01. return이란?
return 특징
- return은 함수에서
반환하는 값을 지정하는데 사용한다. - function(){} 내부에 있는 동작을 외부로 불러와 결과값을 호출 할 수 있다.
- 함수를 호출함과 동시에 다른 함수로 바꾸거나, 내부에 있는 함수를 재정의 할 수 있다.
02. return을 사용하여 결과값 호출하기
-
7을
반환하는 함수returnSeven을 만들어주세요.
그리고 해당 함수를 호출해서 실행해주세요.

-
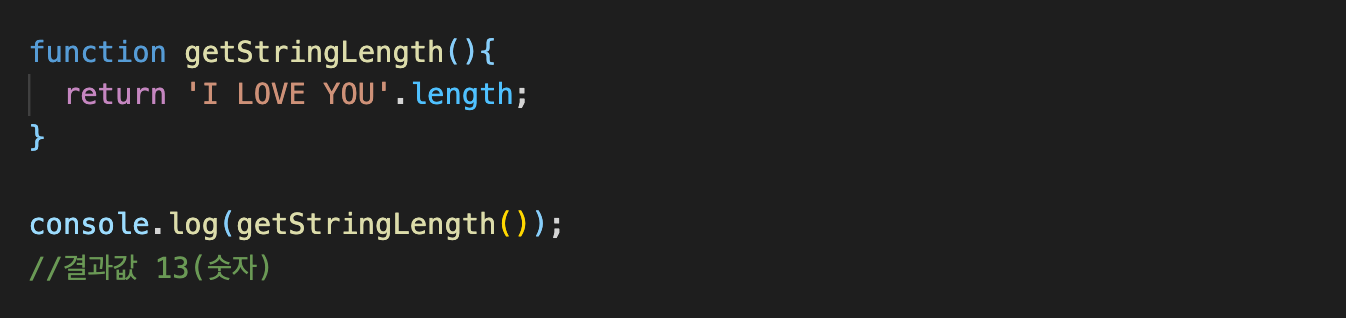
"I LOVE YOU"의 길이를 계산해서 길이 값을
반환하는 함수getStringLength를 만들어주세요.
그리고 해당 함수를 호출해서 실행해주세요.

-
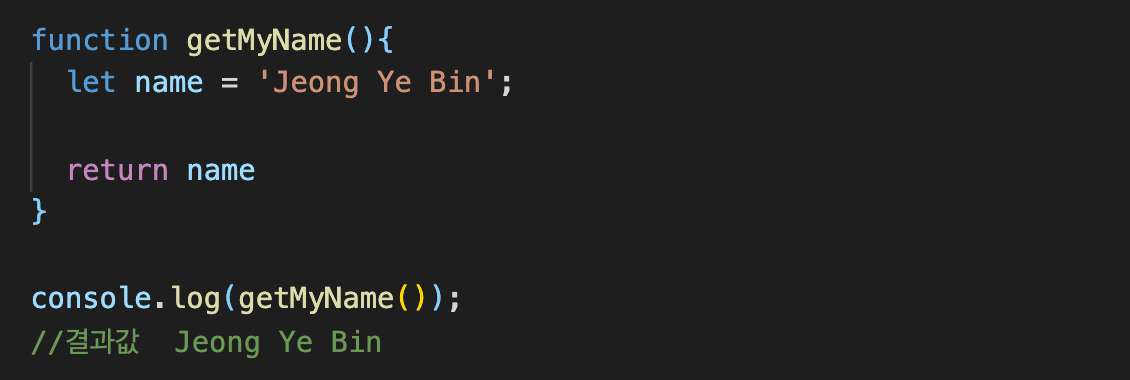
본인의 이름을
name이라는 변수에 저장해서name을반환하는 함수getMyName를 만들어주세요. 그리고 해당 함수를 호출해서 실행해주세요.

📌 function{retrun} 후 외부로 console.log로 호출하지 않으면
내부에 대한 내용을 선언만 했으므로 오류가 나타난다.
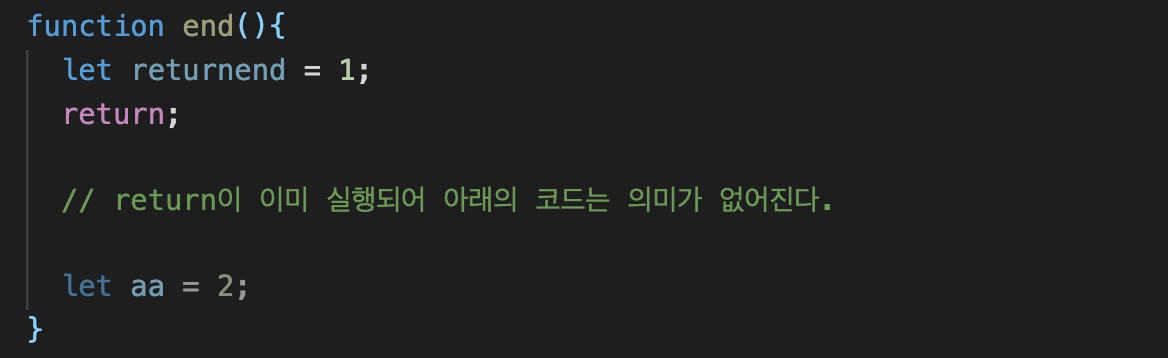
데이터를 반환하고 강제 종료하는 return문
return 뒤에 값을 입력하면(ex return 'Hello ';) 종료되지 않고
출력이 가능하지만 그냥! retrun; 해버리면 함수 종료이므로 이후의 코드는 의미가 없어진다.