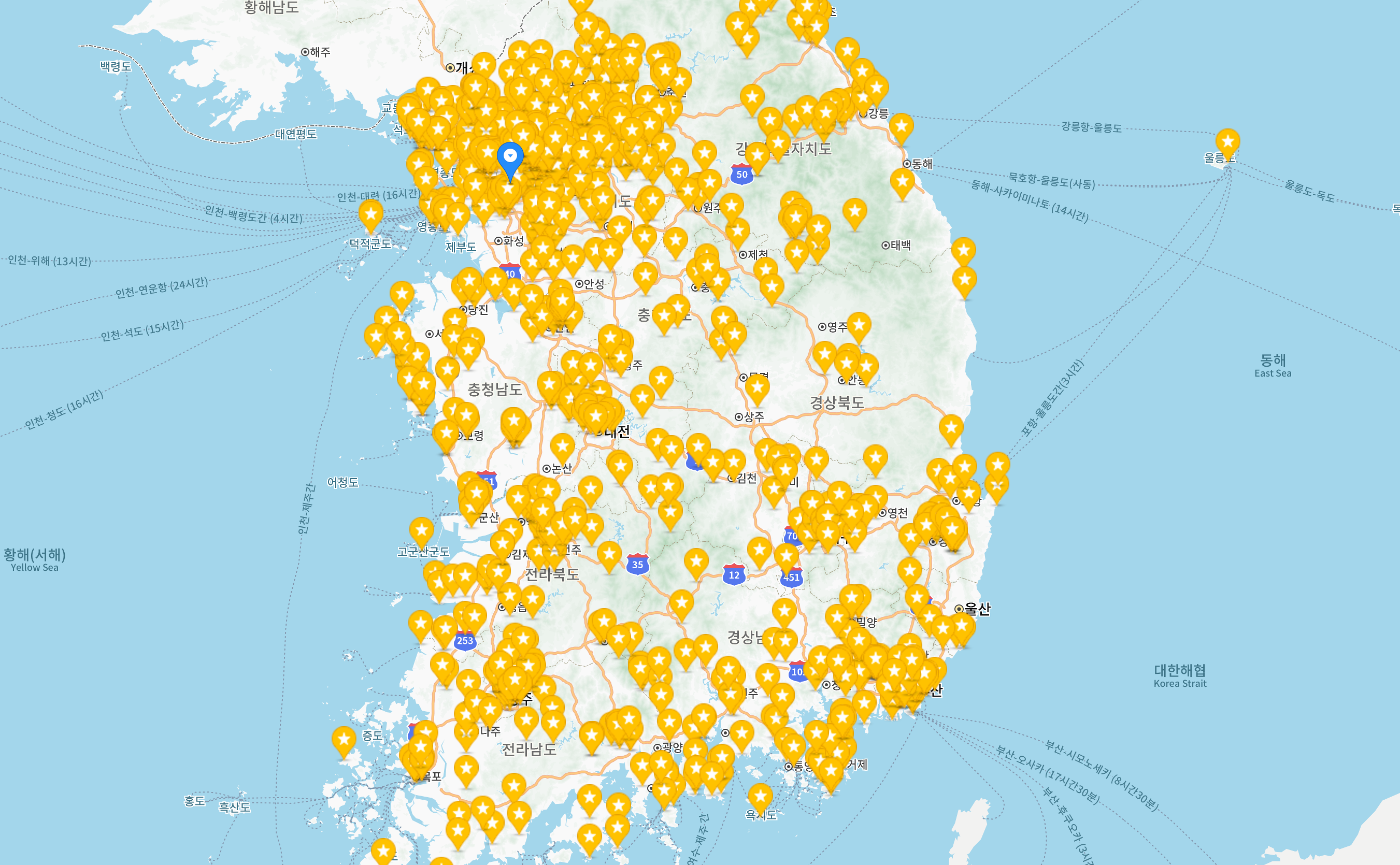
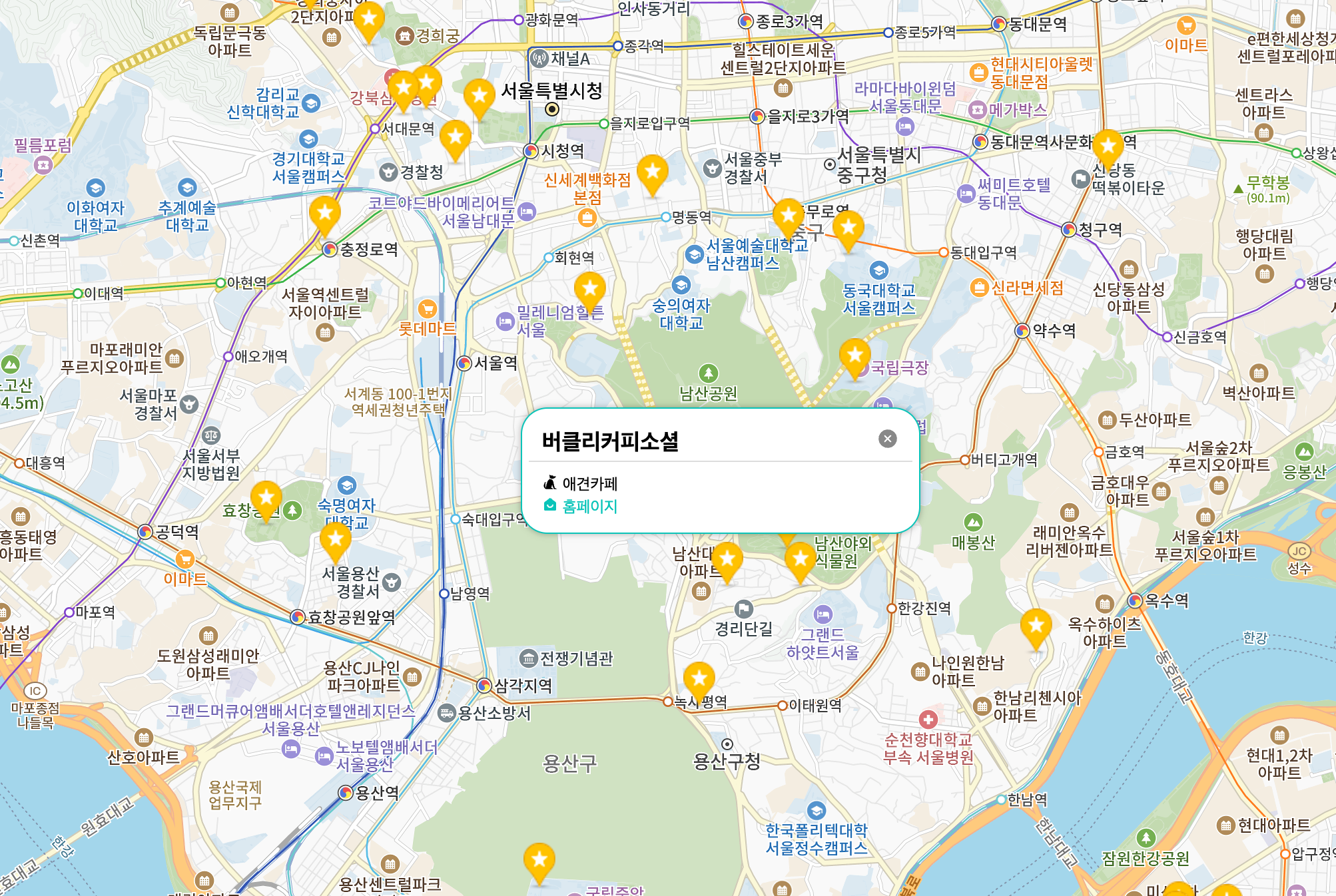
});그리고 전체 데이터를 마커로 찍어주고 클릭했을 때 CustomOverlayMap 을 이용하여 정보들을 표시해 주었다.
{facilitiesData?.data!.map((place) => {
return (
<div key={place.id}>
<MapMarker
position={{ lat: place.latitude, lng: place.longitude }}
onClick={() => setActiveMarkerId(place.id)}
image={{
// 마커이미지의 주소
src: 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png',
size: {
width: 24,
height: 35
}
}}
/>
{activeMarkerId === place.id && (
<CustomOverlayMap
position={{ lat: place.latitude, lng: place.longitude }}
yAnchor={1}
>
<div className={style.overlayWrap}>
<div className={style.placeName}>
{place.facilities_name}
<div className={style.close} onClick={markerClickHandler} title="닫기">
<IoIosCloseCircle />
</div>
</div>
<div className={style.placeContent}>
<p className={style.address}>{place.address}</p>
<div className={style.placeOpen}>
<p>휴무: {place.holiday}</p>
<p>영업시간: {place.open_time}</p>
</div>
<p>
<GiSittingDog />
{place.explanation}
</p>
<a href={place.url} target="_blank" rel="noreferrer">
<p className={style.link}>
<RiHomeSmile2Fill />
홈페이지
</p>
</a>
</div>
</div>
</CustomOverlayMap>
)}
</div>
);
})}

✍🏻 회고
추가적으로 기능구현을 하면서 헤맨부분이 많은데 이 내용에 대해서는 좀 더 공부하고 정리해 보아야 할 것 같다.
지도... 호락호락 하지 않다..
